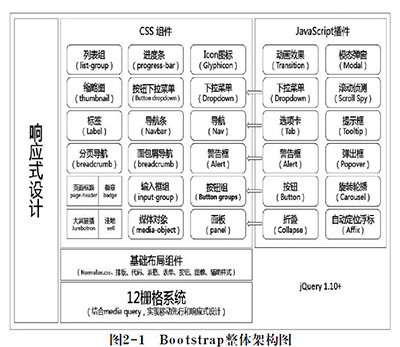
一. 整體架構

1. CSS-12柵格系統
把網頁寬度均分為12等分(保留15位精度)——這是bootstrap的核心功能。
2.基礎布局組件
包括排版、按鈕、表格、布局、表單等等。
3.jQuery
bootstrap插件的基礎
4.響應式設計
兼容多個終端。這是bootstrap的終極理念。
5.css插件
提供豐富的樣式。
6.js插件
二. 柵格系統
1.基本實現過程
定義容器的大小——跳轉邊距——媒詢
有以下要求:
(1)一行(row)數據必須包含在.container中。
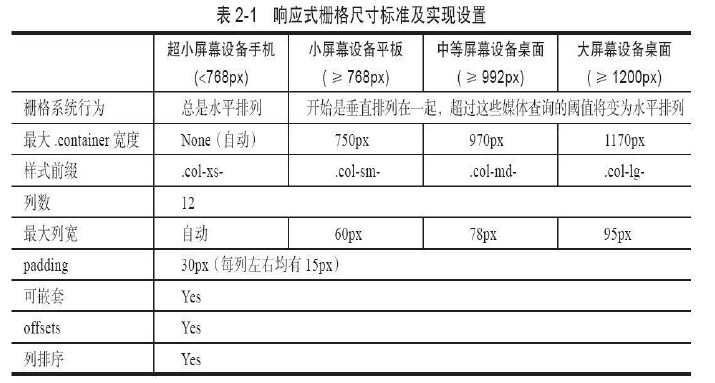
.container默認居中。寬度分為4種,超小屏(100%),小屏(750px),中屏(970px),大屏(1170px)。row的邊距(左右margin,下同)是-15px。
(2)有了row,才能搭建列(col)。所有組件必須放在col內,只有col才能作為row的直接子元素。
.col的左右內邊距(padding-left,right)為15px。也就是說,最小的col有30px。
(3)在以上基礎上快速搭建布局
(4)col之間是木有邊距的,應當使用padding來產生col的視覺距離。這樣做會導致一個row容不下12個col,這時應當用負的margin來抵消padding的影響。
(5)柵格系統是通過指定1-12的值來設定范圍的。對於col的規格,開發者指定了4個不同的屏幕

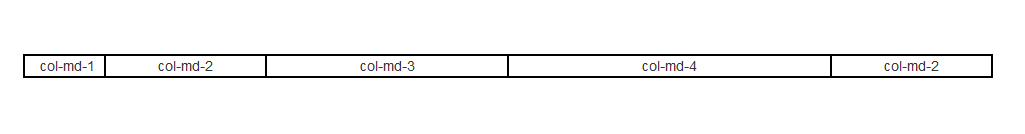
如圖,在<body class="container">內包含若干個<div class="col-md-“1-12數字”">col-md-“1-12數字”></div>效果是

小結: col組合其實就用了兩個屬性:float:left和width%。
2. 實現方案
(1)偏移(.col-尺寸大小-offset-*)
把整個col向右邊偏移,在源碼實現上,.col-尺寸大小-offset-x 就是margin-left:8.33333333333...*x;
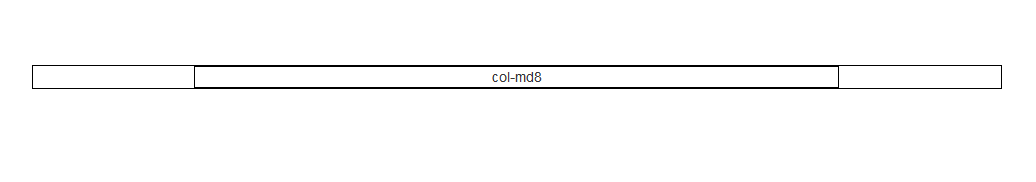
情景一:頁面主體只占據container的66%,而且居中。
解決方案:col-md-offset-2——向右偏移了2個col。
<div class="col-md-8 col-md-offset-2">col-md8</div>

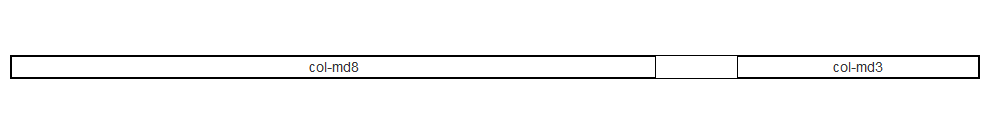
情景二:寬度足夠的情況下,我不想所有的col緊緊挨在一起。兩個要有1個col的距離。
<div class="col-md-8">col-md8</div> <div class="col-md-3 col-md-offset-1">col-md3</div>

(2)嵌套
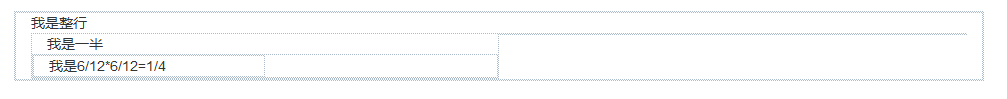
柵格系統的col是可以針對父級的row進一步再進行百分比的劃分,比如說:
<div class="row"> <div class="col-sm-12">我是整行<br> <div class="col-sm-6">我是一半 <div class="row"> <div class="col-sm-6">我是6/12*6/12=1/4</div> </div> </div> <div class="col-sm-6"></div> </div> </div>

(3)排序
強行把當前列向左或者向右推拉
只有兩個語句:col-尺寸大小-push-*()和col-尺寸大小-pull-*()
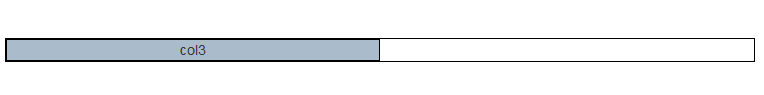
<div class="row"> <div class="col-sm-3 col-sm-push-6" style="background: #abc">col3</div> </div>

col3被強行推了6格。同理<div class="col-sm-3 col-sm-pull-1" style="background: #abc">col3</div>是向左拉了一格。
效果相當於絕對定位。在源碼實現上,也是做定位:
.col-md-pull-8 { right: 66.66666666666666%;}
3.響應式柵格若干問題
看起來12列柵格布局實現得很死板,但是組合屏幕尺寸,方案就非常多了

(1)跨設備組合
比如我要為自己的網頁做一適配小屏和中屏的版本,可以把類疊加到class上。
<div class="col-sm-6 col-md-3" style="background: #abc">col3</div>
在中屏表現是1/4。

到了小屏,表現為1/2

如果我定義一個
<div class="col-xs-3" style="background: #abc">col3</div>
到了大屏,依然占25%。
結論:屏幕尺寸向大兼容。向小肯定不兼容!
(2)清除浮動
情景:在小屏幕上一行顯示4個col3,在超小屏幕上一行顯示2個col6,代碼如何實現?
代碼應該是這樣的
<div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div>
看起來也沒問題。
如果把第一個div改為
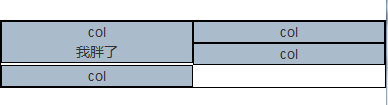
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div>
效果不佳。

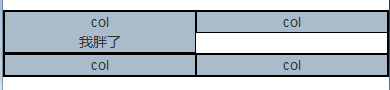
這時應該加一個清除浮動的div到第2/3個div之間第四個就不會飄上去了
<div class="col-xs-6 col-sm-3" style="background: #abc">col<br>我胖了</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div> <div class="col-xs-6 col-sm-3" style="background: #abc">col</div>

所謂class="clearfix visible-xs",前者表示清除浮動,後者表示在超小屏生效
(3)“強大”的偏移和排序——組合應用的demo
<div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0 </div> </div> <div class="row"> <div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div> <div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0">col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0</div> </div>
布置類似這樣的代碼,可以很快實現不同設備寬度下的樣式。
4.重復代碼
作者認為bootstrap的代碼重復率相當之高。
三.CSS組件架構的設計思想
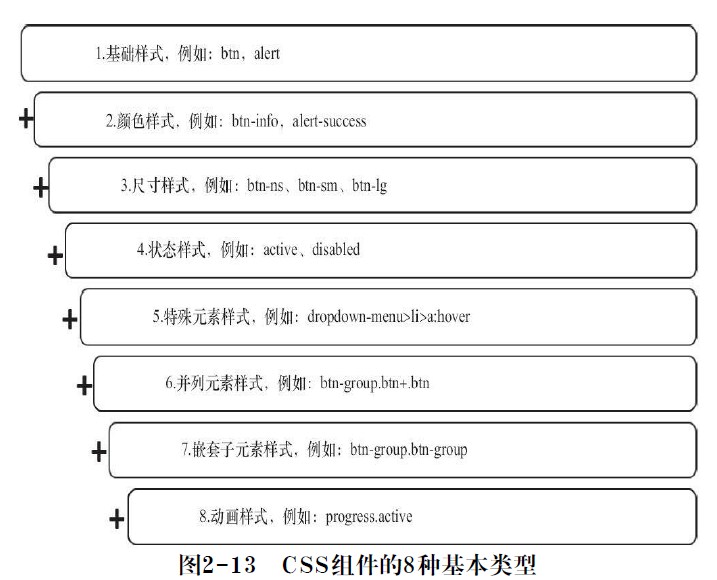
作者把 bootstrap的CSS組件內容總結為8類

(1)基礎樣式
包括字體、內外邊距,display方式,邊框等。
(2)顏色
包括5中最基本的顏色
如果在Bootstrap官方網站看過btn按鈕或者alert警告框的樣例,你會發現,Bootstrap默認為很多組件都提供了5種顏色的樣式,這5種顏色分別是:primary(重點藍)、success(成功綠)、info(信息藍)、warning(警告橙)、danger(危險紅)。定義規則是:組件名稱-顏色類型,如btn-primary、alert-info。以按鈕(btn為例)

也就是說根據組件特性來定義顏色信息1.
(3)尺寸
一般組件都有對應屏幕的4種尺寸,表示方式為:組件-尺寸,比如btn-lg、well-sm等等
實現方式為padding、圓角,行距及字體大小
(4)狀態
涉及到陰影、透明度、虛框等
(5)特殊元素
(6)並列元素
(7)嵌套元素
(8)動畫樣式
主要用在進度條,在progress樣式基礎上再加一個active
<div class="progress progress-striped active"> <div class="progress-bar" style="width: 45%"> <span class="sr-only">45% Complete</span> </div> </div>

定義動畫主要是指定animattion和動畫時間。
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;/* 2秒過度40像素,無限循環 */
animation: progress-bar-stripes 2s linear infinite;/* 其他浏覽器 */
}

最後,需要說明,順序很重要。否則樣式大亂套。
四.插件架構
基本規則
(1)布局規則——基於元素自定義屬性
(2)js實現步驟——向jQuery看齊
(3)可以是js聲明,也可以是js調用
1.布局規則:
js會檢測到html中相應的屬性,自動綁定事件,而無需額外的js代碼。
比如說
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 我的書籍 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">JavaScript編程精解</a></li> <li><a href="#">JavaScript設計模式</a></li> <li><a href="#">JavaScript啟示錄</a></li> <li class="divider"></li> <li><a href="#">深入理解Bootstrap3</a></li> </ul> </div> <ul class="nav nav-tabs" id="myTab"> <li class="active"><a data-toggle="tab" href="#home">首頁</a></li> <li class=""><a data-toggle="tab" href="#profile">個人資料</a></li> <li class="dropdown"> <!-- 單擊"我的書籍"時,彈出下拉菜單 --> <a data-toggle="dropdown" href="#" class="dropdown-toggle"> 我的書籍 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#dropdown1">JavaScript編程精解</a></li> <li><a data-toggle="tab" href="#dropdown2">JavaScript設計模式</a></li> <li><a data-toggle="tab" href="#dropdown3">JavaScript啟示錄</a></li> <li><a data-toggle="tab" href="#dropdown4">深入理解Bootstrap</a></li> </ul> </li> </ul> <div class="tab-content" id="myTabContent"> <div id="home" class="tab-pane fade active in"> <p>單擊"首頁"時顯示該區域</p> </div> <div id="profile" class="tab-pane fade"> <p>單擊"個人資料"時顯示該區域</p> </div> <div id="dropdown1" class="tab-pane fade"> <p>單擊"JavaScript編程精解"時顯示該區域</p> </div> <div id="dropdown2" class="tab-pane fade"> <p>單擊"JavaScript設計模式"時顯示該區域</p> </div> <div id="dropdown3" class="tab-pane fade"> <p>單擊"JavaScript啟示錄"時顯示該區域</p> </div> <div id="dropdown4" class="tab-pane fade"> <p>單擊"深入理解Bootstrap3"時顯示該區域</p> </div> </div>

2.JavaScript的實現步驟
函數聲明後馬上調用——面向對象的方法——jQuery的插件改進重構——防止沖突處理——綁定事件
3.通用技術
可以通過禁用命名空間的方式禁用插件的默認行為
五.禁用響應式布局
刪除媒詢、為.container定寬,用col-xs-*替代sm,md和lg。
以上所述是小編給大家介紹的深入理解bootstrap框架之第二章整體架構,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!