最近在學jquery ui,在做一個小功能的時候需要將前台的值獲取到,通過Ajax傳遞給Servlet,然後再在返回數據結果,但是在Servlet接受參數的時候,通過後台打印,發現接受亂碼,代碼示例如下:
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String testword=request.getParameter("criticalword")
System.out.println(testword);
out.println(testword);
out.flush();
out.close();
}
我只用的是ajax的get方式傳遞的,所以上面也只截取了doGet()方法的代碼,那麼對於亂碼,會有哪幾種情況呢,我談一下我的看法,具體每個階段的方法我會以代碼和截圖的方式給出:
1.保證jsp網頁沒有亂碼
首先得確保你的JSP頁面沒有亂碼,具體代碼如下:
%@page pageEncoding="utf-8" contentType="text/html;charset=utf-8" %
這句話添加在網頁最頂部就可以了,補充下page指令的兩個參數的具體含義,很多人也許會用,但是我覺得還是有必要了解下的:
a.pageEncoding參數
pageEncoding屬性用來指定JSP頁面的字符編碼,默認為ISO-8859-1,由於該方法不支持中文,所以,如果要指定JSP頁面的字符編碼方式支持中文編碼,則需要將page指令的pageEncoding屬性設置為"GB2312"、"GBk"或"UTF-8"。
b.contentType參數
contentType屬性用來指定JSP頁面輸出內容的類型和字符編碼方式。屬性值中的內容類型部分可以為text/html(純文本HTML頁面)、text/plain(純文本文件)等。
2.保證jQuery Ajax在傳遞前沒有亂碼
下面貼出的Ajax代碼,我要給後台傳遞的參數是get類型,參數名叫criticalword,代碼如下:
$('#search').autocomplete({
source:function(request,response){
alert('看看在傳遞前有沒有亂碼'+request.term);
$.ajax({
type:'get',
url:'/SGAME/servlet/IndexSearchItems',
data:{criticalword:encodeURI(request.term)},
success:function(response,status,xhr){
alert(response);
}
});
},
delay:100
})
正如我代碼紅色所標記的,你在傳遞前先alert()彈窗,測測看是不是你的js文件已經亂碼,如果是的話,解決方法:
1.回查上一步是不是沒解決
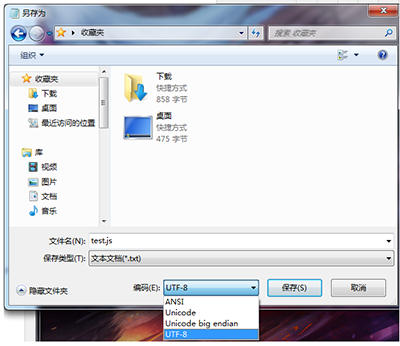
2.js文件編碼問題:在資源管理器用記事本打開js,然後另存為,在編碼裡選擇utf-8
如下圖:

當你的第一個彈窗沒有亂碼,那說明在傳給Servlet前沒有問題,那個在進入下一步前先做一個准備工作,如上述紅色代碼所示,先給參數轉碼:
criticalword:encodeURI(request.term)
這個轉碼是為了防止在Servlet中出現接收亂碼的函數,形式為:encodeURI(param)
3.保證Servlet在接受Ajax的參數時(request)沒有亂碼
到了這一步說明你離成功不遠了,只需要先request和resopnse設置編碼的方式,然後再解碼即可,doGet代碼如下:
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String testword=URLDecoder.decode(request.getParameter("criticalword"),"utf-8");
System.out.println(testword);
out.println(testword);
out.flush();
out.close();
}
其中主要有三個要點:
a.response.setContentType():用於設置響應回jsp或者Ajax的字符編碼。
b.request.setCharacterEncoding():用於設置接收請求的響應編碼。
c.URLDecoder.decode():此函數需要先導入java.net包,用於對Ajax的編碼進行解碼。
完成以上三個步驟後,你可以像我一樣,在返回前加一個System.out.println(yourParam)試試,如果是中文那就沒問題啦
4.保證Servlet在響應(response)給jsp沒有亂碼
其實在第三部的要點b設置好後,其實返回給html或jsp就應該之中文了。
注:如果你用的是post方法,直接在Ajax裡加上contentType:application/x-www-form-urlencoded;charset=utf-8就可以了,不需要進行轉碼。