最實用的jQuery分頁插件
編輯:JQuery入門技巧
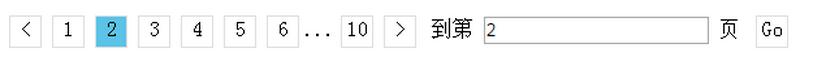
在做商城和訂單管理的時候,常常會用到分頁功能,所以我封裝了一個jQuery的分頁插件,該插件主要實現上下翻頁,輸入數字跳轉等功能。

具體實現如下:
輸入參數需要當前頁碼pageNo,總頁碼totalPage,回調函數callback。
主要的實現有兩個函數,一個是根據當前頁和總頁數生成相應的html的代碼,一個是事件綁定及回調函數的執行。
creatHtml函數:
creatHtml:function(){
var me=this;
var content="";
//當前頁碼
var current=me.options.pageNo;
//總頁碼
var total=me.options.totalPage;
//當前頁碼大於1顯示向上翻頁按鈕
if(current > 1){
content += "<a><</a>";
}
//總頁數大於7,根據當前頁顯示省略號,否則顯示全部頁碼
if(total > 7){
if(current < 4){
for(var i=1;i<7;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
content += "...";
content += "<a>"+total+"</a>";
}else{
if(current < total - 3){
content += "<a name='1' type='button' class='page num'>1</a>";
content += "...";
for(var i=current-2;i<current+3;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
content += "...";
content += "<a>"+total+"</a>";
}else{
content += "<a>1</a>";
content += "...";
for(var i=total-5;i<total+1;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
}
}
}else{
for(var i=1;i<total+1;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
}
//當前頁小於總頁數,顯示向下翻頁按鈕
if(current < total){
content += "<a>></a>";
}
//輸入跳轉
content += " 到第 ";
content += "<input max='3' maxlength='3' value='"+current+"' type='text' />";
content += " 頁 ";
content += "<a>Go</a>";
//更新HTML
me.element.html(content);
}
bindEvent函數:
bindEvent:function(){
var me=this;
//分頁點擊事件
me.element.on('click','a',function(){
var num=$(this).html();
if(num=="<"){//上翻
me.options.pageNo=+me.options.pageNo-1;
}else if(num==">"){//下翻
me.options.pageNo=+me.options.pageNo+1;
}else if(num=="Go"){//輸入頁碼跳轉
var ipt=+me.element.find('input').val();
if(ipt&&ipt<=me.options.totalPage&&ipt!=me.options.pageNo){
me.options.pageNo=ipt;
}
}else{//直接跳轉
me.options.pageNo=+num;
}
//更新html
me.creatHtml();
//調用回調函數,返回當前頁碼
if(me.options.callback){
me.options.callback(me.options.pageNo);
}
});
}
將函數封裝起來,完整如下:
;(function($,window,document,undefined){
var initDate={
pageNo:1,
totalPage:1,
callback:function(){}
};
function Paging(element,options){
this.element = element;
this.options=options=$.extend(initDate,options||{});
this.init();
}
Paging.prototype={
constructor:Paging,
init:function(){
this.creatHtml();
this.bindEvent();
},
creatHtml:function(){
var me=this;
var content="";
var current=me.options.pageNo;
var total=me.options.totalPage;
if(current > 1){
content += "<a><</a>";
}
if(total > 7){
if(current < 4){
for(var i=1;i<7;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
content += "...";
content += "<a>"+total+"</a>";
}else{
if(current < total - 3){
content += "<a name='1' type='button' class='page num'>1</a>";
content += "...";
for(var i=current-2;i<current+3;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
content += "...";
content += "<a>"+total+"</a>";
}else{
content += "<a>1</a>";
content += "...";
for(var i=total-5;i<total+1;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
}
}
}else{
for(var i=1;i<total+1;i++){
if(current==i){
content += "<a class='current'>"+i+"</a>";
}else{
content += "<a>"+i+"</a>";
}
}
}
if(current < total){
content += "<a>></a>";
}
content += " 到第 ";
content += "<input max='3' maxlength='3' value='"+current+"' type='text' />";
content += " 頁 ";
content += "<a>Go</a>";
me.element.html(content);
},
bindEvent:function(){
var me=this;
me.element.on('click','a',function(){
var num=$(this).html();
if(num=="<"){
me.options.pageNo=+me.options.pageNo-1;
}else if(num==">"){
me.options.pageNo=+me.options.pageNo+1;
}else if(num=="Go"){
var ipt=+me.element.find('input').val();
if(ipt&&ipt<=me.options.totalPage&&ipt!=me.options.pageNo){
me.options.pageNo=ipt;
}
}else{
me.options.pageNo=+num;
}
me.creatHtml();
if(me.options.callback){
me.options.callback(me.options.pageNo);
}
});
}
};
$.fn.paging=function(options){
options=$.extend(initDate,options||{});
return new Paging($(this),options);
}
})(jQuery,window,document);
HTML:
<div id="page"></div>
js引用:
$('#page').paging({pageNo:2,totalPage:10,callback:function(cur){
console.log(‘當前頁:'+cur);//當前頁:2
}});
這裡加了一些簡單的樣式,可以根據具體的ui設計來設計樣式。
<style type="text/css">
a{
width: 23px;
height: 23px;
border: 1px solid #dce0e0;
text-align: center;
margin: 0 4px;
cursor: pointer;
display: inline-block;
}
.current{
background-color: #5ac3e7;
}
</style>
github地址:https://github.com/Martian1/jQuery.paging.js
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦