淺談jQuery添加的HTML,JS失效的問題
編輯:JQuery入門技巧
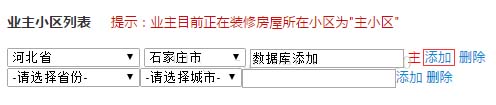
如下圖所示,


點擊添加後,會新添加一行,但是二級聯動就失效了,
$('.provinceList').live('change', function(){
var provinceId = $(this).val();
var obj = $(this);
$.post('/yuyue/ajaxCityList', {'provinceId':provinceId}, function(list){
var data = eval( '(' + list + ')' );
if( data . status == 0 )
{
var html = '<option value="">-請選擇城市-</option>';
for ( var i=0; i < data . list . length; i++ )
{
html += '<option value="'+ data . list[i] . region_id +'">' + data . list[i] . region_name + '</option>';
}
obj.parent().find("select[name='region_id']").html(html);
}
});
正常情況下,使用的是bind綁定時間,而這裡需要用live,設定時間為永久性存活。就OK了。
以上就是小編為大家帶來的淺談jQuery添加的HTML,JS失效的問題全部內容了,希望大家多多支持~
小編推薦
熱門推薦