DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery插件FusionCharts繪制的2D帕累托圖效果示例【附demo源碼】
jQuery插件FusionCharts繪制的2D帕累托圖效果示例【附demo源碼】
編輯:JQuery入門技巧
本文實例講述了jQuery插件FusionCharts繪制的2D帕累托圖效果。分享給大家供大家參考,具體如下:
1、了解帕累托圖的特性以及和其他圖的共性
2、設計帕累托圖頁面中引入圖的類型以及怎麼引入到頁面
index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts Pareto2D圖</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var pareto2D = new FusionCharts( "FusionCharts/Pareto2D.swf", "pareto2DId", "100%", "540", "0" );
pareto2D.setXMLUrl("pareto2D.xml");
pareto2D.render("pareto2DChart");
});
</script>
</head>
<body>
<div id="pareto2DChart"></div>
</body>
</html>
3、設計帕累托圖的數據源
pareto2D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption="(jb51.net)一周統計人數" xAxisName="星期" PYAxisName ="人數" plotGradientColor="" showValues='0'
baseFont='微軟雅黑' baseFontSize='20' baseFontColor='#654545' outCnvBaseFont='宋體'
outCnvBaseFontSize='24' outCnvBaseFontColor='#989899' drawAnchors='1' anchorSides='4'
anchorRadius='10' anchorBorderColor='#FF0000' anchorBorderThickness='1' anchorBgColor='#00FF00'
anchorAlpha='50' anchorBgAlpha='50' numDivLines='8' divLineIsDashed='1'>
<set label="星期一" value="205"/>
<set label="星期二" value="165"/>
<set label="星期三" value="85"/>
<set label="星期四" value="62"/>
<set label="星期五" value="73"/>
<set label="星期六" value="109"/>
<set label="星期日" value="121"/>
</chart>
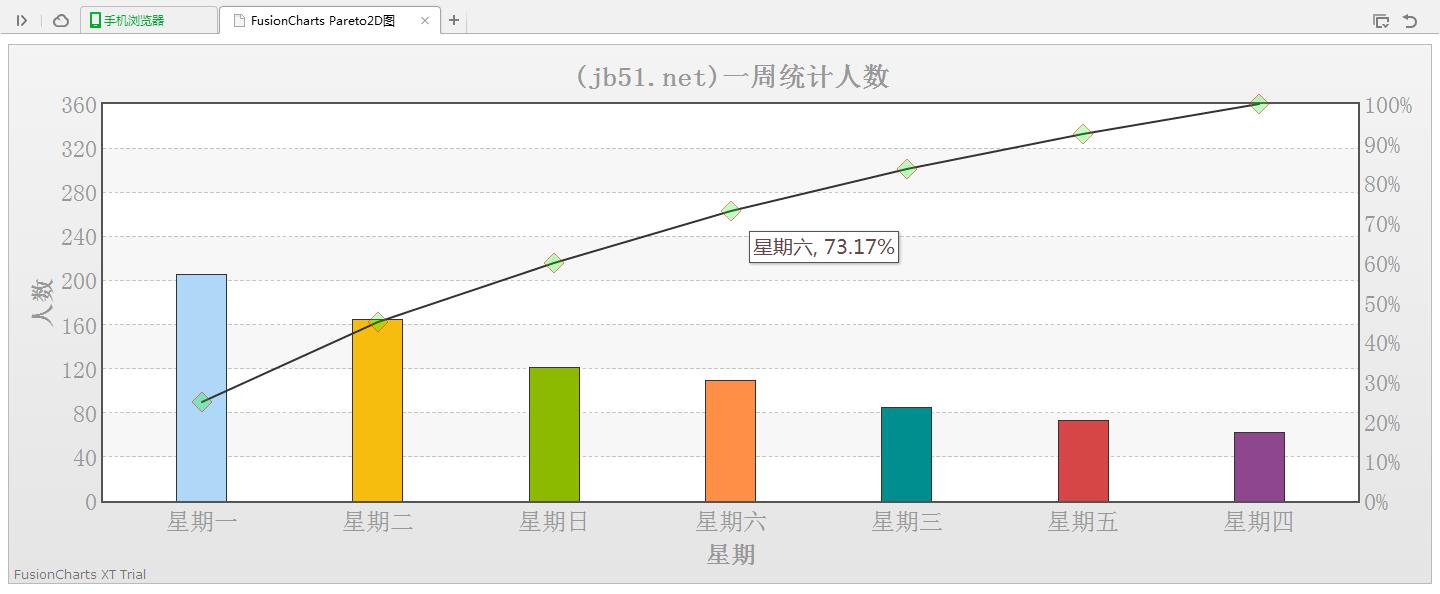
4、運行結果

附:完整實例代碼點擊此處本站下載。
注:該源碼需要放到服務器環境下運行!否則無法加載xml文件數據。
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
小編推薦
熱門推薦