DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery插件FusionCharts實現的Marimekko圖效果示例【附demo源碼】
jQuery插件FusionCharts實現的Marimekko圖效果示例【附demo源碼】
編輯:JQuery入門技巧
本文實例講述了jQuery插件FusionCharts實現的Marimekko圖效果。分享給大家供大家參考,具體如下:
1、index.html文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts Marimekko圖</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var marimekko = new FusionCharts( "FusionCharts/Marimekko.swf", "marimekkoId", "100%", "540", "0" );
marimekko.setXMLUrl("marimekko.xml");
marimekko.render("marimekkoChart");
});
</script>
</head>
<body>
<div id="marimekkoChart"></div>
</body>
</html>
2、Marimekko數據源 marimekko.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart showValues="0" caption="(jb51.net統計)年銷量" subCaption="2013" xAxisName="月份" yAxisName="銷量"
legendCaption="" baseFont='微軟雅黑' baseFontSize='24' baseFontColor='#00FF00'
outCnvBaseFont='微軟雅黑' outCnvBaseFontSize='20' outCnvBaseFontColor='#0000FF'>
<categories>
<category label="一月"/>
<category label="二月"/>
<category label="三月"/>
<category label="四月"/>
<category label="五月"/>
<category label="六月"/>
<category label="七月"/>
<category label="八月"/>
<category label="九月"/>
<category label="十月"/>
<category label="十一月"/>
<category label="十二月"/>
</categories>
<dataset seriesName="蘋果">
<set value="335000"/>
<set value="225100"/>
<set value="164200"/>
<set value="335000"/>
<set value="225100"/>
<set value="164200"/>
<set value="335000"/>
<set value="225100"/>
<set value="164200"/>
<set value="335000"/>
<set value="225100"/>
<set value="164200"/>
</dataset>
<dataset seriesName="梨子">
<set value="215000"/>
<set value="198000"/>
<set value="120000"/>
<set value="215000"/>
<set value="198000"/>
<set value="120000"/>
<set value="215000"/>
<set value="198000"/>
<set value="120000"/>
<set value="215000"/>
<set value="198000"/>
<set value="120000"/>
</dataset>
<dataset seriesName="橘子">
<set value="298000"/>
<set value="109300"/>
<set value="153600"/>
<set value="298000"/>
<set value="109300"/>
<set value="153600"/>
<set value="298000"/>
<set value="109300"/>
<set value="153600"/>
<set value="298000"/>
<set value="109300"/>
<set value="153600"/>
</dataset>
</chart>
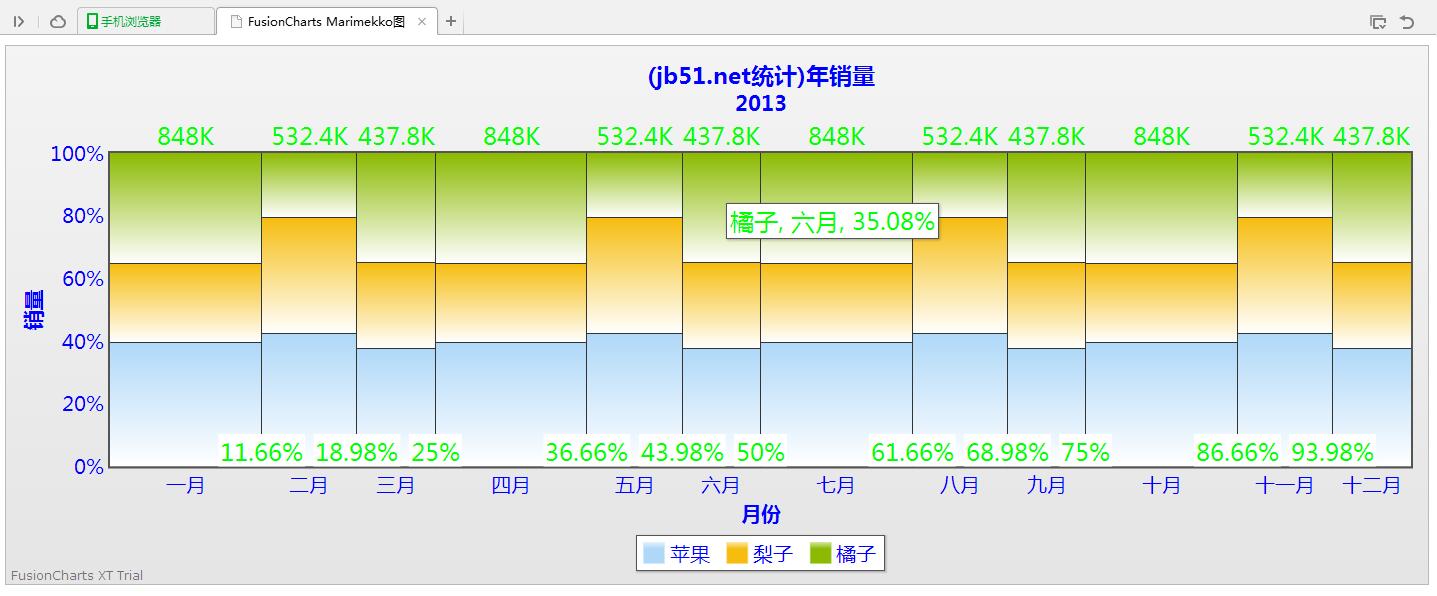
3、運行結果:

附:完整實例代碼點擊此處本站下載。
注:該源碼需要放到服務器環境下運行!否則無法加載xml文件數據。
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
小編推薦
熱門推薦