DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
編輯:JQuery入門技巧
本文實例講述了jQuery插件FusionCharts實現的MSBar2D圖效果。分享給大家供大家參考,具體如下:
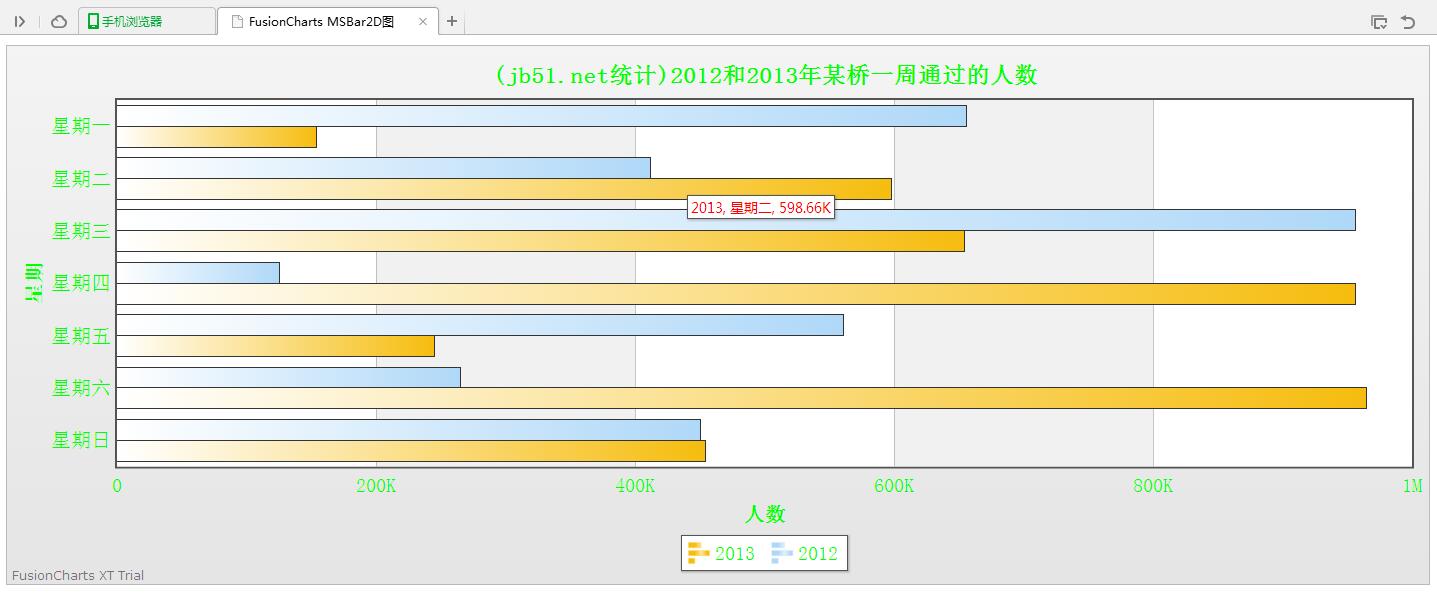
1、頁面展示
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts MSBar2D圖</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var doubleBar = new FusionCharts( "FusionCharts/MSBar2D.swf", "doubleLineId", "100%", "540", "0" );
doubleBar.setXMLUrl("doubleLine.xml");
doubleBar.render("doubleBarChart");
});
</script>
</head>
<body>
<div id="doubleBarChart"></div>
</body>
</html>
2、數據源
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net統計)2012和2013年某橋一周通過的人數' xAxisName='星期' yAxisName='人數' showValues='0'
baseFont='微軟雅黑' baseFontSize='14' baseFontColor='#FF0000' outCnvBaseFont='宋體'
outCnvBaseFontSize='20' outCnvBaseFontColor='#00FF00' legendShadow='1'
legendAllowDrag='1' reverseLegend='1' interactiveLegend='1' legendNumColumns='2'
minimiseWrappingInLegend='1' showLegend='1' legendPosition='BOTTOM' showZeroPlane='1'>
<categories>
<category label='星期一' />
<category label='星期二' />
<category label='星期三' />
<category label='星期四' />
<category label='星期五' />
<category label='星期六' />
<category label='星期日' />
</categories>
<dataset seriesName='2012'>
<set value='656445' />
<set value='412555'/>
<set value='956566' />
<set value='125645' />
<set value='561124' />
<set value='265655' />
<set value='451212' />
</dataset>
<dataset seriesName='2013'>
<set value='154512'/>
<set value='598655'/>
<set value='654544'/>
<set value='956565'/>
<set value='245454' />
<set value='965565' />
<set value='454545' />
</dataset>
</chart>
3、運行結果

附:完整實例代碼點擊此處本站下載。
注:該源碼需要放到服務器環境下運行!否則無法加載xml文件數據。
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
小編推薦
熱門推薦