DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery選取所有復選框被選中的值並用Ajax異步提交數據的實例
jQuery選取所有復選框被選中的值並用Ajax異步提交數據的實例
編輯:JQuery入門技巧
昨天和朋友做一個後台管理系統項目的時候涉及到復選框批量操作,如果用submit表單提交挺方便的,但是要實現用jQuery結合Ajax異步提交數據就有點麻煩了,因為我之前做過的項目中基本上沒用Ajax來批量提交復選框數據,今天用到了就分享一下。
由於我做的項目一些地方比較復雜,這裡我只舉一個小例子,能理解就好。
首先,我做了一個簡單的多個復選框的界面,如圖:

這是一個比較簡單的多個復選框提交界面。代碼如下:
<body> <div> <input type="checkbox" name="check" value="1"/>復選框1 <input type="checkbox" name="check" value="2"/>復選框2 <input type="checkbox" name="check" value="3"/>復選框3 <br/> <input type="checkbox" name="check" value="4"/>復選框4 <input type="checkbox" name="check" value="5"/>復選框5 <input type="checkbox" name="check" value="6"/>復選框6 <br/> <input type="checkbox" name="check" value="7"/>復選框7 <input type="checkbox" name="check" value="8"/>復選框8 <input type="checkbox" name="check" value="9"/>復選框9 <input type="button" id="dosubmit" value="提交"> </div> </body>
然後就開始寫jQuery程序了。代碼如下:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定義一個空數組
$("input[name='check']:checked").each(function(i){//把所有被選中的復選框的值存入數組
checkID[i] =$(this).val();
});
//用Ajax傳遞參數
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>
注意:寫jQuery之前一定要引入JQ庫文件,不然怎麼搞都沒用,可別大意了,我有時候就是這樣.......
好了,准備工作都做好了,開始測試:
我先選中了幾個框框:

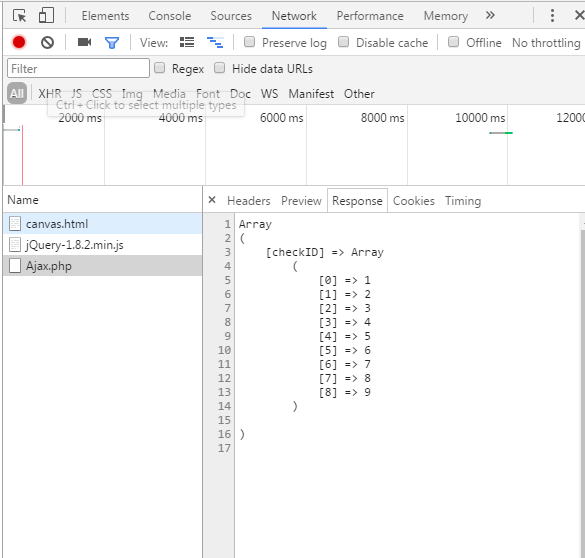
點擊“提交”按鈕後,打開F12調試,結果如圖所示:

OK,現在已經實現了使用jQuery結合Ajax批量操作復選框提交數據了。這裡只是簡單的示范一下jQuery結合Ajax的用法,界面和代碼就簡單點好了。
以上這篇jQuery選取所有復選框被選中的值並用Ajax異步提交數據的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦