DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> 基於jQuery實現手風琴菜單、層級菜單、置頂菜單、無縫滾動效果
基於jQuery實現手風琴菜單、層級菜單、置頂菜單、無縫滾動效果
編輯:JQuery入門技巧
一、手風琴菜單效果圖及代碼如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手風琴效果制作</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:908px;
height:300px;
margin:50px auto;
overflow: hidden;
position:relative;
}
.con .list_ul{
}
.con .list_ul li{
width:805px;
height:300px;
position:absolute;
background:#fff;
}
.con .list_ul li span{
width:26px;
height:296px;
text-align: center;
color:#fff;
padding-top:4px;
float:left;
cursor: pointer;
}
.con .list_ul li img{
width:777px;
height:300px;
float:right;
}
.con .list_ul li:after{
display: table;
clear:both;
zoom:1;
content: '';
}
.con .list_ul li:nth-child(1){
left:0;
}
.con .list_ul li:nth-child(2){
left:801px;
}
.con .list_ul li:nth-child(3){
left:828px;
}
.con .list_ul li:nth-child(4){
left:855px;
}
.con .list_ul li:nth-child(5){
left:882px;
}
.con .list_ul li:nth-child(1) span{
background: rgba(8, 201, 160, 0.49);
}
.con .list_ul li:nth-child(2) span{
background: rgba(120, 201, 66, 0.97);
}
.con .list_ul li:nth-child(3) span{
background: rgb(77, 114, 201);
}
.con .list_ul li:nth-child(4) span{
background: rgb(255, 179, 18);
}
.con .list_ul li:nth-child(5) span{
background: rgb(201, 5, 166);
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$(".list_li").click(function(){
//左邊
$(this).animate({left:26*$(this).index()});
//獲取該li元素前面的兄弟元素,實現點擊中間的部分,它前面的兄弟元素也跟著一起向左移動
$(this).prevAll().each(function(){
$(this).animate({left:26*$(this).index()});
});
//右邊:獲取該li元素後面的兄弟元素,實現點擊中間的部分,它後面的兄弟元素也跟著一起向右移動
$(this).nextAll().each(function(){
$(this).animate({left:778+26*$(this).index()});
});
})
})
</script>
</head>
<body>
<div class="con">
<ul class="list_ul">
<li class="list_li">
<span>風景圖01</span>
<img src="../images/li01.png" alt="風景圖01">
</li>
<li class="list_li">
<span>風景圖02</span>
<img src="../images/li02.png" alt="風景圖02">
</li>
<li class="list_li">
<span>風景圖03</span>
<img src="../images/li03.png" alt="風景圖03">
</li>
<li class="list_li">
<span>風景圖04</span>
<img src="../images/li04.png" alt="風景圖04">
</li>
<li class="list_li">
<span>風景圖05</span>
<img src="../images/li05.png" alt="風景圖05">
</li>
</ul>
</div>
</body>
</html>
二、上卷下拉式(層級)菜單效果圖和代碼如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用jQuery中的slideToggle制作菜單</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.menu{
width:200px;
margin:10px auto;
}
.menu>li{
background: #8731dd;
color:#fff;
text-indent: 16px;
margin-top:-1px;
cursor: pointer;
}
.menu>li>span{
padding:10px 0;
display:block;
border-bottom: 1px solid #f3f3f3;
}
.menuactive,.menu>li>span:hover{
background:#c7254e;
}
.menu > li ul{
display: none;
}
.menu > li ul li{
text-indent:20px;
background: #9a9add;
border:1px solid #f3f3f3;
margin-top:-1px;
padding:6px 0;
}
.menu >li .active{
display: block;
}
.menu > li ul li:hover{
background:#67C962;
}
.menu_li ul{
margin-bottom:1px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(".menu_li>span").click(function(){
$(this).addClass("menuactive").parent().siblings().children("span").removeClass("menuactive");
$(this).next("ul").slideToggle();
$(this).parent().siblings().children("ul").slideUp();
})
})
</script>
</head>
<body>
<ul class="menu" id="menu">
<li class="menu_li">
<span class="menuactive">水果系列</span>
<ul class="active">
<li>蘋果</li>
<li>梨子</li>
<li>葡萄</li>
<li>火龍果</li>
</ul>
</li>
<li class="menu_li">
<span>海鮮系列</span>
<ul>
<li>魚</li>
<li>大蝦</li>
<li>螃蟹</li>
<li>海帶</li>
</ul>
</li>
<li class="menu_li">
<span>果蔬系列</span>
<ul>
<li>茄子</li>
<li>黃瓜</li>
<li>豆角</li>
<li>西紅柿</li>
</ul>
</li>
<li class="menu_li">
<span>速凍食品</span>
<ul>
<li>水餃</li>
<li>冰淇淋</li>
</ul>
</li>
<li class="menu_li">
<span>肉質系列</span>
<ul>
<li>豬肉</li>
<li>羊肉</li>
<li>牛肉</li>
</ul>
</li>
</ul>
</body>
</html>
三、置頂菜單(當一個菜單到達頁面頂部時,停在那)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>置頂菜單</title>
<link rel="stylesheet" href="../css/reset.css" rel="external nofollow" >
<style>
.header{
width:960px;
height:200px;
margin:0 auto;
background: #ccc;
}
.header img{
width:100%;
height:200px;
}
.ul_list{
width:960px;
height:50px;
margin:0 auto;
text-align: center;
display: flex;
justify-content: space-between;/*實現子元素水平方向上平分*/
align-items: center;/*使子元素垂直方向上居中*/
background: #67C962;
}
.ul_list li{
width:160px;
height:50px;
line-height: 50px;
border:1px solid #ccc;
/*使邊框合並*/
margin-right:-1px;
}
.ul_list li a{
color:#fff;
}
.ul_list li:hover{
background: #c7254e;
}
.ul_fixed{
position: fixed;
top:0;
}
.menu_pos{
width:960px;
height:50px;
margin:0 auto;
line-height: 50px;
display: none;
}
.con div{
width:958px;
height:300px;
line-height: 300px;
text-align: center;
margin:-1px auto 0;
border: 1px solid #ccc;
}
.footer{
height:300px;
}
.top{
width:38px;
height:38px;
border-radius: 35px;
background: #000;
color:#fff;
font-size:13px;
padding:8px;
text-align: center;
position: fixed;
right:100px;
bottom:20px;
display: none;
}
.top:hover{
cursor: pointer;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var oLeft = ($(document).outerWidth(true)-$(".header").outerWidth())/2;
var oTop = $(".top");
$(window).scroll(function(){
if($(window).scrollTop() >= $(".header").outerHeight()){
$(".ul_list").addClass("ul_fixed").css({left:oLeft});
$(".menu_pos").show();
}else{
$(".ul_list").removeClass("ul_fixed");
$(".menu_pos").hide();
}
if($(window).scrollTop() >= 150){
oTop.fadeIn();
oTop.click(function(){
//第一種回到頂部的方式
//$(window).scrollTop(0);
//第二種回到頂部的方式(常用)
$("html,body").animate({scrollTop:0});
})
}else{
oTop.fadeOut();
}
});
})
</script>
</head>
<body>
<div class="header">
<img src="../images/li02.png" alt="banner圖">
</div>
<ul class="ul_list">
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首頁</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞動態</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >產品展示</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >案例分析</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >關注我們</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >聯系我們</a></li>
</ul>
<div class="menu_pos"></div>
<div class="con">
<div class="con_header">網站主內容一</div>
<div class="con_center">網站主內容二</div>
<div class="con_footer">網站主內容三一</div>
</div>
<div class="footer"></div>
<div class="top">回到頂部</div>
</body>
</html>
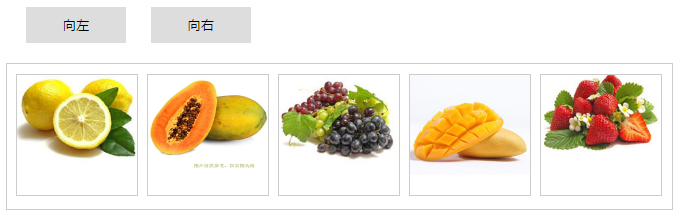
四、無縫滾動效果圖及代碼如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>無縫滾動</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:662px;
margin:50px auto;
}
.con button{
width:100px;
height:36px;
line-height: 36px;
text-align: center;
border: none;
margin-left:20px;
}
.box{
width:655px;
height:135px;
margin:20px auto;
border:1px solid #ccc;
padding-left:10px;
padding-bottom:10px;
position: relative;
overflow: hidden;
}
.ul_list{
display: flex;
position: absolute;
left:0;
top:0;
padding: 10px;
}
.ul_list li{
width:120px;
height:120px;
border:1px solid #ccc;
margin-left:-1px;
margin-right:10px;
/*margin-top:10px;*/
}
.ul_list li img{
width:100%;
height:100px;
line-height: 100px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var oUl = $(".ul_list");
var oLeft = $(".left");
var oRight = $(".right");
var left = 0;
var delay = 2;
oUl.html(oUl.html()+oUl.html());
function move(){
left-=delay;
if(left<-667){
left = 0;
}
if(left>0){
left = -667;
}
oUl.css({left:left});
}
var timer =setInterval(move,30);
oLeft.click(function(){
delay =2;
});
oRight.click(function(){
delay = -2;
});
oUl.children().each(function(){
oUl.eq($(this).index()).mouseover(function(){
clearInterval(timer);
});
oUl.eq($(this).index()).mouseout(function(){
timer= setInterval(function(){
left-=delay;
if(left<-667){
left = 0;
}
if(left>0){
left = -667;
}
oUl.css({left:left});
},30);
})
})
})
</script>
</head>
<body>
<div class="con">
<button class="left">向左</button>
<button class="right">向右</button>
<div class="box clearfix">
<ul class="ul_list">
<li><img src="../images/furit_03.jpg" alt="第一張圖片"></li>
<li><img src="../images/goods_08.jpg" alt="第二張圖片"></li>
<li><img src="../images/furit_02.jpg" alt="第三張圖片"></li>
<li><img src="../images/goods_05.jpg" alt="第四張圖片"></li>
<li><img src="../images/furit_04.jpg" alt="第五張圖片"></li>
</ul>
</div>
</div>
</body>
</html>
以上菜單涉及到的知識點如下:
四、jQuery
1、slideDown()向下展示

2、slideUp()向上卷起

3、slideToggle()依次展開或卷起某個元素

五、jQuery鏈式調用
jquery對象的方法在執行完之後返回這個jquery對象,所有的jQuery對象的方法可以連起來寫:
$("#div1").chlidren("ul").slideDown("fast").parent().siblings().chlidren("ul").slideUp("fase")
$("#div1").//id位div1的元素
.chlidren("ul") //該元素下的ul子元素
.slideDown("fast") //高度從零到實際高度來顯示ul元素
.parent() //跳轉到ul的父元素,也就是id為div1的元素
.siblings() //跳轉div1元素同級的所有兄弟元素
.chlidren("ul") //查找這些兄弟元素中的ul子元素
.slideUp("fase") //從實際高度變換為零來隱藏ul元素
總結
以上所述是小編給大家介紹的基於jQuery實現手風琴菜單、層級菜單、置頂菜單、無縫滾動,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦