DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jquery插件canvaspercent.js實現百分比圓餅效果
jquery插件canvaspercent.js實現百分比圓餅效果
編輯:JQuery入門技巧
在儀表盤的任務增多同時,列表頁的百分比圓環或圓餅也隨之增多,於是順手在儀表盤的基礎上,封裝了一個小小的jquery插件(jq-canvaspercent.js),暫且版本1.0吧,到以後業務的變化在對其進行功能拓展;
暫時性用於頁面中有多處百分比圓環的效果處理,還是不錯的。
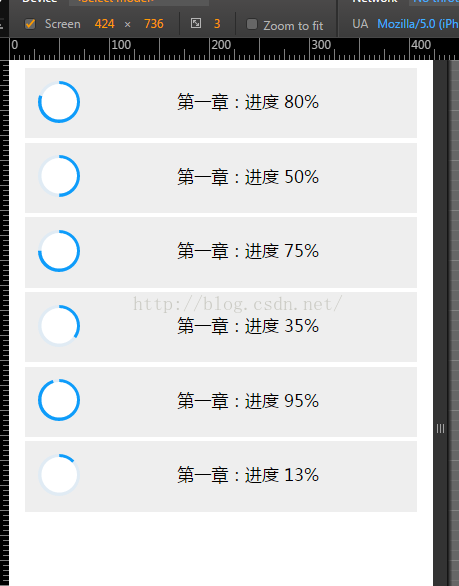
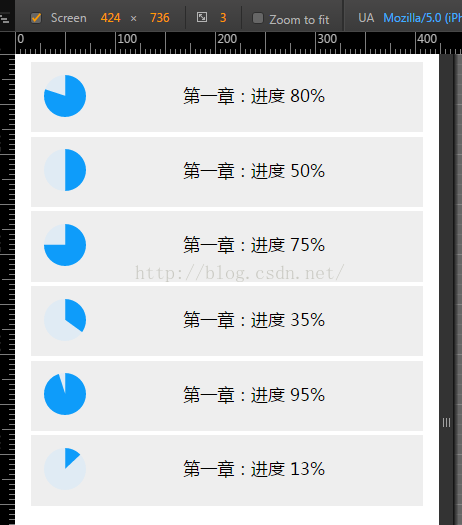
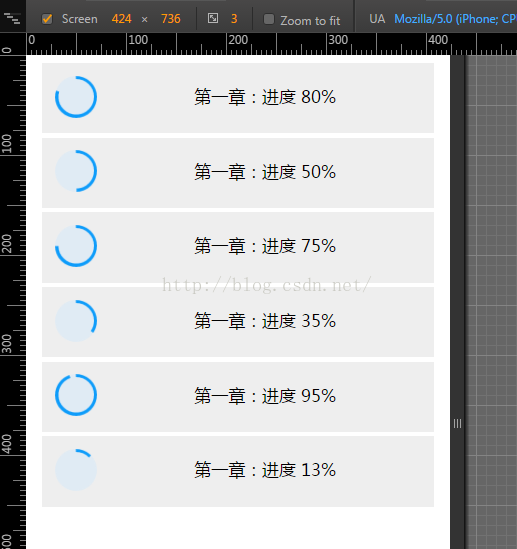
jq-canvaspercent.js代碼比較簡單,以下直接給出插件代碼和幾張截圖:
/*
* canvaspercent 0.1
* Copyright:HeavyShell
* Date: 2016-06-27
* 利用canvas繪圖實現百分比percent圓餅圖
*/
(function($){
$.fn.drawCanvasPercent = function(options){
//各種屬性、參數
var defaults = {
type:1, //類型默認1,有[1,2,3]
dw:'rem', //判斷是單位是rem還是px
cir_r:1, //圓餅的直徑
cir_color:'#0e9cfa', //圓餅的占比顏色
cir_color_op:'#e0ebf4', //圓餅的占比顏色
line_w:0.16, //圓餅的線條寬度
fill_color:"#fff" //圓餅的中間區域填充顏色
}
var options = $.extend(defaults, options);
this.each(function(){
//插件實現代碼
var cur_obj=$(this);
if(options.dw=="rem"){
var cur_cir_r=options.cir_r*(window.screen.width/10);
var cur_line_w=options.line_w*(window.screen.width/10);
}else{
var cur_cir_r=options.cir_r;
var cur_line_w=options.line_w;
}
var cur_type=options.type;
var cur_cir_color=options.cir_color;
var cur_cir_color_op=options.cir_color_op;
var cur_fill_color=options.fill_color;
var percent=cur_obj.attr('data-percent');
cur_obj.attr({'width':cur_cir_r,'height':cur_cir_r});
cur_obj.css({'border-radius':"50%",'background':cur_cir_color_op});
if(cur_obj[0].getContext){
if(cur_type==2){
//無填充顏色,且線條寬度等於直徑
cur_line_w=cur_cir_r;
}else if(cur_type==3){
//無填充顏色
}else{
//有填充顏色
var ctx2 = cur_obj[0].getContext("2d");
ctx2.fillStyle = cur_fill_color;
ctx2.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2-cur_line_w/2, 0, Math.PI*2, false);
ctx2.fill();
}
var ctx = cur_obj[0].getContext("2d");
ctx.beginPath();
ctx.strokeStyle = cur_cir_color;
ctx.lineWidth=cur_line_w;
ctx.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2, 0, Math.PI*(percent/100)*360/180, false);
ctx.stroke();
}
});
};
})(jQuery);
調用方式:
$(function(){
$('.perCanvas').drawCanvasPercent();
});
也給出html頁面代碼吧:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="Pragma" content="no-cache">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<title>demo01</title>
<style type="text/css">
div{margin:.1rem .2rem;background:#eee;padding:.3rem}
div span{display:block;float:right;margin:.22rem 2rem 0 0;font-size:.4rem;font-family:microsoft yahei}
div canvas{
-webkit-transform: rotateZ(-270deg);
transform:rotateZ(-270deg);
-webkit-animation:ani01 1s ease 0s both;
animation:ani01 1s ease 0s both;
}
@-webkit-keyframes ani01 {
0%{
-webkit-transform:scale(.5,.5) rotateZ(-270deg);
transform:scale(.5,.5) rotateZ(-270deg);
}
100%{
-webkit-transform:scale(1,1) rotateZ(-90deg);
transform:scale(1,1) rotateZ(-90deg);
}
}
@keyframes ani01 {
0%{
-webkit-transform:scale(.5,.5) rotateZ(-270deg);
transform:scale(.5,.5) rotateZ(-270deg);
}
100%{
-webkit-transform:scale(1,1) rotateZ(-90deg);
transform:scale(1,1) rotateZ(-90deg);
}
}
</style>
</head>
<body>
<div>
<canvas data-percent="80" class="perCanvas">
您的浏覽器不支持canvas標簽。
</canvas>
<span>第一章:進度 80%</span>
</div>
<div>
<canvas data-percent="50" class="perCanvas">
您的浏覽器不支持canvas標簽。
</canvas>
<span>第一章:進度 50%</span>
</div>
<div>
<canvas data-percent="75" class="perCanvas">
您的浏覽器不支持canvas標簽。
</canvas>
<span>第一章:進度 75%</span>
</div>
<div>
<canvas data-percent="35" class="perCanvas">
您的浏覽器不支持canvas標簽。
</canvas>
<span>第一章:進度 35%</span>
</div>
<div>
<canvas data-percent="95" class="perCanvas">
您的浏覽器不支持canvas標簽。
</canvas>
<span>第一章:進度 95%</span>
</div>
<div>
<canvas data-percent="13" class="perCanvas">
您的浏覽器不支持canvas標簽。
</canvas>
<span>第一章:進度 13%</span>
</div>
<script type="text/javascript" src="js/flexible.js"></script>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jq-canvaspercent.js"></script>
<script type="text/javascript">
$(function(){
$('.perCanvas').drawCanvasPercent();
});
</script>
</body>
</html>
截圖如下:



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦