用戶管理的設計_jquery的ajax實現二級聯動效果
編輯:JQuery入門技巧
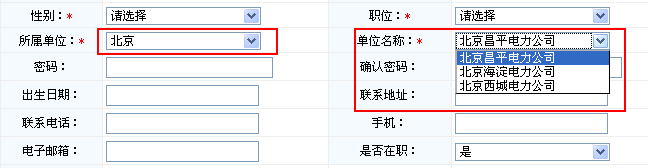
頁面效果

實現步驟
1.引入struts整合json的插件包
2.頁面使用jquery的ajax調用二級聯動的js
//ajax的二級聯動,使用選擇的所屬單位,查詢該所屬單位下對應的單位名稱列表
function findJctUnit(o){
//貨物所屬單位的文本內容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先刪除單位名稱的下拉菜單,但是請選擇要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到單位名稱的下拉菜單中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}
3.在Action類中定義findJctUnit()方法,這裡要將返回的List集合放置到棧頂,struts2將其轉換成json數據
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二級聯動,使用所屬單位,關聯單位名稱
* @Parameters: 無
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:獲取所屬單位下的數據項的值(從頁面提交的jctID值,不是數據字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用該值作為數據類型,查詢對應數據字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:將List<ElecSystemDDL>轉換成json的數組,將List集合放置到棧頂
ValueUtils.pushValueStack(list);
return "findJctUnit";
}
其中,findSystemDDLListByKeyword(jctID)是在數據字典service中實現的方法,主要根據數據類型名稱查詢數據字典,返回list集合對象
ValueUtils是一個工具類,pushValueStack方法將list壓入到struts2值棧的棧頂
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}
struts2的插件包會將壓入到struts2值棧的list集合中對象所有的屬性全部被json化
4.在struts.xml中定義
(1)修改 extends值
修改前
<!-- 系統管理 --> <package name="system" extends="struts-default" namespace="/system">
修改後
<!-- 系統管理 --> <package name="system" extends="json-default" namespace="/system">
(2)添加映射
<!-- 如果是List集合,轉換成json數組;如果是object對象,轉換成json對象 --> <result name="findJctUnit" type="json"></result>
完成上述步驟以後,即可實現選中所屬單位下拉框的值,在單位名稱下拉選項中有對應值。
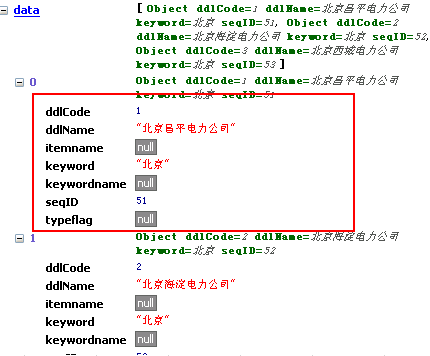
在浏覽器頁面查看json數據如下:

若想針對某個屬性被json化,此時可以修改struts.xml文件:
<!-- 如果是List集合,轉換成json數組;如果是object對象,轉換成json對象 -->
<result name="findJctUnit" type="json">
<param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param>
</result>
這裡使用正則表達式攔截一個或多個ddlCode和ddlName,這樣json數據中就只含有ddlCode和ddlName了。
以上這篇用戶管理的設計_jquery的ajax實現二級聯動效果就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦