基於jQuery Easyui實現登陸框界面
編輯:JQuery入門技巧
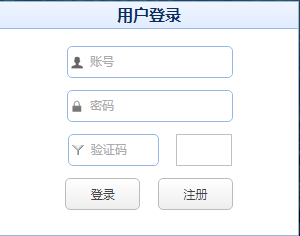
效果圖

CSS
a{
text-decoration:none;
}
body{
margin:0px;
}
#header{
width:100%;
height:30px;
background-color:#E0EFFF;
padding-top: 5px;
padding-bottom: 10px;
}
#header .logo{
margin-left: 50px;
font-size: 24px;
font-family: 微軟雅黑;
}
#picture{
width:100%;
height:750px;
}
.panel-title {
text-align: center;
font-size: 16px;
}
#bootom{
padding-top:50px;
width:100%;
height:100px;
background: #eaf2ff;
}
#bootom_content{
margin-left:100px;
width:80%;
text-align: center;
font-size:0.8em;
}
p{
line-height:20px;
}
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<!-- 引用的css -->
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="themes/default/panel.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<title>系統首頁</title>
</head>
<script type="text/javascript">
console.info("==================")
$('#p').panel('move',{
left:100,
top:100
});
</script>
<body>
<div id="header" >
<div class="logo" onclick="window.location.href='index.html'">
<strong信息系統</strong>
</div>
</div>
<div id="picture" style="background:url(images/index.jpg) no-repeat; background-size: cover;">
<div data-options=" region:'east',split:true,style:{position:'absolute',right:50,top:150}"
class="easyui-panel " title="用戶登錄" style="width:300px;text-align: center;">
<div style="padding:10px 60px 20px 60px">
<form id="ff" class="easyui-form" method="post" data-options="novalidate:true">
<table cellpadding="5">
<tr>
<td><input class="easyui-textbox" data-options="prompt:'賬號',validType:'name'" iconCls="icon-man" iconAlign=left style="width:100%;height:32px"/></td>
</tr>
<tr>
<td><input class="easyui-textbox" data-options="prompt:'密碼',validType:'password'" iconCls="icon-lock" iconAlign=left style="width:100%;height:32px"></input></td>
</tr>
<tr>
<td><input class="easyui-textbox" data-options="prompt:'驗證碼',validType:'validate'" iconCls="icon-filter" iconAlign=left style="width:55%;height:32px" />
<img src="" alt="" width="56" height="32" align='absMiddle' /> </td>
</tr>
</table>
</form>
<div style="text-align:center;padding:5px; ">
<a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" style="width:45%;height:32px">登錄</a>
<a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" style="width:45%;height:32px">注冊</a>
</div>
</div>
</div>
</div>
<div id="bootom">
<div id="bootom_content">
<p><strong>關於我們 法律聲明 服務條款 聯系我們</strong></p>
<p>
地址:江西省南昌市經濟開發區天祥大道 郵箱:330000
Copyright © 2017 - 2018 hacker_pangdaxing@qq.com 版權所有
</p>
<p>
建議使用IE8以上版本浏覽器 E-mail:hacker_pandaxing@qq.com
</p>
</div>
</div>
</body>
<script>
function submitForm(){
$('#ff').form('submit',{
onSubmit:function(){
return $(this).form('enableValidation').form('validate');
}
});
}
function clearForm(){
$('#ff').form('clear');
}
</script>
</html>
以上所述是小編給大家介紹的基於jQuery Easyui實現登陸框界面,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦