前言
關於JQ的DOM操作面試問題很多,可以從各個點問,所以列舉幾個常見問題,畢竟面試只是過程,重要的是知識自己掌握了。
面試題一:JQ中html()、text()和val()區別?
面試題二:JQ中find()、has()和filter()區別?
面試題三: closet()和parents()區別?
答案請在文中查找...
DOM操作有三類:DOM-core、HTML-DOM 、CSS-DOM
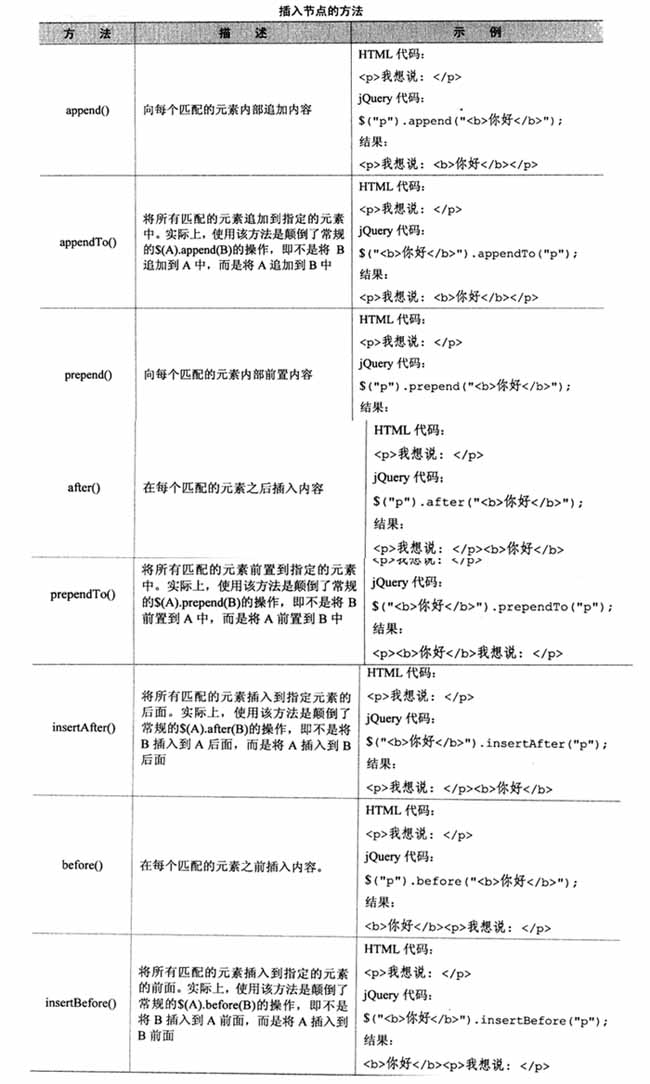
一、插入節點
我們用的最多的就是append和apendTo,其實共有8種方法。

插入節點
二、刪除節點
remove() :刪除節點,並刪除元素節點綁定的事件。
empty() :清空節點元素的內容,類似$().html(' ') 。
三、克隆(復制)節點
$().clone() ,只復制節點,不復制方法和事件。
添加clone(true) ,不僅復制節點,也復制方法,也叫深度克隆。
四、替換節點
$('new').replaceWith('old') ,返回new元素。
$('old').replaceAll('new') ,返回old元素。
如果在替換之前,已為元素綁定事件,替換後原有綁定事件將會被替換的元素一起消失,需要在新元素上重新綁定事件。
五、包裹節點
$('span').wrapAll('<div>') :將所有元素用一個元素包裹。
wrap() :將所有元素單獨包裹。
wrapInner:包裹元素內容。
unwrap() :刪除包裹,刪除父元素,不包含body。
六、遍歷節點
children() :只考慮子元素,不考慮後代元素。
next() :同輩緊鄰後面一個元素。
nextAll() :同輩緊鄰後面所有兄弟元素。
prev() :同輩緊鄰前一個兄弟元素。
prevAll() :同輩緊鄰前所有兄弟元素。
siblings() :同輩所有兄弟元素。
find('span') :返回被選元素的後代元素,括號內必填寫,如果查找所有後代使用 "*",起查找作用。
filter('div') :指定選擇器的xx元素,括號內必填寫,符合條件的同級元素,非後代元素,起過濾作用。
has(‘div') :符合條件的後代元素,不包含自身,括號內必填寫,起過濾作用。
parents() :獲取所有祖先元素,參數為篩選條件。
closest(‘.new') :用來取得最近的匹配元素,包括自身。首選檢查自身是否符合,如果符合返回元素本身;如果不匹配,向上查找父元素,逐級向上直到匹配到選擇器的元素。如果什麼沒找到,返回一個空的jq對象。必須填寫篩選條件,且只能找到一個元素。
parentsUntil() :截止到xx位置的祖先節點。
七、屬性及樣式操作
$().css() :修改css樣式。設置後,顯示為內聯樣式。
$().attr('title') :獲取title屬性。
$().removeAttr(title') :刪除title屬性。
$().addClass(‘new') :添加class的名字,不是選擇器,故不是“.new”。
$().removeClass(‘new') :與上相反。
$().toggle() :
$().toggleClass() :
$().hasClass() :判斷某元素是否有某個class。
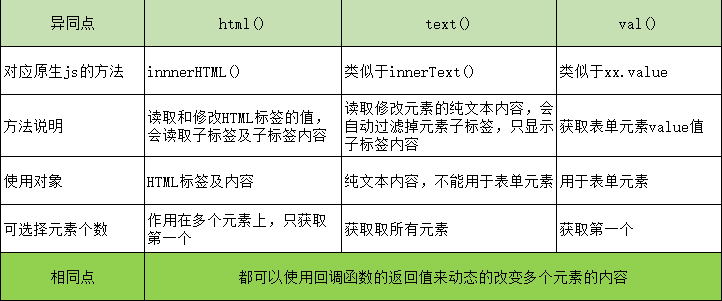
八、內容操作
$().html() :獲取內容,含html標簽,可以用於XHTML,但不能用於XML。
$().text() :獲取文本內容,不含標簽。可以用於XHTML和XML,支持所有浏覽器,原生innerText火狐不支持。
$().val() :獲取表單元素的內容。
下面說說三者的異同點:

異同點
九、其它節點操作
$('div').slice(1,4) ,獲取滿足條件的div。
$('div').add('p').css() ,自由組合添加樣式,給div和p都添加公有的樣式。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。