在HTML文檔中,每個元素總是處於DOM節點樹上的某個位置,文檔層次結構中元素之間總是存在於某種層級關系,如父級和子級的關系等。
1. 子元素選擇器
用於查找在給定的父元素下查找 這個父元素下的所有子元素,語法格式: 代碼如下:$("parent->chilid");
2. 後代元素選擇器
用於在給定的祖先元素下匹配所有的後代元素,語法格式: 代碼如下:$("ancestor descendant");
3. 緊鄰同輩元素選擇器
用於匹配所有緊鄰在prev元素後的next元素,語法格式: 代碼如下:$("prev + next")
4. 相鄰同輩元素選擇器
用於選擇某元素後面的所有同輩元素,語法格式如下: 代碼如下:$("prev~siblings")
綜合實例:
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("form input").css("color", "red"); //給form元素的後代input元素設置字體顏色
$("div>div").css("background", "#FCF"); //給maindiv下的子元素div1和div2設置背景顏色
$("div~input").css("border", "2px solid blue"); //給div元素後面的所有input元素設置邊框
$("div+input").css("border", "2px solid red"); //給緊跟在div元素後的input元素設置邊框
});
</script>
<title>層級選擇器</title>
</head>
<body>
<form id="form1">
<label>form元素的後代input元素為:input1, input2, input3</label>
<input type="text" id="input1" value="文本框1" />
<div id="maindiv">
<div id="div1">maindiv的子元素:id為div1</div>
<div id="div2">maindiv的子元素:id為div2</div>
</div>
<input type="text" id="input2" value="文本框2" />
<input type="text" id="input3" value="文本框3" /><br />
<label>maindiv的所有子元素為:div1, div2</label>
</form>
</body>
</html>
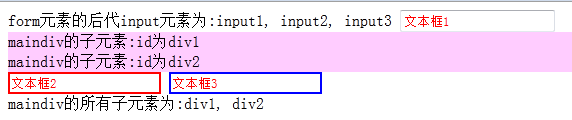
效果圖如下圖所示:

希望本文所述對大家的jQuery程序設計有所幫助。