本文實例講述了jQuery表單域屬性過濾器用法。分享給大家供大家參考。具體分析如下:
表單內包含各種各樣的表單域,使用表單域屬性選擇器可以很好的獲取已被選中的單選按鈕,復選框以及列表項,也可以根據是否可用從文檔中查找表單域。
1. :checked選擇器
用於選擇所有被選中的表單域。格式: 代碼如下:$("selector:checked")可以是input,radio和checkbox
2. :enabled選擇器
用於選擇所有可用的表單域,格式: 代碼如下:$("selector:enabled")
3. :disabled選擇器
用於選擇所有被禁用的表單域,格式: 代碼如下:$("selector:disabled")
4. :selected選擇器
用於從列表框選擇所有選中的option元素,格式: 代碼如下:$("selector:selected")
5. :hidden選擇器
用於選擇所有的不可見元素
代碼如下:$("selector:hidden")
6. :visible選擇器
用於選擇所有的可見元素
簡單示例:
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表單域屬性過濾選擇器應用示例</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input:checked").css("border", "1px solid red");
$("input:disabled").css("background", "#FCF");
$("input:enabled").val("可用文本框");
});
</script>
</head>
<body>
<h3 align="center">表單域屬性過濾選擇器應用示例</h3>
<table width="602" height="81" border="1">
<tr>
<td width="118">復選框:</td>
<td width="443"><input type="checkbox" checked="checked" />被選中的復選框
<input type="checkbox" checked="checked" />被選中的復選框
<input type="checkbox" />沒有被選中的復選框
</td>
</tr>
<tr>
<td>可用文本框:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>不可用文本框:</td>
<td><input type="text" disabled="disabled" /></td>
</tr>
<tr>
<td>下拉列表</td>
<td>
<select name="test" >
<option>浙江</option>
<option>湖南</option>
<option selected="selected">北京</option>
<option selected="selected">天津</option>
<option>廣州</option>
<option>湖北</option>
</select>
</td>
</tr>
</table>
</body>
</html>
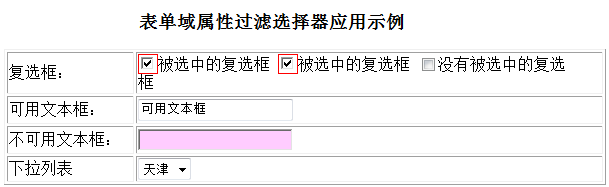
效果圖:

希望本文所述對大家的jQuery程序設計有所幫助。