DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery EasyUI datagrid實現本地分頁的方法教程
jQuery EasyUI datagrid實現本地分頁的方法教程
編輯:JQuery特效代碼
本文實例講述了jQuery EasyUI datagrid實現本地分頁的方法。分享給大家供大家參考。具體如下:
一般分頁都是後台做,前端做無論從哪方面考慮都不合適。但是有的時候還是有這種需求。
這裡重點用到了pagination的監聽,以及JS數組的slice方法來完成。代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link href="js/jquery-easyui-1.3.6/themes/default/easyui.css" rel="stylesheet"/>
<link href="js/jquery-easyui-1.3.6/themes/icon.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery-easyui-1.3.6/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.3.6/jquery.easyui.min.js"></script>
<script type="text/javascript">
// 表格數據源
var data = [];
// 用代碼造30條數據
for (var i = 1; i < 31; ++i) {
data.push({
"id":i,
"name":"Student" + i
})
}
$(function () {
$("#dd").datagrid({
title:"測試本地分頁",
rownumbers:true,
fitColumns:true,
pagination:true,
data:data.slice(0,10),
columns:[
[
{field:'id', align:"center", title:"編號",width:100},
{field:'name', align:"center", title:"姓名",width:100}
]
]
});
var pager = $("#dd").datagrid("getPager");
pager.pagination({
total:data.length,
onSelectPage:function (pageNo, pageSize) {
var start = (pageNo - 1) * pageSize;
var end = start + pageSize;
$("#dd").datagrid("loadData", data.slice(start, end));
pager.pagination('refresh', {
total:data.length,
pageNumber:pageNo
});
}
});
});
</script>
</head>
<body>
<div id="dd"></div>
</body>
</html>
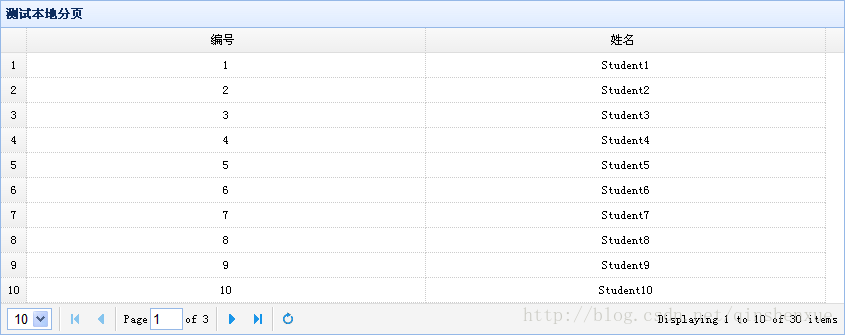
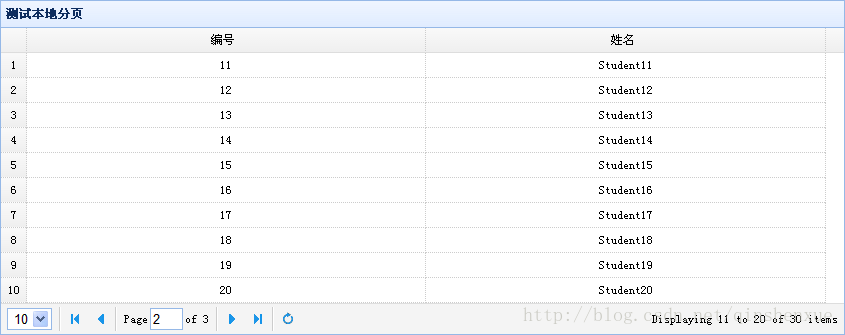
運行效果如下圖所示:


希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦