本文實例分析了Jquery樹插件zTree用法。分享給大家供大家參考。具體分析如下:
關於zTree的介紹就搜吧。
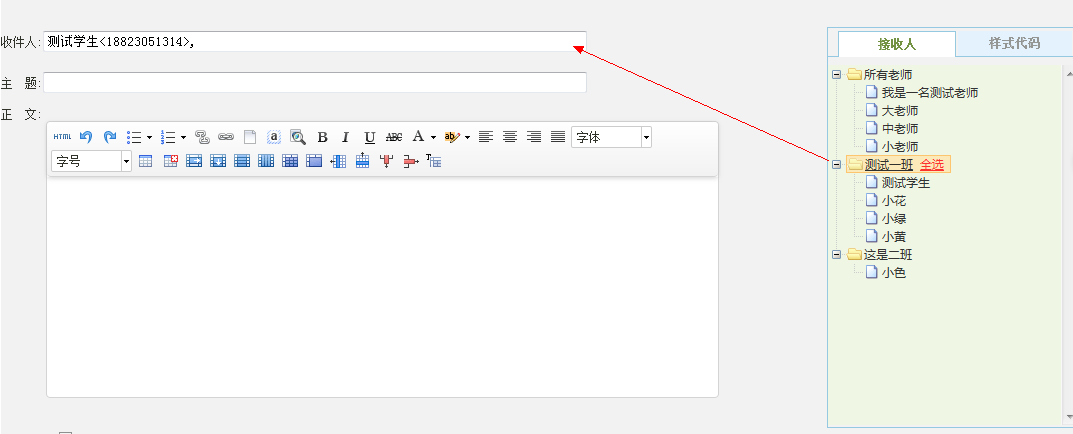
這個例子的最終效果如下:

鼠標移動到一級目錄時出現全選鏈接,點擊全選鏈接該目錄下的所有子項都被添加到收件人的文本框中,當然點擊單個子項則添加一個。至於要添加些什麼信息由自己決定。
1. 下載zTee,頁面引入jquery.js,根據功能需求添加zTree相應的js和css
代碼如下:<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.exedit-3.5.js"></script>
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
jquery.ztree.core-3.5.js:zTree核心包
jquery.ztree.excheck-3.5.js:復選框功能包
jquery.ztree.exedit-3.5.js:編輯功能包
zTree核心包是必須引入的。
2. 配置zTree,個別說明見代碼中的注釋
zTree設置信息:
變量:zTree中用到的html標簽ID都會在後面添加以下後綴,如一級目錄前面的展開和關閉圖片的id為添加IDMark_Switch,其他的摸索吧。
代碼如下:var IDMark_Switch = "_switch",
IDMark_Icon = "_ico",
IDMark_Span = "_span",
IDMark_Input = "_input",
IDMark_Check = "_check",
IDMark_Edit = "_edit",
IDMark_Remove = "_remove",
IDMark_Ul = "_ul",
IDMark_A = "_a";
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom
},
callback: {
beforeClick: beforeClick,
onClick: onClick
}
};
function beforeClick(treeId, treeNode, clickFlag) {
//alert(treeNode.id);
var ticketBagNo = treeNode.phone;
re =new RegExp(ticketBagNo);
var accept = $("#accept").val();//找到要放數據的地方,並測試是否已經存在
if(!re.test(accept)){
$("#accept").val(accept+treeNode.name+"<"+ticketBagNo+">,");
}
}
function onClick(event, treeId, treeNode, clickFlag) {
//alert(clickFlag+"zzz");
}
callback中有兩個回調函數
beforeClick:
是用於捕獲 勾選 或 取消勾選 之前的事件回調函數,並且根據返回值確定是否允許 勾選 或 取消勾選默認值:null
onClick:
用於捕獲節點被點擊的事件回調函數
如果設置了 beforeClick 方法,且返回 false,將無法觸發 onClick 事件回調函數。
默認值:null
addHoverDom,就是鼠標移過節點所作出的反應,我們這裡為一級目錄添加一個全選功能,addHoverDom是一個函數:
代碼如下:function addHoverDom(treeId, treeNode) {
if (!treeNode.children)return;
if (treeNode.parentNode && treeNode.parentNode.id!=1 ) return;
var aObj = $("#" + treeNode.tId + IDMark_A);
if (treeNode.children.length>0) {
if ($("#diyBtn1_"+treeNode.id).length>0) return;
if ($("#diyBtn2_"+treeNode.id).length>0) return;//' onclick='allSelect("+treeNode+")
var editStr = "<a id='diyBtn1_" +treeNode.id+ "' style='margin:0 0 0 5px;color:red;'>全選</a>";
aObj.append(editStr);
document.getElementById("diyBtn1_"+treeNode.id).onclick = function() {
allSelect(treeNode);
};
}
}
全選allSelect方法:
代碼如下:function allSelect(treeNode){
if (!treeNode.children)return;
for(i=0;i<treeNode.children.length;i++){
var ticketBagNo = treeNode.children[i].phone;
re =new RegExp(ticketBagNo);
var accept = $("#accept").val();//找到文本框如果該記錄未添加就添加
if(!re.test(accept)){
$("#accept").val(accept+treeNode.children[i].name+"<"+ticketBagNo+">,");
}
}
}
removeHoverDom:鼠標移除節點所做出的反應,去掉全選
代碼如下:function removeHoverDom(treeId, treeNode) {
if (!treeNode.children)return;
$("#diyBtn1_"+treeNode.id).unbind().remove();
}
zTree節點信息:可以根據需求動態生成。
以下為Demo數據,每個節點中的name,phone都可以按照自己的需要進行添加或修改,比如你要添加一個年齡:age="23",但是要注意格式問題,這一點是非常方便。
代碼如下:var zNodes =[
{id:1,name:"所有老師",open:false,//這裡false為默認關閉,true打開
children:[
{id:2,name:"測試老師",phone:"123456789101"},
{id:3,name:"大老師",phone:"15623545621"}
]
},
{id:4,name:"一班",open:true,
children:[
{id:5,name:"小花",phone:"25364215211"},
{id:6,name:"小綠",phone:"365241253"}
},
{id:7,name:"二班",open:true,
children:[
{id:8,name:"小家",phone:"25364215211"},
{id:9,name:"小沙",phone:"365241253"}
}
];
以下是我用jsp從服務動態生成樹的例子,不需要可以忽略,我留著以後參考的。
代碼如下:/*var zNodes =[
<s:if test="#session.teacherList.size()>0">
{id:1,name:"所有老師",open:false,
children:[
<s:iterator value="#session.teacherList" status="tindex" var="t">
<s:if test="#session.teacherList.size() != #tindex.index+1">{id:<s:property value="#tindex.index+2"/>,name:"<s:property value='#t.TName' escape='false' />",phone:"<s:property value='#t.TPhone' escape='false'/>"},</s:if>
<s:if test="#session.teacherList.size() == #tindex.index+1">{id:<s:property value="#tindex.index+2"/>,name:"<s:property value='#t.TName' escape='false' />",phone:"<s:property value='#t.TPhone' escape='false'/>"}</s:if>
</s:iterator>
]
},
</s:if>
<s:iterator value="#session.classList" status="loop" var="c">
<s:if test="#c.students.size()>0">
{id:<s:property value='#c.students.size()+#session.teacherList.size()+#loop.index+3'/>,name:"<s:property value='#c.clsName' escape='false'/>",open:true,
children:[
<s:iterator value="#c.students" status="l" var="s">
<s:if test="#c.students.size() != #l.index+1"> {id:<s:property value="#l.index+#session.teacherList.size()+#loop.index+4"/>,name:"<s:property escape='false' value='#s.SName'/>",phone:"<s:property value='#s.SPhone' escape='false'/>"},</s:if>
<s:if test="#c.students.size() == #l.index+1">{id:<s:property value="#l.index+#session.teacherList.size()+#loop.index+4"/>,name:"<s:property escape='false' value='#s.SName'/>",phone:"<s:property value='#s.SPhone' escape='false'/>"}</s:if>
</s:iterator>
<s:if test="#session.classList.size() != #loop.index+1">]},</s:if>
<s:if test="#session.classList.size() == #loop.index+1">]}</s:if>
</s:if>
</s:iterator>
];*/
准備就緒。初始化樹要顯示的地方,
代碼如下:$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
希望本文所述對大家的javascript程序設計有所幫助。