今天我給大家分享的是在不刷新頁面的前提下,使用PHP+jQuery+Ajax實現多圖片上傳的效果。用戶只需要點擊選擇要上傳的圖片,然後圖片自動上傳到服務器上並展示在頁面上。

HTML
我們在頁面上放置一個form表單,使用post提交到後台php處理程序upload.php,注意enctype屬性設置要支持文件上傳。#preview用來顯示上傳完畢後的圖片。關於css樣式設置本文不加說明,請參照下載包的源碼。
代碼如下:
<form id="imageform" method="post" enctype="multipart/form-data" action="upload.php">
<div id="up_status" style="display:none"><img src="loader.gif" alt="uploading"/></div>
<div id="up_btn" class="btn">
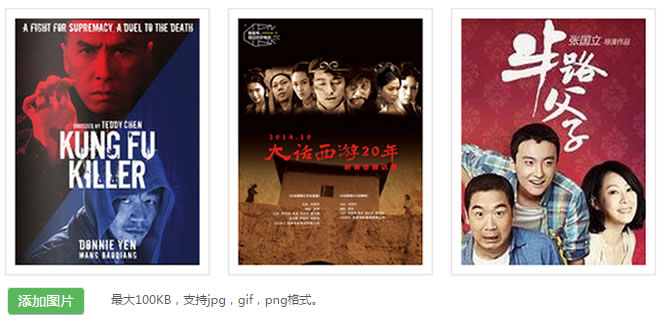
<span>添加圖片</span>
<input id="photoimg" type="file" name="photoimg">
</div>
</form>
<p>最大100KB,支持jpg,gif,png格式。</p>
<div id="preview"></div>
jQuery
本實例基於jQuery,因此必須在頁面中載入jquery庫以及jquery.wallform.js。
代碼如下:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.wallform.js"></script>
當點擊按鈕“添加圖片”後,彈出選擇文件對話框,選擇要上傳的圖片後,觸發change事件。然後表單#imageform調用jquery.wallform.js的ajaxForm()方法,將表單數據提交給後台PHP處理,並根據返回結果處理頁面元素的展示。如果上傳成功,圖片會一張張排列顯示在頁面上。關於ajaxForm()的使用可以參照本站文章:Ajax表單提交插件jqery form。
代碼如下:
$(function(){
$('#photoimg').die('click').live('change', function(){
var status = $("#up_status");
var btn = $("#up_btn");
$("#imageform").ajaxForm({
target: '#preview',
beforeSubmit:function(){
status.show();
btn.hide();
},
success:function(){
status.hide();
btn.show();
},
error:function(){
status.hide();
btn.show();
} }).submit();
});
});
PHP
upload.php處理圖片上傳,並將上傳好的圖片保存在uploads/目錄,注意該目錄要有寫權限。首先需要檢測是否為POST方式提交,然後判斷圖片格式、圖片大小是否符合要求,然後使用move_uploaded_file()上傳圖片,並將圖片重命名,格式為:time().rand(100,999)。
代碼如下:
$path = "uploads/";
$extArr = array("jpg", "png", "gif");
if(isset($_POST) and $_SERVER['REQUEST_METHOD'] == "POST"){
$name = $_FILES['photoimg']['name'];
$size = $_FILES['photoimg']['size'];
if(empty($name)){
echo '請選擇要上傳的圖片';
exit;
}
$ext = extend($name);
if(!in_array($ext,$extArr)){
echo '圖片格式錯誤!';
exit;
}
if($size>(100*1024)){
echo '圖片大小不能超過100KB';
exit;
}
$image_name = time().rand(100,999).".".$ext;
$tmp = $_FILES['photoimg']['tmp_name'];
if(move_uploaded_file($tmp, $path.$image_name)){
echo '<img src="'.$path.$image_name.'" class="preview">';
}else{
echo '上傳出錯了!';
}
exit;
}
//獲取文件類型後綴
function extend($file_name){
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
當然,實際應用中,可以與數據庫以及用戶中心結合,將用戶上傳的圖片保存在數據表中,具體應用大家可以自行研究。
以上就是本文給大家分享的全部內容了,希望大家能夠喜歡。