解決Jquery向頁面append新元素之後事件的綁定問題
編輯:JQuery特效代碼
我先看jq api文檔沒有找到方法,無果只好到網上找些資料,果然找到live方法。
其實很簡單:

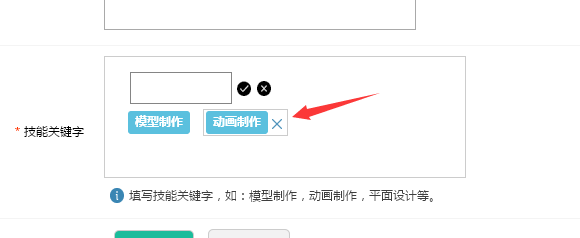
1.這是項目要求達到的效果,當我沒用live事件,只用了簡單的hover事件時:hover事件沒有加載進來,沒有我想要的邊框效果,效果圖如下

代碼如下:
/*經過用戶技能標簽增加樣式*/
$(function(){
$(".s-edited").hover(function(){
$(this).toggleClass("borderd");
})
})
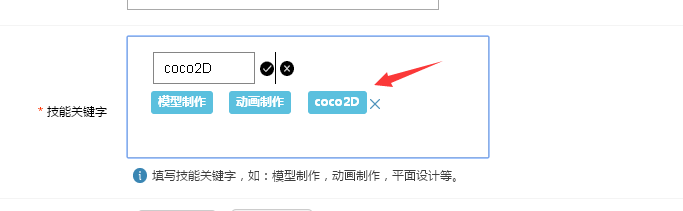
2.當我用了live之後,效果達到了,如下圖:

代碼如下:
代碼如下:
/*經過用戶技能標簽增加樣式*/
$(".s-edited").live("hover",function(){
$(this).toggleClass("borderd");
})
我仔細的看了一下關於live的介紹,
給所有當前以及 將來 會匹配的元素綁定一個事件處理函數(比如hover事件)。也能綁定自定義事件。
PS:我是新手菜鳥,大神勿噴!
以上就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦