jquery 驗證非常簡單,下面總結常用的三種方式:
第一種方式:也是比較標准的方式:
首先引入jquery 插件和 jquery 驗證插件:
第一步:引入插件
代碼如下:
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
第二步: 定義表單的錯誤輸出:
代碼如下:
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
第三步:添加錯誤處理方法;
jquery驗證,需要有:
1:定義驗證方法
2:添加驗證規則
下面貼出常用的驗證小例子,一看就明白了。
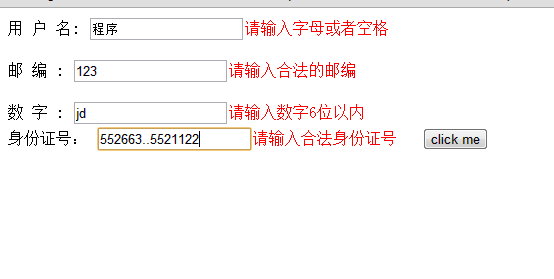
先看效果圖:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "請輸入用戶名4--20個英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("請輸入{0}數字")
}
}
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超過{0}個字節(一個中文字算2個字節)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
}
//,$.validator.format("請輸入數字{0}位以內")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("請輸入合法數字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("請輸入合法的郵編")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("請輸入字母或數字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("請輸入合法身份證號")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("請輸入字母或者空格")
);
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 戶 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>郵 編 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>數 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份證號:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
這是一個完整的驗證示例,關於引入的代碼已經上傳,可以點擊下載
下面講解其中的重點方法:
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超過{0}個字節(一個中文字算2個字節)"));
jQuery.validator.addMethod() 方法,有三個參數,
第一個參數 : “byteMaxLength” 是定義方法名,必須保證方法名唯一,是一個identifier標志。
第二個參數: 是下面這個回調(callback)函數:
function(value, element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}
回調函數有三個參數:
第一個:value ,是當前驗證的元素的值。
第二個: element 是當前被驗證的元素。
第三個:是傳入的參數,例如: min : 5 這個參數為5, 對於本方法調用的時候,例如:byteMaxLength:10 其中10為傳入參數。
這個方法的方法名為: byteMaxLength 回調函數如上,
回調函數的作用就是驗證輸入的為多少個字節,其中一個漢字代表兩個字符,字符為0-127的ASCII碼,其中有一句返回:
return this.optional(element) 這個函數調用的意思是: 用於表單輸入值不為空時驗證,當field為空時,即element的值為空,this.optional(element) = true, 就是說該filed不是必填項,當不填時也通過驗證, 如果element的值不為空 this.optional(element) = false 就要根據 || 後面的驗證來判斷返回為true 或false的目的,總結起來 this.optional(element) 就是為了說明 當前驗證的 field不是必填項。
第三個參數: 如下:
代碼如下:
$.validator.format("不能超過{0}個字節(一個中文字算2個字節)")
這第三個參數可以直接是一個message 就是驗證的提示信息, 為了顯示函數的驗證的信息,這個參數也可以通過創建函數jQuery.validator.format(value)來顯示,其中 {0} 代表 該方法 的參數如果 方法調用如: byteMaxLength : 10 上面的輸入就是 不能超過10個字節,(一個中文字算兩個字節)
下面看一下這段代碼:
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "請輸入用戶名4--20個英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("請輸入{0}數字")
}
}
});
首先這是一個方法調用
代碼如下:
$( "#frm" ).validate([options])
驗證選擇的表單,方法的參數是可選項,可以輸入0個或者鍵值對(key/value)
這個方法是為了 處理例如:submit , focus , keyup , blur, click 觸發驗證的,對象是整個表單的元素,或者是單個元素,使用rules和 messages 定義驗證的元素,使用errorClass, errorElement, wrapper, errorLabelContainer, errorContainer, showErrors, success, errorPlacement, highlight, unhighlight, and ignoreTitle去控制非法元素的錯誤信息顯示。
下面看 validate 的方法 rules();
返回 第一個選擇的元素的驗證的規則, 有若干種方式定義驗證規則。
rules 方法定義了基於id的驗證,
代碼如下:
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
}
如上:其中,username為 id名, {}中為定義的驗證方法,就是這個id 的都需要哪些方法驗證,方法名就是上面講到的方法;
這樣就定義了。
messages中定義了 :
代碼如下:
username: {
required: "請輸入用戶名4--20個英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
}
這個id中方法驗證錯誤提示信息。其中可以直接輸出message或者調用 $.format()方法。
上面的標准格式就是:
代碼如下:
var $params = {debug:false, rules:{}, messages:{}};
$("#frm").validate($params);
rules{}中定義驗證規則的方法。 messages{}定義錯誤輸出。
以上為第一種方式:
第二種方式:和第一種基本差不多:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超過{0}個字節(一個中文字算2個字節)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
},$.validator.format("請輸入數字{0}位以內")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("請輸入合法數字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("請輸入合法的郵編")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("請輸入字母或數字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("請輸入合法身份證號")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("請輸入字母或者空格")
);
$("#frm").validate();
check_infor();
});
function check_infor(){
$("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");
$("#postcode").attr("class","{byteMaxLength:6,postcodeVal:true}");
$("#number").attr("class","{byteMaxLength:6,numFormat:6}");
$("#identifier").attr("class","{sfzhValidate:true}");
}
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 戶 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>郵 編 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>數 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份證號:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
以上為第二種方式的代碼:其中:
方法定義和第一種一樣:在於調用:
代碼如下:
function check_infor(){
$("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");
$("#postcode").attr("class","{byteMaxLength:6,postcodeVal:true}");
$("#number").attr("class","{byteMaxLength:6,numFormat:6}");
$("#identifier").attr("class","{sfzhValidate:true}");
}
其中定義了一個javascript方法專門用於為form表單中需要驗證的id進行驗證:
其中用到了.attr() 方法:這個方法有很多種參數形式 .attr(attributeName,value)方法
attributeName為參數名: value 為參數值
其中下面means 是為 id為username的 元素 的 class 屬性 添加值:
代碼如下:
"{byteMaxLength:22,valiEnglish:true}"
代碼如下:
$("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");
這樣該id元素就有了驗證。
注意: 在自定義的check_infor()調用之前 ,必須首先調用$("#frm").valudate();方法;
第三種方式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超過{0}個字節(一個中文字算2個字節)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
},$.validator.format("請輸入數字{0}位以內")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("請輸入合法數字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("請輸入合法的郵編")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("請輸入字母或數字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("請輸入合法身份證號")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("請輸入字母或者空格")
);
$("#frm").validate();
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true});
$('#postcode').rules('add', { postcodeVal:true});
$('#number').rules('add', { byteMaxLength:5,numFormat:5});
$('#identifier').rules('add', { sfzhValidate:true});
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 戶 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>郵 編 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>數 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份證號:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
第三種方式與其他兩種方式不同的地方就是:
代碼如下:
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true});
$('#postcode').rules('add', { postcodeVal:true});
$('#number').rules('add', { byteMaxLength:5,numFormat:5});
$('#identifier').rules('add', { sfzhValidate:true});
為每一個單獨的元素添加驗證規則。其中調用了rules( "add", rules )方法:
增加驗證規則為匹配的元素。
注意:$("form").validate()方法必須首先被調用。
這個規則也能包含一個messages-object,定義常用的messages。