頁面中有個iframe:
代碼如下:
<iframe src='a.html'></iframe>
<button>測試IFRAME洩露</button>
其中a.html內容如下:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<style>
.hack{
/* 1.所有浏覽器都有效 */
background-color:green;
/* 2.IE8~IE10,Opera有效,但是Opera兼容性可以不考慮 */
background-color:blue\0;
/* 3.IE9~IE10有效,與2組合,在2中先寫針對IE8的,在此條中針對IE9|IE10 */
background-color:red\9\0;
/* 4.IE7有效,與23組合能區分出IE7/IE8/(IE9|IE10) */
+background-color:yellow;
}
/* 針對IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.hack{
background-color:pink;
}
}
</style>
</head>
<body>
後綴"\9" IE6/IE7/IE8/IE9/IE10都生效
後綴"\0" IE8/IE9/IE10都生效,是IE8/9/10的hack
後綴"\9\0" 只對IE9/IE10生效,是IE9/10的hack
前綴"*" 對IE7有效
前綴"+" 對IE7有效
選擇器前綴 @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none)
針對IE10有效
代碼如下:
<input type='text' value='中文'></input>
<div class='hack' style="width:100px;
height:100px;"></div>
<div id="1" style="padding:5px;position:relative;background-color:green;margin:10px;border:20px solid red;width:100%;height:200px;">
</div>
<div id="2"></div>
<span>SPAN</span>
</body>
</html>
b.html內容如下:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
</head>
<body>
<span>SPAN</span>
</body>
</html>
網上有傳,如下寫法可降低內存洩露:
代碼如下:
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'b.html';
那麼效果怎樣呢?
寫法一:直接設置URL
代碼如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? '切換到a.html':'切換到b.html');
});
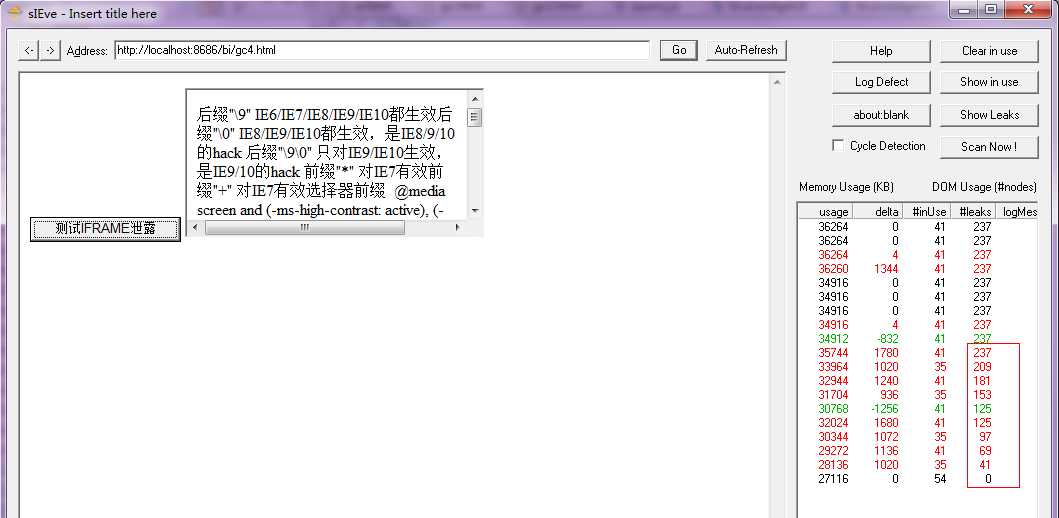
使用sIEve測試:每切換一次,#leaks增加28左右。

寫法二:按網傳寫法
代碼如下:
<script>
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? '切換到a.html':'切換到b.html');
});
</script>
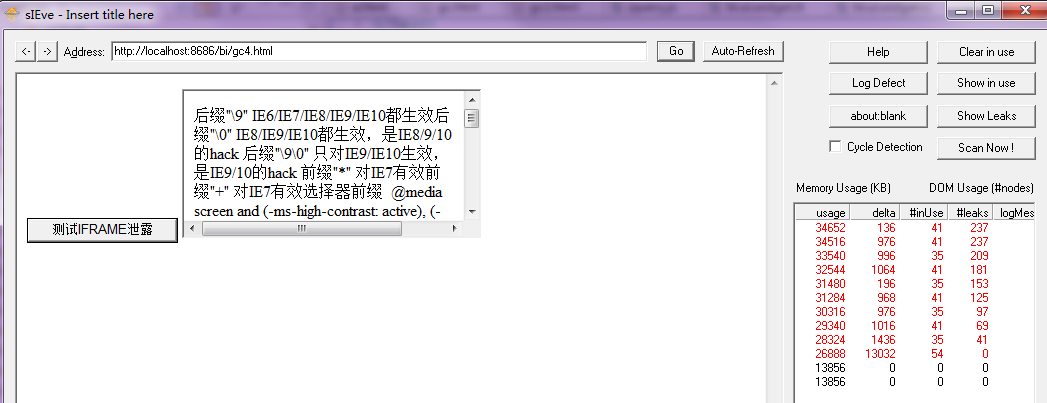
使用sIEve測試:每切換一次,#leaks增加28左右。與寫法一並沒有什麼差別

寫法三:
代碼如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("<iframe src='b.html'></iframe>");
flag = false;
}else{
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("<iframe src='a.html'></iframe>");
flag = true;
}
});
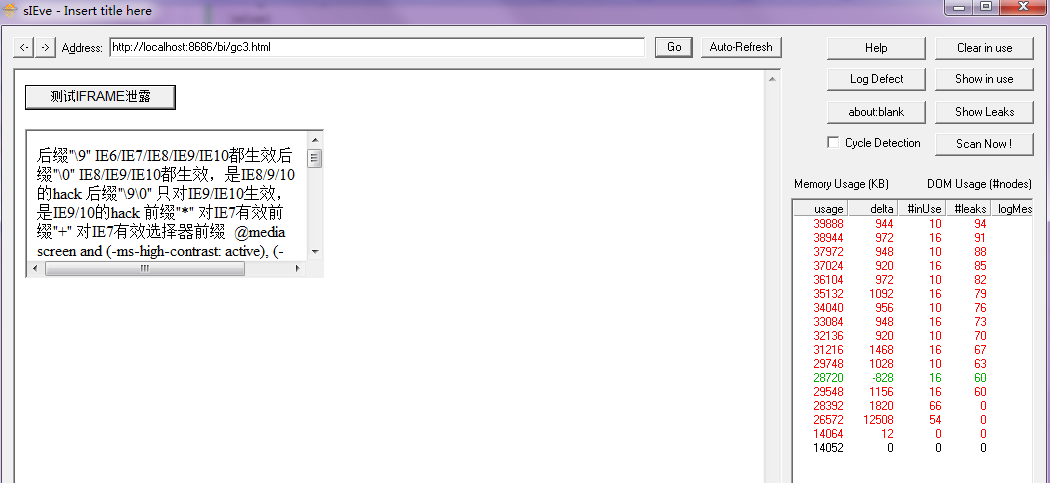
使用sIEve測試:#leaks平均為 3,與前兩種相差巨大

寫法四:注意到,寫法三中注釋了一段代碼,去掉注釋會怎樣?
代碼如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("<iframe src='b.html'></iframe>");
flag = false;
}else{
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("<iframe src='a.html'></iframe>");
flag = true;
}
});

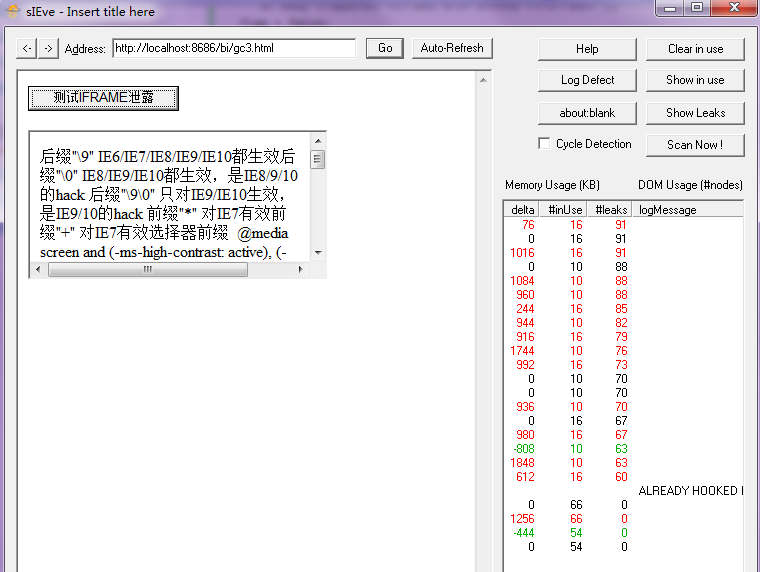
此寫法與寫法3並沒有明顯差別,每次切換#leaks仍然增加3左右
因此可以得出結論,最好的解決重置iframe地址內存洩露辦法就是 把它干掉,再添加一個!
網傳不一定靠譜啊
注:本機測試環境為 WIN7 x64 IE9