本文實例講述了jquery實現鼠標滑過顯示提示框的方法。分享給大家供大家參考。具體如下:
一、jquery鼠標滑過顯示提示框實例
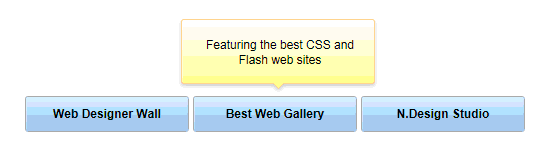
1、效果圖

2、實現代碼 ( 需要自行添加 jquery.js、按鈕圖片、提示框圖片 )
HTML 代碼
代碼如下:<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Animated Menu Hover 1</title>
<script type="text/javascript" src="jquery。js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url('背景圖片1') no-repeat center center;
}
.menu li em {
background: url('背景圖片2') no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href="http://www.cnblogs.com">Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="http://www.cnblogs.com">Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="http://www.cnblogs.com">N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
</html>
二、jquery鼠標滑過顯示提示框實例二
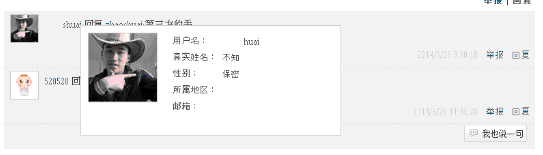
鼠標劃過用戶名時,在鼠標右下角顯示div展示用戶資料這個效果
1、效果圖

2、實現方式
無非就三大塊,一個是div的定位,這個是該效果的主要難點;二個是通過ajax異步加載數據;第三個就是要用到兩個js屬性onmouseover和onmouseout,即鼠標經過和鼠標離開。
3、實現步驟
(1)、首先設計好要顯示用戶資料的div的樣式, 這裡要注意的該方法不是給每個用戶名的旁邊都綁定一個div,當鼠標經過時顯示,鼠標離開時隱藏,網頁裡就一個顯示信息的div,哪裡需要顯示時就定位在哪裡,這要就需要把該div的定位方式設置為絕對定位。
HTML代碼:
代碼如下:<div class="blockdiv" id="blockdiv">
<div class="pic">
<img src="../../Users/images/899。png" id="imguserhead" />
</div>
<div class="box">
<table width="220" border="0" style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap">
<tr>
<td style="width: 70px;">用戶名:</td>
<td>
<label id="lblusername"></label>
</td>
</tr>
<tr>
<td>真實姓名:</td>
<td>
<label id="lblrealname"></label>
</td>
</tr>
<tr>
<td>性別:</td>
<td>
<label id="sex"></label>
</td>
</tr>
<tr>
<td>所屬地區:</td>
<td>
<label id="lbladdress"></label>
</td>
</tr>
<tr>
<td>郵箱:</td>
<td>
<label id="lblemall"></label>
</td>
</tr>
</table>
<div style="text-align: left; color: green; line-height: 40px; height: 30px; display: none;" id="messagediv ">正在加載中...</div>
</div>
</div>
(2)、相應css代碼
代碼如下:#blockdiv{
width:380px;
height:160px;
float:left;
display:none;
border: 1px solid #ccc; position: absolute; z-index: 1; opacity: 0.1; background: white
}
.pic{
width:100px;
height:100px;
border:1px solid #ccc;
border-radius:10px;
float:left; margin:10px;
overflow:hidden;
}
.box{
width:240px;
height:140px;
margin:10px 0 10px 10px;
float:left;
overflow:hidden;text-overflow:ellipsis; white-space:nowrap;}
(3)、定位,為了能夠精確的定位並且能夠方便的調用,所以先在頁面中放了兩個標簽,分別用於保存當前鼠標的坐標
代碼如下:<input type="hidden" id="pagex" />
<input type="hidden" id="pagey" />
然後用js獲取當前坐標並保存到標簽中:
代碼如下:jQuery(document).ready(function ($) {
$(document).mousemove(function (e) {
document.getElementById("pagex").value = e.pageX;//pageX() 屬性是鼠標指針的位置,相對於文檔的左邊緣。
document.getElementById("pagey").value = e.pageY;//pageY() 屬性是鼠標指針的位置,相對於文檔的上邊緣。
});
});
(4)、鼠標經過和離開事件js代碼
代碼如下:function ShowInfo(username) {
$("#blockdiv").css({
"display": "block",
"left": document.getElementById('pagex').value,
"top": document.getElementById('pagey').value,
});
$("#messagediv").css("display", "block");
$.getJSON("../ashx/GetUserInfo。ashx?name=" + username,
function (data) {
if (data != null) {
$("#lblusername").html(data[0].User_Count)
$("#lblrealname").html(data[0].User_name);
$("#sex").html(data[0].User_Sex);
$("#lbladdress").html(data[0].User_Address)
$("#lblemall").html(data[0].User_Email);
if (data[0].User_HeadImg != null&&data[0].User_HeadImg != "") {
$("#imguserhead").attr("src", "../../Users/" + data[0].User_HeadImg.toString().substring(3));
}
else {
$("#imguserhead").attr("src", "../../Users/images/900.png");
}
$("#messagediv").css("display", "none");
}
else
$("#messagediv").html("未加載到數據!");
});
}
function HiddenInfo() {
$("#blockdiv").css({
"display": "none",
});
$("#lblusername").html("")
$("#lblrealname").html("");
$("#sex").html("");
$("#lbladdress").html("")
$("#lblemall").html("");
}
(5)、調用
代碼如下:<a class="showuserinfo" onmouseover="ShowInfo('<%#Eval("Response_Person") %>')" onmouseout="HiddenInfo()">
jquery鼠標滑過顯示提示框
</a>
希望本文所述對大家的jQuery程序設計有所幫助。