本文實例講述了使用jQueryMobile實現滑動翻頁效果的方法。分享給大家供大家參考。具體分析如下:
jQuery Mobile是jQuery 在手機上和平板設備上的版本。jQuery Mobile 不僅會給主流移動平台帶來jQuery核心庫,而且會發布一個完整統一的jQuery移動UI框架。支持全球主流的移動平台。就是能夠迅速能把頁面寫成APP的界面,讓用戶浏覽網頁,相當於在使用布局好的app一樣。
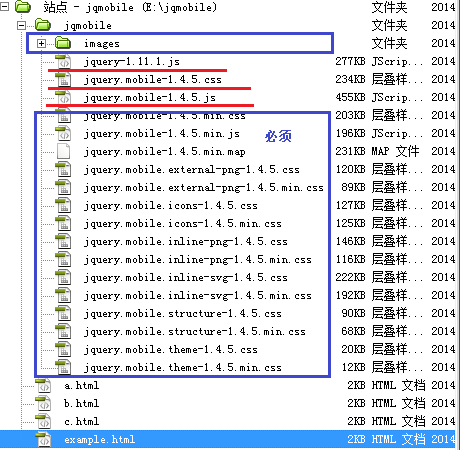
首先要在jQueryMobile(點擊此處本站下載)下載一個壓縮包,然後把這個壓縮包的所有內容拉到你的站點文件夾,雖然在網頁僅僅是引用jquery.mobile-1.4.5.js與jquery.mobile-1.4.5.css,但是其他的輔助文件除了說明文檔demo文件夾外缺一不可。即使它的js文件與css文件,但它不像Bootstrap一樣,把所有功能集成到一個js裡面,如果缺乏某些文件夾,某些圖標可能無法顯示。而且,請把原根文件夾jquery.mobile-1.4.5的名字改成jqmobile或者其他,反正文件夾中別有.-這些標點符號,否則,在網頁中引用jquery.mobile-1.4.5.js與jquery.mobile-1.4.5.css可能失效。
同時,jquery.mobile作為一個插件,需要jQuery1.11支持,可以到jQuery官網中下載兼容舊浏覽器IE6的jQuery1.11,而不是不兼容舊浏覽器IE6的jQuery2。把下載到的jQuery1.11.js也與jQueryMobile的文件放在一起吧。如下圖:

之後就可以在網頁編寫頁面,代碼如下,詳情請看注釋。
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<!--要求自動適應屏幕,不允許手機用戶自由調整頁面尺寸-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css">
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<!--定義一個page容器,所有組件都必須寫在裡面,要求其填充到整個屏幕-->
<div data-role="page" data-position="fixed" data-fullscreen="true">
<!--這就是標題欄,在最新的jqmobile中,自帶的主題只刪得只剩黑白兩色,data-theme="a"為白,data-theme="b"為黑-->
<!--data-tap-toggle = "false"是禁止用戶點擊頁面內容,也就是content就隱藏頁腳-->
<div data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>Title</h1>
</div>
<div data-role="content">
<p>中文是沒有問題的aaa</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<div data-role="navbar">
<ul>
<!--讓a按鈕處於凹陷狀態,使用info圖標,在按鈕中跳轉到其它頁面,要使用target="_self",否則鏈接出錯-->
<li><a href="#" class="ui-btn-active ui-state-persist" data-icon="info">a</a></li>
<li><a href="b.html" target="_self" data-icon="grid">b</a></li>
<li><a href="c.html" target="_self" data-icon="star">c</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
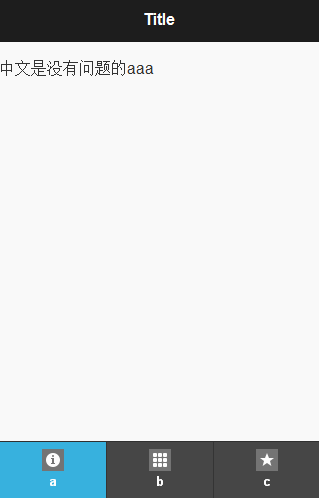
於是,就可以寫出如下的網頁:

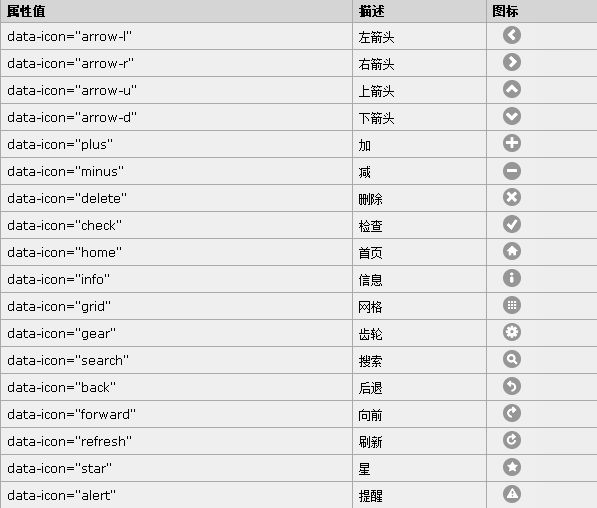
其中w3cschool上對於主題的論述有些過時,請注意,最新版本的jQueryMobile的自帶主題刪得只剩下兩種。jQueryMobile的自帶圖標如下:

在調試的使用,應該使用谷歌浏覽器、火狐浏覽器等高級浏覽器,因為WIN7自帶的IE8出現很多兼容性的問題,畢竟這貨就是用來寫手機頁面的,因此別妄想把jQueryMobile運用到電腦頁面上去。
希望本文所述對大家的jQueryMobile程序設計有所幫助。