對jQuery相信很多同學和我一樣平時都是拿來主義,沒辦法,要怪只能怪jQuery太火了,各種插件基本能滿足平時的要求。但是這畢竟不是長久之道,古人雲:“授之以魚,不如授之以漁”。
為了方便之前沒有接觸的同學,先來回顧一下jQuery的插件機制吧。
代碼如下:
//添加check和uncheck插件
jQuery.fn.extend({
check: function() {
return this.each(function() { this.checked = true; });
},
uncheck: function() {
return this.each(function() { this.checked = false; });
}
});
//插件的使用
$("input[type=checkbox]").check();
$("input[type=radio]").uncheck();
其實jQuery的插件非常簡單,怪不得jQuery插件滿天飛,之前是我想復雜了,總覺得寫插件是很高深的事情,不知道有沒有同感的同學。
動手之前先來做一下需求分析吧(ps:哥是學軟件工程出生的學費很坑爹啊,不搞搞需求分析對不起學費啊,呵呵)。
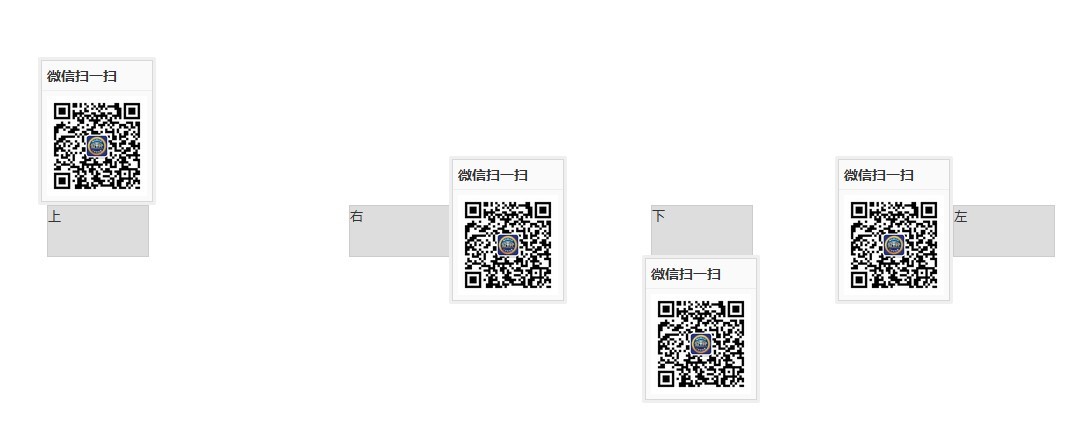
其實也沒啥好分析的就是做出如下效果:
鼠標放上去的時候彈出微信掃一掃,微信太火了,老板讓網站上放一個,所以哥寫了個插件滿足一下他,發工資就是上帝,給錢干活,不要給我談節操,it宅男都是三觀盡毀,節操全無的。扯遠了。看效果圖吧。

使用方法其他jQuery沒什麼不同:
代碼如下:
$(function(){
var t = $(".weixin").Tip({
title:'微信掃一掃',
content:'<img src="img/weixin.jpg" width="160px" height="160px;">',
html:true,
direction:'bottom'
});
t.bind({
mouseover:function(){
t.Tip("show");
},
mouseout:function() {
t.Tip("hide");
}
});
});
看一下可配置的選項吧
代碼如下:
defaultOptions :{
title : '',//標題
content : '',//內容
direction : 'bottom',//彈出反向,相對於選中元素
html : false,//是否允許內容為html元素
template : '<div class="tip"><div class="tip-inner"><h3></h3><div class="tip-container"></div></div></div>'//彈出框模版
}
最後上高清無碼源碼有興趣的看看,沒興趣的ctrl+c,ctrl+v吧
代碼如下:
!function($){
var Tip = function(element, options){
this.init(element, options);
}
Tip.prototype = {
constructor : Tip,
init : function(element, options){
this.element = $(element);
this.options = $.extend({},this.defaultOptions,options);
},
show : function() {
if (!this.tip) {
this.tip = this.getTip();
var title = this.tip.find("h3"),
container = this.tip.find(".tip-container");
//設置標題
title.text(this.options.title);
//設置內容
if (this.options.html) {
container.html(this.options.content);
} else {
container.text(this.options.content);
}
//添加tip到body
$("body").append(this.tip);
//計算tip的位置
var eLeft = this.element.offset().left,
eTop = this.element.offset().top,
eWidth = this.element.innerWidth(),
eHeight = this.element.innerHeight(),
tipw = this.tip[0].offsetWidth,
tiph = this.tip[0].offsetHeight,
top,
left;
switch(this.options.direction) {
case 'top' :
top = eTop - tiph;
left = (eLeft - tipw/2) + eWidth/2;
this.tip.css({top: top, left: left});
break;
case 'left' :
top = (eTop - tiph/2) + eHeight/2;
left = eLeft - tipw;
this.tip.css({top: top, left: left});
break;
case 'bottom' :
top = eTop + eHeight;
left = (eLeft - tipw/2) + eWidth/2;
this.tip.css({top: top, left: left});
break;
case 'right' :
top = (eTop - tiph/2) + eHeight/2;
left = eLeft + eWidth;
this.tip.css({top: top, left: left});
break;
default:
break;
}
} else {
this.tip.css({display:'block'});
}
},
hide : function() {
this.getTip().css({display:"none"});
},
getTip : function() {
return this.tip ? this.tip : $(this.options.template);
},
detach : function() {
},
defaultOptions :{
title : '',
content : '',
direction : 'bottom',
html : false,
template : '<div class="tip"><div class="tip-inner"><h3></h3><div class="tip-container"></div></div></div>'
}
}
$.fn.Tip = function(option) {
return this.each(function(){
var e = $(this),
data = e.data('tip'),
options = typeof option == "object" && option;
if (!data) e.data("tip", new Tip(this,options));
if (typeof option == 'string') data[option]();
});
}
}(window.jQuery);
css樣式
代碼如下:
.tip {
position: absolute;
padding: 3px;
background: #efefef;
border-radius: 2px;
top: 0px;
left: 0px;
}
.tip .tip-inner {
background: #fafafb;
border: 1px solid #d8d8d8;
}
.tip .tip-inner h3 {
font-size: 14px;
padding: 5px;
border-bottom: 1px solid #eee;
}
.tip .tip-inner .tip-container {
padding: 5px;
}
以上就是本文的所有內容了,小伙伴們對如何編寫jQuery插件是否有了新的 認識了呢,希望大家能夠喜歡本文。