本文實例講述了jQuery通過控制節點實現僅在前台通過get方法完成參數傳遞。分享給大家供大家參考。具體分析如下:
這樣也是HTML DOM那部分的內容,javascript與jquery等前端腳本語言的核心就是要控制每一個節點,對每一個節點進行增刪改查,這樣才能夠真正地活用javascript與jquery等前端腳本寫出一個又一個華麗麗的東西。
javascript控制節點,筆者已經在之前的【JavaScript針對網頁節點的增刪改查用法實例】有過相關介紹,現在是通過jquery這一javascript進階的腳本語言,來控制節點,並且在此基礎上,使用jquery來在不同網頁間傳遞參數,僅在前台通過get方法完成參數傳遞,掛到服務器,不需要jsp與asp,寫一些request等服務器語言來獲取參數。
一、基本目標
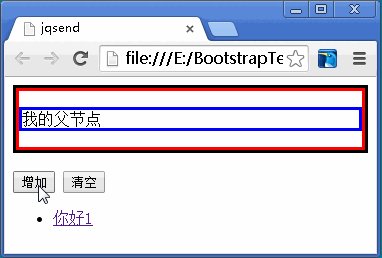
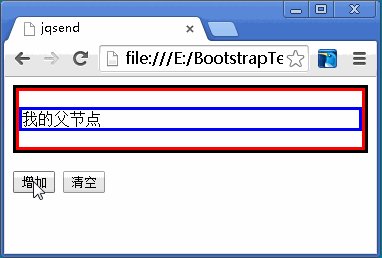
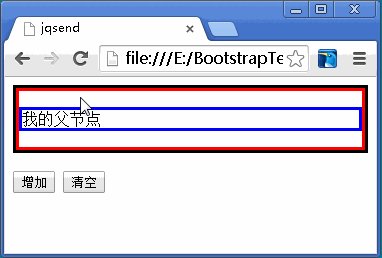
在網頁中有存在於黑色div-紅色div-藍色p之下的span節點,一旦點擊,則分別獲取其上面節點的id

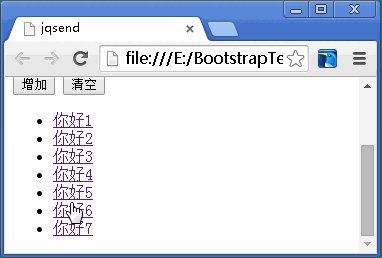
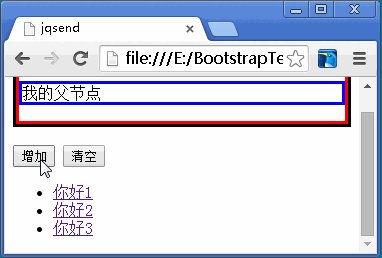
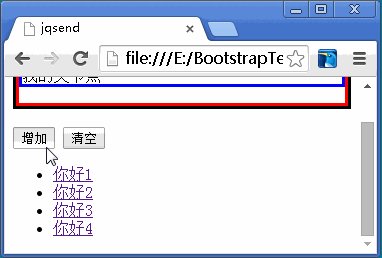
點擊增加按鈕可以增加超級鏈接節點,其中每一個超級鏈接都帶有中文參數你好1,你好2,你好3……,而且滾動條自動隨節點的增加而滾動,向jqrec.html傳遞,這個你好x參數,jqrec.html頁面能夠獲取到這個中文參數


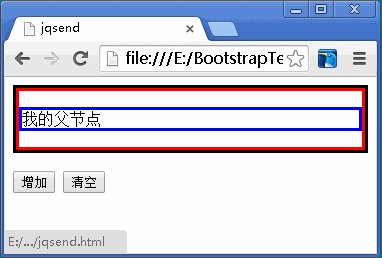
點擊清空按鈕可以清空ul下面的所有節點

二、制作過程
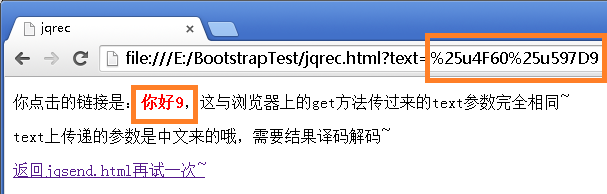
jqrec.html全代碼如下,所使用的函數,涉及到分析url地址的正則表達式,不用細究。真正作用的代碼則只有,$("#rec").text(unescape(getUrlParam("text")));
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jqrec</title>
<script src="js/jquery-1.11.1.js"></script>
</head>
<body>
<p>
你點擊的鏈接是:<strong><span id="rec" style="color:#F00;"></span></strong>,這與浏覽器上的get方法傳過來的text參數完全相同~
</p>
<p>
text上傳遞的參數是中文來的哦,需要結果譯碼解碼~
</p>
<p>
<a href="./jqsend.html">返回jqsend.html再試一次~</a>
</p>
</body>
</html>
<script>
/*此函數配合unescape函數能夠對url上get方法傳遞過來的utf-8元素進行解碼*/
function getUrlParam(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
$(function() {
$("#rec").text(unescape(getUrlParam("text")));
});
</script>
jqsend.html全代碼如下,具體代碼請看注釋:
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jqsend</title>
<script src="js/jquery-1.11.1.js"></script>
</head>
<!--html部分,設計一個復雜的圖層,裡面包含著四重節點,也就是節點樹四層-->
<body>
<div id="fatherdiv2" style="border:solid;border-color:#000">
<div id="fatherdiv" style="border:solid;border-color:#f00">
<p id="fatherp" style="border:solid;border-color:#00f">
<span id="findmyfather">
我的父節點
</span>
</p>
</div>
</div>
<br />
<!--兩個按鈕-->
<button id="add">增加</button>
<button id="clear">清空</button>
<!--用來存放增加的超鏈接列表-->
<ul id="testul"></ul>
</body>
</html>
<script>
/*$(function(){});相當於$(document).ready(function (){});函數,一載入,就執行的主函數*/
$(function() {
/*計數id*/
var id=0;
/*add按鈕點擊事件*/
$("#add").click(function (){
id=id+1;
var li="<li id=\"id" +id.toString()+ "\"><a></a></li>";
/*在testul列表中,增加如上所述的li節點*/
$("#testul").append(li);
/*尋找新增的id為idx(其中x為計數器var id的值)的li節點下的a節點,並且把其中的元素修改為你好x,jquery裡面的.html相當於javascript裡面的innerHTML*/
$("#id"+id.toString()).find("a").html("你好"+id);
/*設置此a元素的href屬性為,jqrec.html=“你好”+id,由於鏈接中不可以帶中文,所以用兩次escape將其編碼為utf-8編碼,用一次會出現bug,後面的unescape獲取不了,不知道為什麼*/
$("#id"+id.toString()).find("a").attr("href","./jqrec.html?text="+escape(escape("你好"+id)));
/*設置滾動條隨著testul的所在高度滾動,這段代碼在ie8以下會失效*/
$("body").scrollTop($("#testul").height());
});
/*clear按鈕點擊事件*/
$("#clear").click(function (){
/*把testul下面的所有元素清空,計數器清零*/
$("#testul").empty();
id=0;
});
/*findmyfather行內文本點擊事件*/
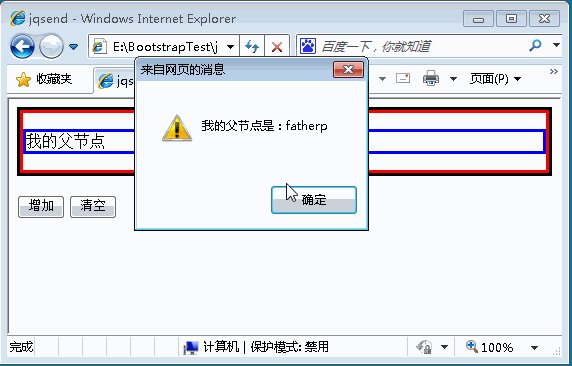
$("#findmyfather").click(function(){
/*this代表被按的findmyfather,取其上一級父節點的id*/
thisid=$(this).parents().attr("id");
alert("我的父節點是:"+thisid);
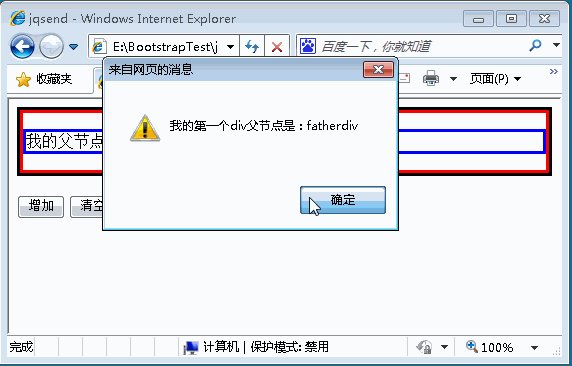
/*這樣可以往前尋找第一個div元素的id*/
thisid=$(this).parents("div").attr("id");
alert("我的第一個div父節點是:"+thisid);
/*這樣可以往前尋找第二個div元素的id*/
thisid=$(this).parents("div").parents("div").attr("id");
alert("我的第二個div父節點是:"+thisid);
});
});
</script>
希望本文所述對大家的jQuery程序設計有所幫助。