pushStack是jQuery內核中一個非常重要的函數,它是如此重要,以至於許多jQuery內部函數中都頻繁用到它。平常情況下,雖然很少用到它, 但是掌握這個函數,不僅有利於理解jQuery的運行原理,還方便我們做更加高級的jQuery操作。
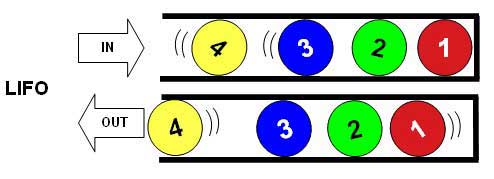
顧名思義,pushStack是入棧, 棧作為一種數據結構,是一種只能在一端進行插入和刪除操作的特殊線性表。數據入棧時,類似與我們進電梯,後進而先出, 如下圖:

jQuery中的棧其實並不是真正的棧,而是給jQuery對象附加一個屬性,指向當前對象的上一個對象, 通過end方法就能返回上一個元素。如下:
<span>1</span>
<span>2</span>
<span>3</span>
<script>
$('span').eq(0).css('fontSize','20px').end().fadeOut(2000);
</script>
上面的代碼會使第一個span的字體大小為20px,並讓所有span在2秒鐘之內fadaout。
pushStack屬於jQuery的實例方法,通過jQuery對象調用,如通過$().pushStack(document.getElementsByTagName(‘div')).css(‘background','blue')把所有div的背景都設置為藍色。那麼pushStack的原理是什麼,為什麼傳入的DOM對象可以用css方法操作呢?先來看一下jQuery中pushStack的源碼:
pushStack: function( elems ) {
// Build a new jQuery matched element set
var ret = jQuery.merge( this.constructor(), elems );
// Add the old object onto the stack (as a reference)
ret.prevObject = this;
ret.context = this.context;
// Return the newly-formed element set
return ret;
}
//jQuery.merge
merge: function( first, second ) {
var l = second.length,
i = first.length,
j = 0;
if ( typeof l === "number" ) {
for ( ; j < l; j++ ) {
first[ i++ ] = second[ j ];
}
} else {
while ( second[j] !== undefined ) {
first[ i++ ] = second[ j++ ];
}
}
first.length = i;
return first;
}
pushStack的實現比較簡單,主要涉及到jQuery的靜態方法merge, 這個方法用來合並對象, 設計思路是在第一個對象的基礎上,把第二個對象的屬性(0至n)附加上去, 理解這一點很重要。再回到pushStack這個函數,首先定義一個局部變量ret存儲合並對象,然後給這個對象存儲prevObject和context屬性,最後返回合並之後的ret對象。這裡有幾點需要注意:
1, this.constructor 就是jQuery的構造函數init,所以this.constructor()返回一個jQuery對象.
2, 由於jQuery merge函數返回的對象是第二個函數附加到第一個上面,所以ret也是一個jQuery對象,這裡可以解釋為什麼pushStack出入的DOM對象也可以用CSS方法進行操作。
3, 返回的對象的prevObject屬性指向上一個對象,所以可以通過這個屬性找到棧的上一個對象.