jQuery中,noconflict是用來防止變量沖突,用來釋放變量控制權的一個重要方法。我們知道,jQuery中對外提供有兩個全局變量,$和jQuery,雖然jQuery只產生了兩個全局變量,極少情況下才會出現沖突,但是如果網頁中如果包涵較多的類庫,有自定義$或jQuery全局變量的存在時,就產生沖突。
jQuery提供的noconflict函數很好的解決了變量沖突問題,無論是$或者jQuery沖突都可以解決,接下來我們就來分析一下jQuery的沖突處理。
先來看一下jQuery源碼中noconflict的實現:
(function(window,undefined){
var
// Map over jQuery in case of overwrite
_jQuery = window.jQuery,
// Map over the $ in case of overwrite
_$ = window.$,
jQuery.extend({
noConflict: function( deep ){
if ( window.$ === jQuery ) {
window.$ = _$;
}
if ( deep && window.jQuery === jQuery ) {
window.jQuery = _jQuery;
}
return jQuery;
}
})
}(window)
在這裡jQuery.extend是jQuery擴展靜態屬性的方法,這裡可以看成直接在jQuery上附加noConflict方法。在匿名函數的內部,分別定義內部變量_jQuery和_$用來存儲window.jQuery和window.$, 這麼做的用作在於用內部變量保存jQuery運行之前這兩個全局變量的狀態, 以便在後面的防沖突操作中還原這兩個變量。noConflict可處理$和jQuery這兩個變量沖突的情況,默認處理$,傳入一個true參數,則處理jQuery沖突的情況。
window.$ === jQuery用來判斷全局變量是否等於jQuery,如果等於,則重新還原全局變量$為jQuery運行之前的變量(存儲在內部變量 _$ 中);deep && window.jQuery === jQuery 當開啟深度沖突處理並且全局變量jQuery等於內部jQuery,則把全局jQuery還原成之前的狀況。判斷window.$ === jQuery和window.jQuery=jQuery的意義在於保護已經定義的變量不被重寫,如下面的代碼:
//引入jQuery庫 var $="String"; var jq=jQuery.noconflict(); var jQuery="This is a line"; var j=jq.noconflict(true); console.log($);//這裡如果沒有window.$===jQuery這句判斷,那麼$將會等於undefined而不是"String"。 console.log(jQuery); //同上,如果沒有判斷window.jQuery===jQuery,重新定義的jQuery就會被undefined覆蓋。
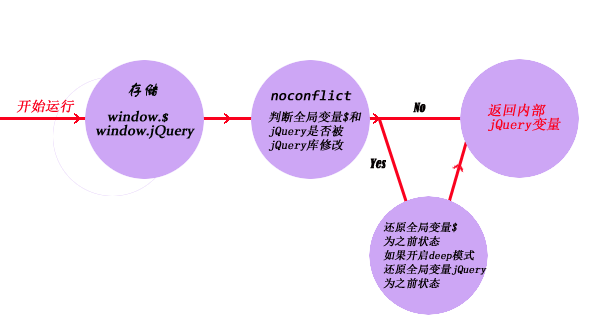
整個運行流程參加下圖:

noConflict返回的是jQuery庫內部的jQuery構造函數, 像使用$一樣盡情使用它吧!