本文實例講述了jQuery中DOM樹操作之復制元素的方法。分享給大家供大家參考。具體分析如下:
復制元素
前面提到的操作包括:插人新創建的元素、將元素從文檔中的一個位置移動 到另一個位置,以及通過新元素來包裝已有的元素。可是,有時候也會用到復制元素的操作。例如,可以復制出現在頁面頂部的導航菜單,並把副本放到頁腳上。實際上,無論何時,只要能通過復制元素增強頁面的視覺效果,都是以重用代碼來實現的好機會。畢竟,如果能夠只編寫一次代碼並讓jQuery替我們完成復制,何必要重寫兩遍同時又增加雙倍的出錯機會呢?
在復制元素時,需要使用jQuery的.clone()方法,這個方法能夠創建任何匹配的元素集合 的副本以便將來使用。與前面使用$()創建元素時一樣,在為復制的元素應用一種插人方法 之前,這些元素不會出現在文檔中。
例如,下面這行代碼將創建<div class="chapter">中第一段落的副本:
代碼如下:$('div.chapter p:eq(0)').clone();
但僅創建副本還不足以改變頁面的內容。要想讓復制的內容顯示在網頁中,可以使用插人方 法將其放到 <div class=__chapter__> 前面。
代碼如下:$('div.chapter p:eq(0)').clone().insertBefore('div.chapter');
這樣,同一個段落就會出現兩次。可見,.clone()與插人方法的關系就如同復制和粘貼一樣。
連同事件一起復制
在默認情況下,.clone()方法不會復制匹配的元素或其後代元素中綁定的 事件。不過,可以為這個方法傳遞一個布爾值參數,將這個參數設置為true, 就可以連同事件一'起復制,即.clone(true)。這樣一'來,就可以避免每次復制 之後還要手工重新綁定事件的麻煩。
通過復制創建突出引用很多網站都和它們的印刷版一樣,使用了突出引用(pullquote)來強調小塊的文本並吸引讀 者的眼球。所謂突出引用,就是從正文中提取一部分文本,然後為這段文本應用特殊的圖形樣式。 通過.clone()方法可以輕而易舉地完成這種裝飾效果。首先,我們來看一看例子文本的第三段:
<p>
<span class="pull-quote">It is a Law of Nature <span class=MdropM>with us</span> that a male child shall have <strong>one more side</strong> than his father</span>, so that each generation shall rise (as a rule) one step in the scale of development and nobility. Thus the son of a Square is a Pentagon; the son of a Pentagon, a Hexagon; and so on.
</p>
我們注意到這個段落W<span class="pull-quote">X素開始,其中的類是為了復制而 准備的。當把復制的<span>*的文本粘貼到其他位置上時,還需要修改它的樣式屬性,以便它 與原來的文本區別開來。
要實現這種樣式,需要為復制的<3。3。>添加一個pulled類,並在樣式表中為這個類添加如 下樣式規則:
代碼如下:.pulled {
position: absolute; width: 120px; top: -20px; right: -180px; padding: 20px;
font: italic 1.2em "Times New Roman", Times, serif; background: #e5e5e5; border: 1px solid #999; border-radius: 8px;
box-shadow: 1px 1px 8px rgba(0, 0, 0, 0.6);
}
這樣,就為pull-quote添加了淺灰色的背景、一些內邊距和不同的字體。更重要的是將它 絕對定位到了在DOM中(絕對或相對)定位的最近祖先元素的上方20px、右側20px。如果祖先 兀素中沒有應用定位(除了static)的兀素,那麼pull-quote就會相對於文檔中的<body>兀素 定位。為此,需要在jQuery代碼中確保復制的pull-quote的父兀素應用了 position:relative 樣式。
計算CSS位置
雖然pull-quote盒子的上沿位置比較直觀,但說到它的左邊位於其定位的 父元素右側20像素時,恐怕就沒有那麼好理解了。要得到這個數字,需要先計算 pull-quote盒子的總寬度,即width屬性的值加上左右內邊距,或者說145px + 5px + 10px,結果是160px。當為pull-quote設置right屬性時,值為0會使 pull-quote的右邊與其父元素的右邊對齊。因此,要使它的左邊位於父元素右 側20px,需要在相反的方向上將它移動比其總寬度多20px的距離,即-180px。
現在我們再回到jQuery代碼中,看看怎麼應用樣式。首先,從匹配所有<span class= "pull-quote">元素的選擇符表達式開始,然後為選擇的元素應用position:relative樣式, 參見如下代碼:
代碼如下:$(document).ready(function() {
$('span.pull-quote').each(function(index) { var $parentParagraph = $(this).parent('p'); $parentParagraph.css('position', 'relative');
});
});
這裡,我們同樣把需要多次用到的選擇符表達式保存在變量$parentParagraph中,以提升性能和可讀性。
接下來就是創建突出引用本身,以便利用准備好的CSS樣式。此時,我們先復制每個<span> 元素,然後為得到的副本添加pulled類,最後再把這個副本插人到其父段落的開始處,參見如下代碼:
代碼如下:$(document).ready(function() {
$('span.pull-quote').each(function(index) { var $parentParagraph = $(this).parent('p'); $parentParagraph.css('position', 'relative'); var $clonedCopy = $(this).clone();
$clonedCopy
.addClass('pulled')
.prependTo($parentParagraph);
});
});
這裡,我們又定義了一個新變量$clonedCopy,以便後面使用。
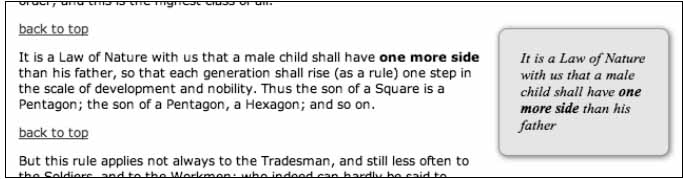
因為前面已經為這個復制的元素設置了絕對的定位,因此它在段落中的位置是無所謂的。根據CSS規則中的設置,只要它處於這個段落的內部,它就會相對於段落的上邊和右邊進行定位。 目前,段落與其中插人的突出引用的外觀如下圖所示:

希望本文所述對大家的jQuery程序設計有所幫助。