本文實例講述了jQuery統計上傳文件大小的方法。分享給大家供大家參考。具體如下:
對於現代浏覽器(支持html5)來說,在客戶端統計上傳文件的大小,可以通過$(selector)[0].files[0].size來實現。但在老版本的IE浏覽器中,比如IE7,IE8或IE9,卻不支持這種做法,但可以借助ActiveXObject對象來實現。
代碼如下:<input type="file" name="f" id="f" value="上傳文件"/>
<input type="button" value="獲取上傳圖片的大小" id="g"/>
@section scripts
{
<script type="text/javascript">
$(function() {
$('#g').on("click", function() {
getFileSize("f");
});
});
function getFileSize(eleId) {
try {
var size = 0;
if ($.browser.msie) {//ie舊版浏覽器
var fileMgr = new ActiveXObject("Scripting.FileSystemObject");
var filePath = $('#' + eleId)[0].value;
var fileObj = fileMgr.getFile(filePath);
size = fileObj.size; //byte
size = size / 1024;//kb
//size = size / 1024;//mb
} else {//其它浏覽器
size = $('#' + eleId)[0].files[0].size;//byte
size = size / 1024;//kb
//size = size / 1024;//mb
}
alert('上傳文件大小為' + size + 'kb');
} catch (e) {
alert("錯誤:" + e);
}
}
</script>
}
補充:
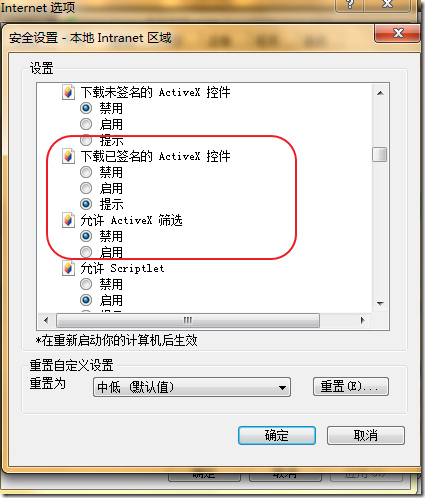
在IE中啟用ActiveXObject按如下做法:
→工具
→Internet選項
→安全
→自定義級別,啟用ActiveXObject

希望本文所述對大家的jQuery程序設計有所幫助。