jQuery中操縱元素屬性的方法:
attr(): 讀或者寫匹配元素的屬性值.
removeAttr(): 從匹配的元素中移除指定的屬性.
attr()方法 讀操作
attr()讀操作. 讀取的是匹配元素中第一個元素的指定屬性值.
格式: .attr(attributeName),返回值類型:String.讀取不存在的屬性會返回undefined.
注意選擇器的選擇結果可能是一個集合,這裡僅僅獲取的是集合中第一個元素的該屬性值.
看例子:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
alert($("p").attr("title"));//獲取屬性
// this code can only get the first element's attribute.
});
});
</script>
</head>
<body>
<p title="title1">paragraph 1</p>
<p title="title2">paragraph 2</p>
<br/>
<button>get title</button>
</body>
</html>
運行結果:彈框顯示: title1.
想要分別獲取每一個元素的屬性,需要使用jQuery的循環結構,比如.each()或.map()方法.
上面的例子可以改成:
代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
//get attribute for every element in selection.
$("p").each(function () {
alert($(this).attr("title"));
});
});
});
</script>
即可分別獲取每個元素的屬性.
attr()方法 寫操作
attr()寫操作. 為匹配元素的一個或多個屬性賦值.
一般格式: .attr(attributeName, value), 即為屬性設置value.
返回值類型:jQuery.也即支持鏈式方法調用.
執行寫操作的時候,如果指定的屬性名不存在,將會增加一個該名字的屬性,即增加自定義屬性,其名為屬性名,其值為value值.
寫屬性是為匹配集合中的每一個元素都進行操作的,見例子:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button1").click(function(){
$("p").attr("title","Hello World");
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<p>This is a paragraph.</p>
<div>This is a div.</div>
<p>This is another paragraph.</p>
<div>This is another div.</div>
</body>
</html>
點擊按鈕之後所有的p都加上了title="Hello World”的屬性.
寫操作還有以下兩種格式:
.attr(attributes)和.attr(attributeName, function).
下面分別介紹.
.attr(attributes):
這裡attributes類型是PlainObject,可以用於一次性設置多個屬性.
什麼是PlainObject呢,簡單理解就是大括號包圍的鍵值對序列.可以參考問後鏈接說明.
鍵和值之間用冒號(:)分隔,每個鍵值對之間用逗號(,)分隔.
注意: 設置多個屬性值時,屬性名的引號是可選的(可以有,也可以沒有).但是class屬性是個例外,必須加上引號.
例子:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#button1").click(function () {
$("p").attr("title", "Hello World");
});
$("#button2").click(function () {
$("div").attr({"title": "some title for div", "hello": "World"});
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<input type="button" id="button2" value="button2"></input>
<p>This is a paragraph.</p>
<div>This is a div.</div>
<p>This is another paragraph.</p>
<div>This is another div.</div>
</body>
</html>
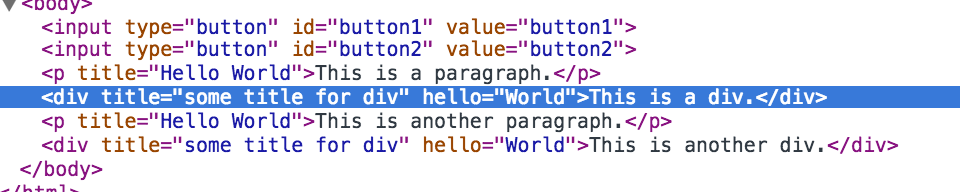
點擊兩個按鈕之後,元素變為:

其中<div>的hello是一個新增的自定義屬性,其value為World.
.attr(attributeName, function(index, oldValue)):
使用一個function來設置屬性值.function的第一個參數是index,第二個參數是該屬性之前的值.
看例子:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
color: blue;
}
span {
color: red;
}
b {
font-weight: bolder;
}
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div")
.attr("id", function (index, oldAttr) {
if (oldAttr) {
return "div-id" + index + oldAttr;
} else {
return "div-id" + index;
}
})
.each(function () {
$("span", this).html("(id = '<b>" + this.id + "</b>')");
});
});
</script>
</head>
<body>
<div id="someId">Zero-th <span></span></div>
<div>First <span></span></div>
<div>Second <span></span></div>
</body>
</html>
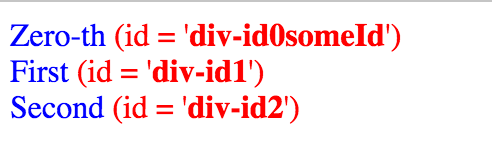
上面的例子,對應的頁面結果如下:

當使用一個方法來設定屬性值的時候,如果這個set的function沒有返回值,或者返回了undefined,當前的值是不會被改變的.
即操作會被忽略.
還是上面的例子,attr()其中的function返回undefined:
如下:
代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("div").attr("id", function (index, oldAttr) {
return undefined;
}).each(function () {
$("span", this).html("(id = '<b>" + this.id + "</b>')");
});
});
</script>
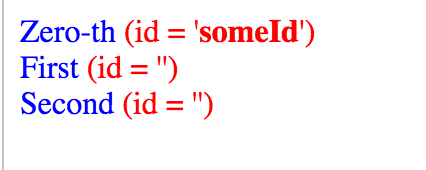
返回的頁面效果如下:

即沒有進行任何修改操作,還是保持原來的屬性值.
注意:jQuery不能修改<input>和<button>的type屬性,如果修改會在浏覽器報錯.
這是因為IE浏覽器中不能修改type屬性.
removeAttr()方法
移除匹配元素集合中每一個元素的指定屬性.
removeAttr()方法調用的是JavaScript的removeAttribute()方法,但是它能用jQuery對象直接調用,並且它考慮到並處理了各個浏覽器上的屬性名稱可能不統一的問題.
例子:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input[type=button]").click(function () {
$("div").removeAttr("title");
});
});
</script>
</head>
<body>
<input type="button" value="ClickMe"></input>
<div title="hello">Zero</div>
</body>
</html>
點擊按鈕後,<div>的title屬性會被刪除.
注意: 用removeAttr()移除onclick在IE6-8上都不會起作用,為了避免這個問題,應該使用.prop()方法.
比如:
代碼如下:
$element.prop( "onclick", null );
console.log( "onclick property: ", $element[ 0 ].onclick );