$()函數在很多JavaScript類庫中都被作為一個選擇器函數來使用,在jQuery中就是.
$(“#id”)通過id來獲取元素,用來代替document.getElementById()函數.
$(“tagName”)通過標簽名來獲取元素,用來代替document.getElementsByTagName()函數.
jQuery的基本語法是:$(selector).action(), selector即選擇器.
jQuery選擇器的分類
jQuery的選擇器基本可以分為四大類:
基本選擇器(basic)
層次選擇器(level)
過濾選擇器(filter)
表單選擇器(form)
有些類別又可以分為具體的子類別.
基本選擇器

* 匹配所有元素.示例:$(“*")選取所有元素.
#id根據給定的id匹配元素(最多只返回一個元素).示例: $("#lastname”)選取id="lastname"的元素.
.class根據給定的類名匹配元素.示例:$(".intro”)選取所有class=“intro"的元素.
element根據給定的元素名匹配元素.示例: $(“p")選取所有<p>元素.
.class.class 示例: $(".intro.demo”)選取所有且class="demo”的元素.(交集).
selector1, selector2, …, selectorN, 將每一個選擇器匹配到的元素合並後一起返回.(並集).
除了#id選擇器返回單個元素外,其他選擇器返回的都是元素集合.
這是因為HTML規范裡面id應該是唯一的,所以重復id的元素沒有被考慮.
如果多個元素的id相同,取這個id也只能獲取第一個元素.即獲取的jQuery對象的length屬性是1.
如果要匹配的元素不存在,則都返回一個空的jQuery對象.
基本選擇器之間可以組合,用逗號分隔,結果取所有條件的結果的並集.
當沒有用逗號分隔時,應該是所有條件都滿足的交集.
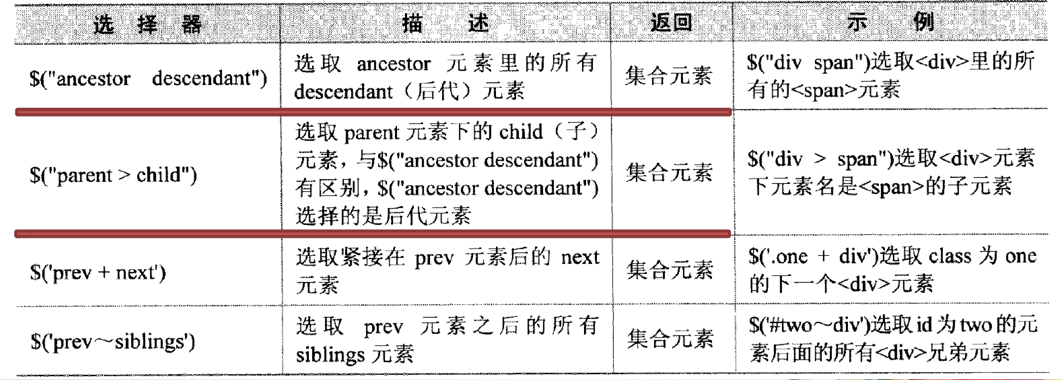
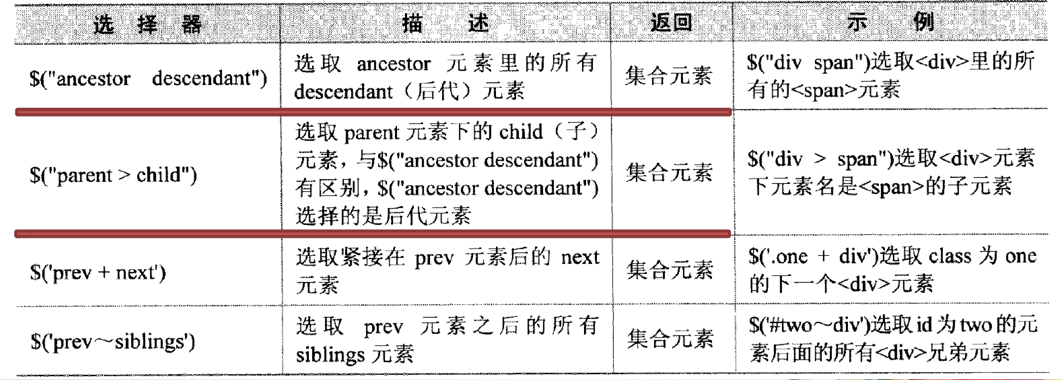
層次選擇器

$(“ancestor descendant”) 選取ancestor元素裡的所有descendant後代元素,包括直接子元素和更深嵌套的後代元素.
例:$(“div span”)選取<div>裡的所有的<span>元素.
注意:選擇器都是全頁面掃描,返回一個集合,所有符合選擇條件的元素都會被包括進去.所以多個<div>下面的<span>都會被選擇.
$(“parent>child”)選取parent元素下的child子元素,即只有直接子元素被選取.其他後代元素不包括.
例:$(“div>span”)選取<div>元素下元素名是<span>的子元素.
$(“prev+next”)選取緊接在prev元素後的next元素(同一層級).
例:$(“.one+div”)選取class為one的下一個div元素.
$(“prev+siblings”)選取prev元素之後的所有siblings元素(同一層級).
例:$(“#two~div”)選取id為two的元素後面的所有<div>兄弟元素.
等價方法:
$(“prev+next”)等價於方法$(“prev”).next(“next”);選取prev元素之後緊接著的一個next元素.
$(“prev~sublings”)等價於方法$(“prev”).nextAll(“sublings”),選取prev元素之後的所有同級的sublings元素.
而$(“prev”).sublings(“next”)方法選取與prev同輩的所有next元素,與前後位置無關.
過濾選擇器
過濾選擇器這個大類又分為六個子類:
基本過濾;內容過濾;可見性過濾;屬性過濾;子元素過濾;表單對象屬性過濾.
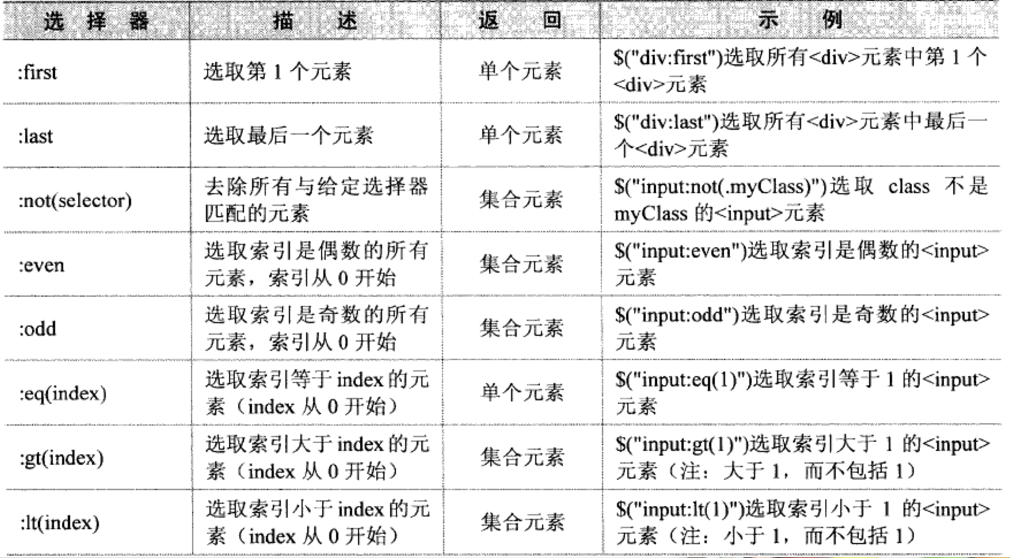
基本過濾

gt和lt分別是greaterthan和lessthan.

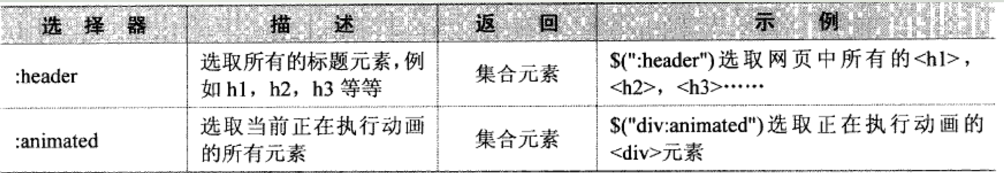
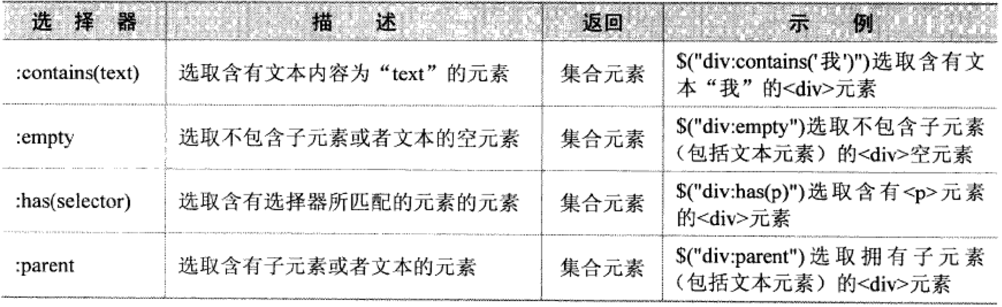
內容過濾

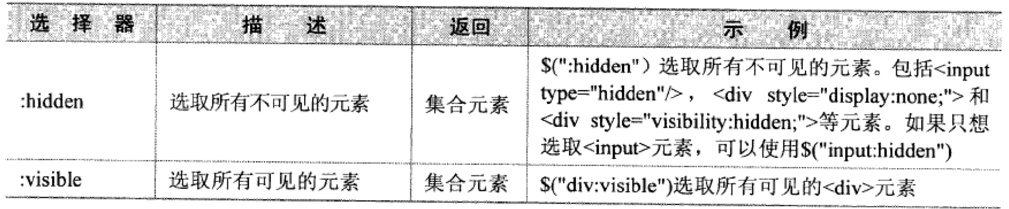
可見性過濾

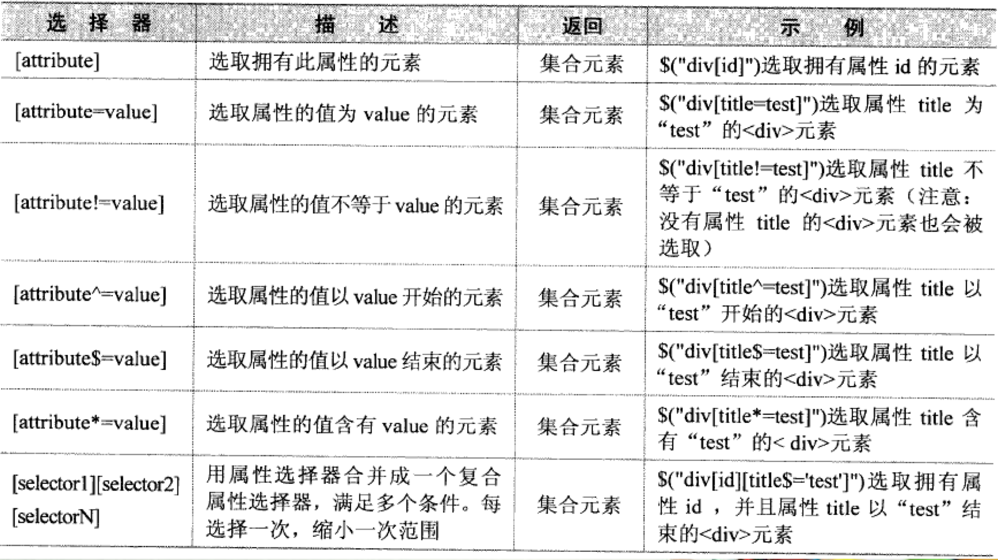
屬性過濾

屬性過濾是用方括號來標識的.
注意多個屬性過濾選擇器連在一起的時候,取的是結果的交集.
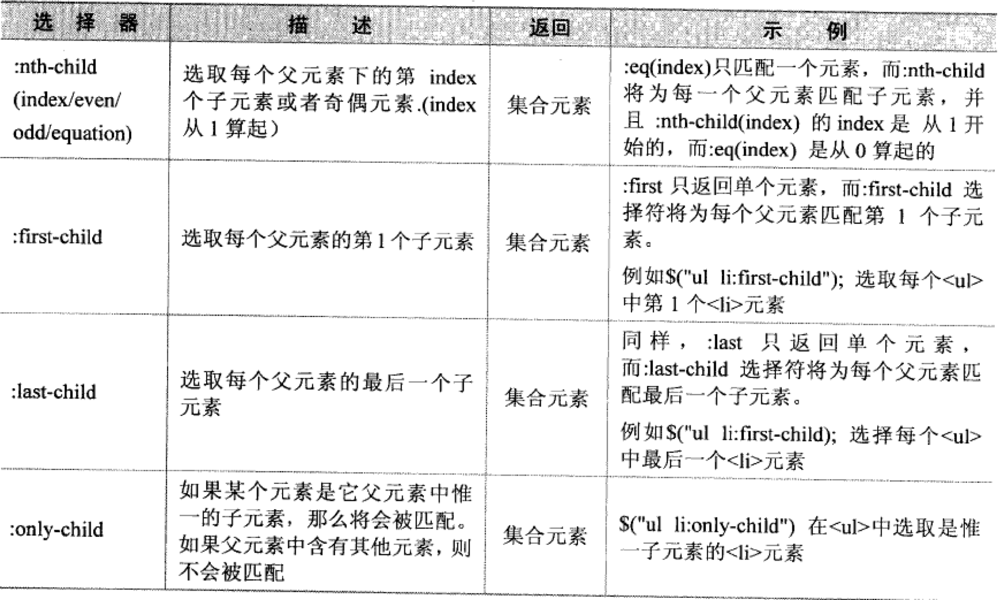
子元素過濾

前面基本過濾選擇器裡面index是從0算起的,這裡子元素過濾選擇器的index是從1開始算起的.
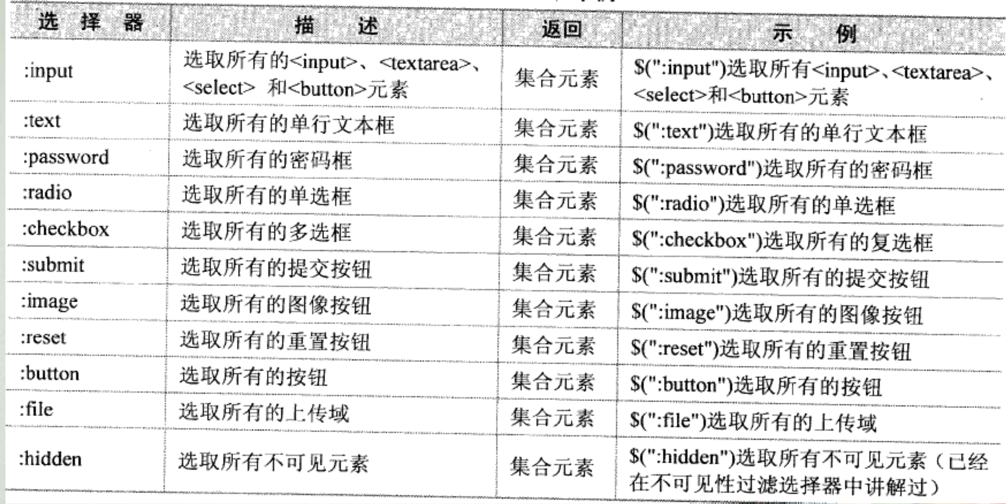
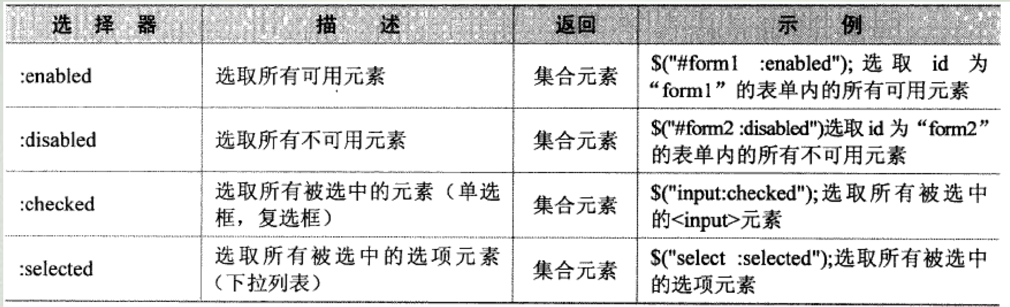
表單對象屬性過濾

表單選擇器