JavaScript 庫作用及對比
為了簡化JavaScript 的開發, 一些 JavsScript 庫誕生了. JavaScript 庫封裝了很多預定義的對象和實用函數。能幫助使用者建立有高難度交互的Web2.0 特性的富客戶端頁面, 並且兼容各大浏覽器
當前流行的JavaScript 庫有:

jQuery 簡介
jQuery 是繼 Prototype 之後又一個優秀的 JavaScript 庫
jQuery 理念: 寫得少, 做得多. 優勢如下:
輕量級
強大的選擇器
出色的 DOM 操作的封裝
可靠的事件處理機制
完善的 Ajax
出色的浏覽器兼容性
鏈式操作方式
……
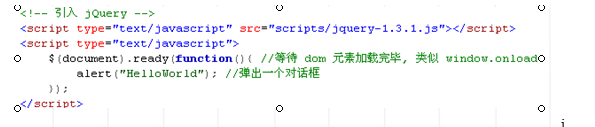
jQuery: HelloWorld

jQuery 對象
jQuery 對象就是通過 jQuery ($()) 包裝 DOM 對象後產生的對象
jQuery 對象是 jQuery 獨有的. 如果一個對象是 jQuery對象, 那麼它就可以使用 jQuery 裡的方法: $(“#persontab”).html();
jQuery 對象無法使用 DOM 對象的任何方法, 同樣 DOM 對象也不能使用 jQuery 裡的任何方法
約定:如果獲取的是jQuery 對象, 那麼要在變量前面加上 $.
var $variable = jQuery 對象
var variable = DOM 對象
DOM 對象轉成 jQuery 對象
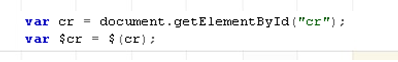
對於一個 DOM 對象, 只需要用 $() 把 DOM 對象包裝起來(jQuery 對象就是通過 jQuery 包裝 DOM 對象後產生的對象), 就可以獲得一個 jQuery 對象.

轉換後就可以使用 jQuery 中的方法了
jQuery 對象轉成 DOM 對象
jQuery 對象不能使用 DOM 中的方法, 但如果 jQuery 沒有封裝想要的方法, 不得不使用 DOM 對象的時候, 有如下兩種處理方法:
(1) jQuery 對象是一個數組對象, 可以通過 [index] 的方法得到對應的 DOM對象.
(2) 使用 jQuery 中的 get(index) 方法得到相應的 DOM 對象
jQuery 選擇器
選擇器是 jQuery 的根基, 在 jQuery 中, 對事件處理, 遍歷 DOM 和 Ajax 操作都依賴於選擇器
jQuery 選擇器的優點:
簡潔的寫法
完善的事件處理機制
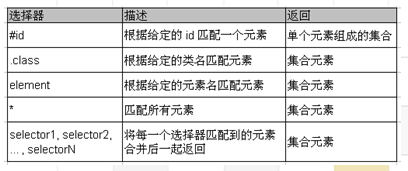
基本選擇器
基本選擇器是 jQuery 中最常用的選擇器, 也是最簡單的選擇器, 它通過元素 id, class 和標簽名來查找 DOM 元素(在網頁中 id 只能使用一次, class 允許重復使用).

基本選擇器示例
改變 id 為 one 的元素的背景色為 # bbffaa
改變 class 為 mini 的所有元素的背景色為 # bbffaa
改變元素名為<div> 的所有元素的背景色為 #bbffaa
改變所有元素的背景色為 #bbffaa
改變所有的<span>元素和 id 為 two 的元素的背景色為 # bbffaa
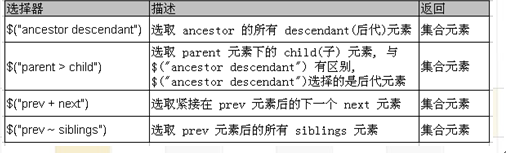
層次選擇器
如果想通過 DOM 元素之間的層次關系來獲取特定元素, 例如後代元素, 子元素, 相鄰元素, 兄弟元素等, 則需要使用層次選擇器.

注意: (“prev ~ div”) 選擇器只能選擇“# prev ” 元素後面的同輩元素; 而 jQuery 中的方法 siblings() 與前後位置無關, 只要是同輩節點就可以選取
層次選擇器示例
改變<body> 內所有<div> 的背景色為 # bbffaa
改變<body> 內子 <div>的背景色為 # bbffaa
改變 id 為 one 的下一個 <div> 的背景色為 # bbffaa
改變 id 為 two 的元素後面的所有兄弟<div>的元素的背景色為 # bbffaa
改變 id 為 two 的元素所有 <div> 兄弟元素的背景色為 # bbffaa