過濾選擇器
過濾選擇器主要是通過特定的過濾規則來篩選出所需的 DOM元素,該選擇器都以“:”開頭
按照不同的過濾規則,過濾選擇器可以分為基本過濾,內容過濾,可見性過濾,屬性過濾,子元素過濾和表單對象屬性過濾選擇器.
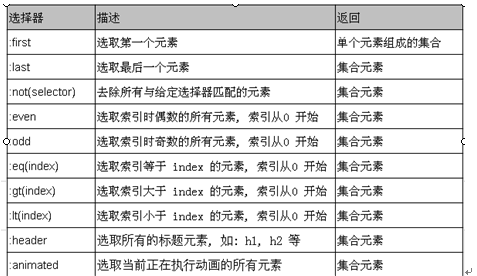
基本過濾選擇器

基本過濾選擇器示例
改變第一個 div元素的背景色為 # bbffaa
改變最後一個 div元素的背景色為 # bbffaa
改變class不為 one的所有 div元素的背景色為 # bbffaa
改變索引值為偶數的 div元素的背景色為 # bbffaa
改變索引值為奇數的 div元素的背景色為 # bbffaa
改變索引值為大於 3的 div元素的背景色為 # bbffaa
改變索引值為等於 3的 div元素的背景色為 # bbffaa
改變索引值為小於 3的 div元素的背景色為 # bbffaa
改變所有的標題元素的背景色為 # bbffaa
改變當前正在執行動畫的所有元素的背景色為 # bbffaa
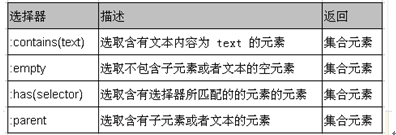
內容過濾選擇器
內容過濾選擇器的過濾規則主要體現在它所包含的子元素和文本內容上

內容過濾選擇器示例
改變含有文本 ‘di'的 div元素的背景色為 # bbffaa
改變不包含子元素(或者文本元素)的 div空元素的背景色為 # bbffaa
改變含有 class為 mini元素的 div元素的背景色為 # bbffaa
改變含有子元素(或者文本元素)的div元素的背景色為 # bbffaa
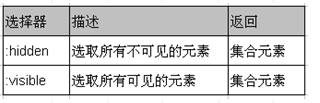
可見性過濾選擇器
可見性過濾選擇器是根據元素的可見和不可見狀態來選擇相應的元素
可見選擇器 :hidden不僅包含樣式屬性 display為 none的元素,也包含文本隱藏域 (<input type=“hidden”>)和 visible:hidden之類的元素

可見性過濾選擇器示例
改變所有可見的div元素的背景色為 # bbffaa
選取所有不可見的元素,利用 jQuery中的 show()方法將它們顯示出來,並設置其背景色為 # bbffaa
選取所有的文本隱藏域,並打印它們的值
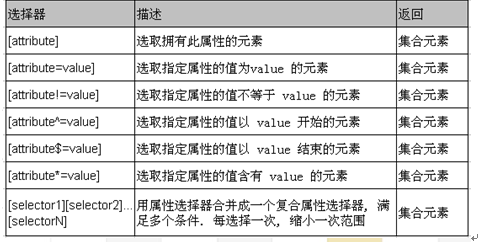
屬性過濾選擇器
屬性過濾選擇器的過濾規則是通過元素的屬性來獲取相應的元素

屬性過濾選擇器示例
選取下列元素,改變其背景色為 # bbffaa
含有屬性title的div元素.
屬性title值等於"test"的div元素.
屬性title值不等於"test"的div元素(沒有屬性title的也將被選中).
屬性title值以"te"開始的div元素.
屬性title值以"est"結束的div元素.
屬性title值含有"es"的div元素.
選取有屬性id的div元素,然後在結果中選取屬性title值含有“es”的 div 元素.
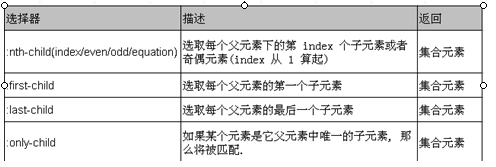
子元素過濾選擇器

nth-child() 選擇器詳解如下:
(1) :nth-child(even/odd):能選取每個父元素下的索引值為偶(奇)數的元素
(2):nth-child(2): 能選取每個父元素下的索引值為 2 的元素
(3):nth-child(3n): 能選取每個父元素下的索引值是 3 的倍數的元素
(3):nth-child(3n + 1):能選取每個父元素下的索引值是 3n + 1的元素
子元素過濾選擇器示例
選取下列元素,改變其背景色為 # bbffaa
每個class為one的div父元素下的第2個子元素.
每個class為one的div父元素下的第一個子元素
每個class為one的div父元素下的最後一個子元素
如果class為one的div父元素下的僅僅只有一個子元素,那麼選中這個子元素
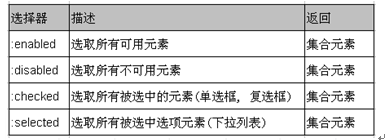
表單對象屬性過濾選擇器
此選擇器主要對所選擇的表單元素進行過濾

表單對象屬性過濾選擇器示例
利用 jQuery對象的 val()方法改變表單內可用 <input>元素的值 利用 jQuery對象的 val()方法改變表單內不可用<input>元素的值
利用 jQuery對象的 length屬性獲取多選框選中的個數
利用 jQuery對象的 text()方法獲取下拉框選中的內容
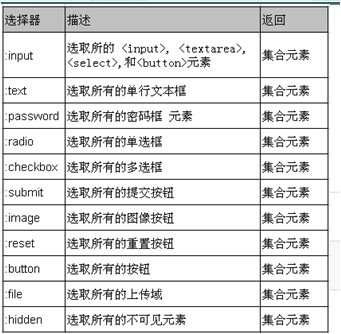
表單選擇器

以上就是關於jQuery過濾選擇器的全部內容了,十分的詳盡,希望對小伙伴們有所幫助。
- 上一頁:jQuery入門介紹之基礎知識
- 下一頁:jQuery 中DOM 操作詳解