本文實例講述了jQuery圓形統計圖開發的方法。分享給大家供大家參考。具體分析如下:
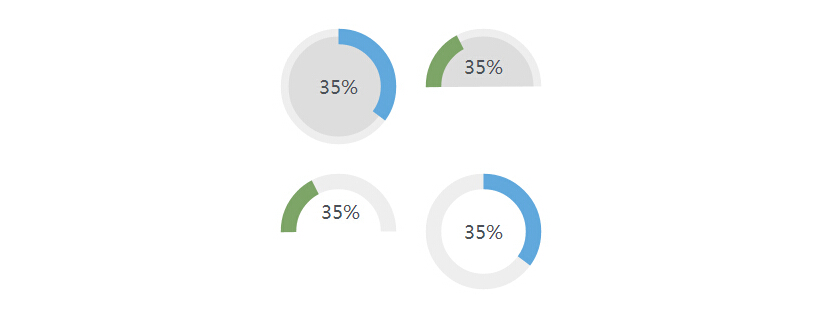
這裡我們要給大家介紹一款圓形統計圖circliful,它基於HTML5的畫布和jQuery,無需使用圖像輕松實現圓形統計圖,而且有很多屬性設置,使用起來非常方便。效果圖如下:

首先我們需要將jquery庫文件和jquery.circliful.min.js引入到頁面中。
代碼如下:
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/jquery.circliful.min.js"></script>
所需的Jquery文件引入後,現在我們就可以自定義圓形統計圖的基本樣式了:
代碼如下:
<style>
.circliful {
position: relative;
}
.circle-text, .circle-info, .circle-text-half, .circle-info-half {
width: 100%;
position: absolute;
text-align: center;
display: inline-block;
}
.circle-info, .circle-info-half {
color: #999;
}
.circliful .fa {
margin: -10px 3px 0 3px;
position: relative;
bottom: 4px;
}
</style>
樣式初步定義好之後,只需要在需要統計圖的地方,添加如下樣式代碼:
代碼如下:
<div id="myStat" data-dimension="250" data-text="35%" data-info="New Clients"
data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc"
data-bgcolor="#eee" data-fill="#ddd"></div>
區域塊填寫完之後,我們現在需要初始化它了:
代碼如下:
<script>
$( document ).ready(function() {
$('#myStat').circliful();
});
</script>
就這麼簡單,只需輕松幾部就可以完成帥氣的統計圖了。
下面是插件的基本屬性說明:
Circliful提供了豐富的屬性選項設置,基於html5的data屬性,以下是設置清單。
參數
描述
默認值
data-dimension
圓形圖的寬度和高度px
250
data-text
顯示在圓圈內側的文字內容
empty
data-info
顯示在data-text下的說明信息
empty
data-width
圓圈的厚度px
15
data-fontsize
圈內文字大小px
15
data-percent
圓圈統計百分比%,1-100
50
data-fgcolor
圓圈的前景色
#556b2f
data-bgcolor
圓圈的背景色
#eeeeee
data-fill
圓形的填充背景色
empty
data-type
圓形統計類型,可以是”half”或”full”
full
data-total
數據總量,和data-part配合使用
empty
data-part
數據量,與data-total配合使用
empty
data-border
圓形樣式,可以加邊框,如inline或outline
empty
data-icon
Fontawesome圖標樣式,詳情可參照:Fontawesome Website – Icons
empty
data-icon-size
圖標大小
empty
data-icon-color
圖標顏色
empty
希望本文所述對大家的jQuery程序設計有所幫助。