用過JavaScript的童鞋,應該知道window對象和document對象,也應該聽說過load事件和ready事件,小菜當然也知道,而且自認為很了解,直到最近出了問題,才知道事情並不是那麼簡單。
首先說說window和document,直觀上來講,window代表的是浏覽器窗口,而document代表的是浏覽器窗口中加載的dom元素,進一步說,document是window的一個屬性,window是最頂級的對象。
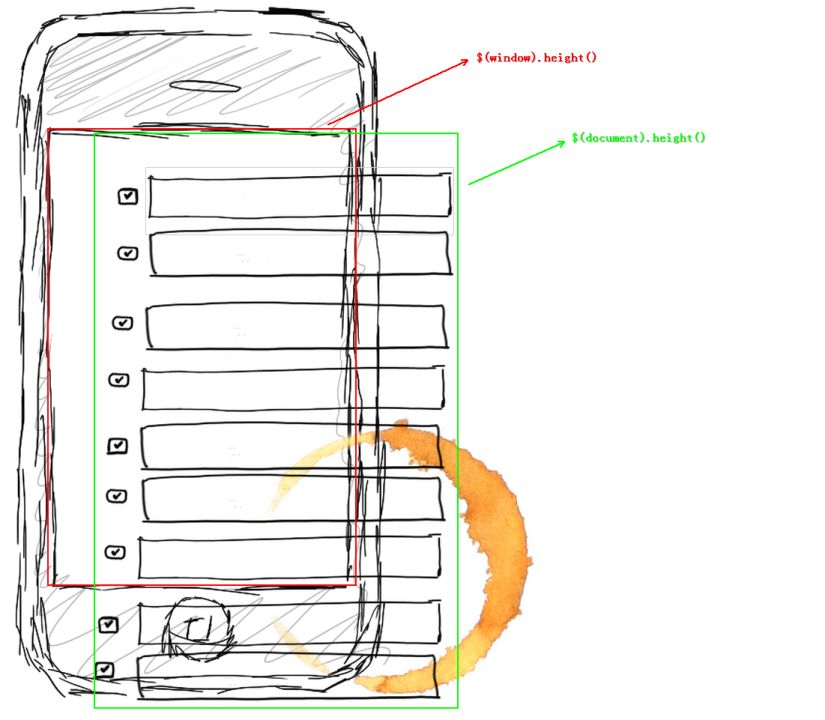
二者有啥區別呢?很好理解,假設現在有一個浏覽器,裡邊加載的頁面特別長,已經超出了一屏,當然,肯定會出現滾動條了,這時候,$(window).height()和$(document).height()是不相等的,document的高度肯定要比window的大,因為window窗口始終就是那麼大。見下圖:

再說說load事件和ready事件(這裡的load和ready是指jQuery的事件,下同)。
先說load,load事件主要就是用來代替原生的window.onload,它只能用在兩個場景下:
· window對象上。比如$(window).load(fn);。
· 帶有URL的元素(images, scripts, frames, iframes)。比如$(“img”).load(fn);。
除此之外,任何元素都沒有load事件,比如:$(document).load(fn);這是錯誤的寫法,根本不會執行。
load事件需要頁面完全加載完成才可以觸發,所謂的完全加載完,不僅僅是dom結構加載完,還需要所有的鏈接引用都加載完才可以。比如頁面中有大量圖片,必須等每一個圖片都加載完成,才叫完全加載完。
最重要的還沒說,jQuery官方文檔明確說明load事件的跨浏覽器兼容性很差(It doesn't work consistently nor reliably cross-browser)。經過小菜測試,谷歌浏覽器僅僅支持$(window).load(fn);,而火狐浏覽器支持$(window).load(fn);和$(“img”).load(fn);。
所以,除非必要情況下,否則強烈不推薦使用load事件。
最後說說ready,ready事件可以加在任意元素上,比如$(window).ready(fn);、$(document).ready(fn);、$(“div”).ready(fn);等等。
ready事件不要求頁面完全加載完,只需要加載完dom結構即可觸發。
ready事件可以同時注冊多個,執行時,按照注冊的先後順序執行。注意,就算是注冊不同元素的ready事件,也是按照先後順序執行。例如下列代碼:
代碼如下:
$(window).ready(function(){
alert("window");
});
$(document).ready(function(){
alert("document");
});
$("div").ready(function(){
alert("div");
});
按照常理,應該是div先加載完,所以先執行alert("div");,然後才是alert("document");或alert("window");,但遺憾的是,alert("div");是最後一個執行的。所以,無論是否在同一元素上注冊ready事件,都是按照注冊的先後順序執行。
最後一項,ready事件與window.onload(或<body onload=””>)是沖突的,如果使用了window.onload(或<body onload=””>),將導致ready事件不執行。
經過如此多的討論,最終證明:$(document).ready(fn);兼容性、安全性是最好的,如果有此類需求,盡量采用這種方式。