本篇實踐一個多層模態窗口,而且是自適應的。
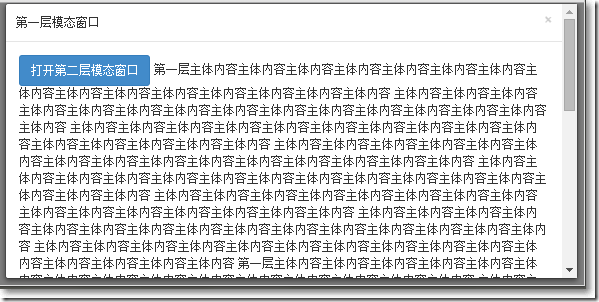
點擊頁面上的一個按鈕,彈出第一層自適應模態窗口。

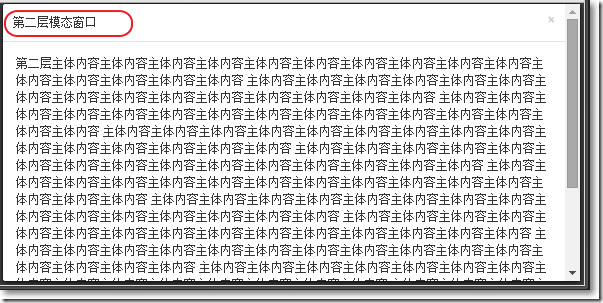
在第一層模態窗口內包含一個按鈕,點擊該按鈕彈出第二層模態窗口,彈出的第二層模態窗口會擋住第一層模態窗口,即第二層模態窗口打開的時候,無法關閉第一層模態窗口。

具體頁面實現部分如下:
代碼如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
.modal-open,
.modal-open .navbar-fixed-top,
.modal-open .navbar-fixed-bottom {
margin-right: 0;
}
.modal {
bottom: auto;
padding: 0;
background-color: #ffffff;
border: 1px solid #999999;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 6px;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
background-clip: padding-box;
overflow-y: auto;
}
.modal.container {
max-width: none;
}
#firstmodal {
width: 98%;
height: 98%;
}
#secondmodal {
width: 99%;
height: 99%;
}
</style>
<script type="text/javascript">
$(function() {
$('#m1').on("click", function() {
$('#firstmodal').modal();
});
$('#m2').on("click", function () {
$('#secondmodal').modal();
});
});
</script>
</head>
<body>
<div class="content" style="margin-left: 100px;margin-top: 100px;">
<button class="btn btn-primary btn-lg" id="m1">打開第一層模態窗口</button>
</div>
<div id="firstmodal" class="modal container fade" tabindex="-1" style="display: none;">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">第一層模態窗口</h4>
</div>
<div class="modal-body">
<p>
<button class="btn btn-primary btn-lg" id="m2">打開第二層模態窗口</button>
第一層主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
第一層主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
第一層主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
</p>
</div>
<div class="modal-footer" style="text-align: center;">
<button type="button" data-dismiss="modal" class="btn btn-default">關閉</button>
</div>
</div>
<div id="secondmodal" class="modal container fade" tabindex="-1" style="display: none;">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">第二層模態窗口</h4>
</div>
<div class="modal-body">
<p>
第二層主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容主體內容
</p>
</div>
<div class="modal-footer" style="text-align: center;">
<button type="button" data-dismiss="modal" class="btn btn-default">關閉</button>
</div>
</div>
</body>
以上就是jQuery和Bootstrap實現多層、自適應模態窗口的全部內容了,非常的不錯,而且很實用,直接就可以使用到項目中去。