在jQuery中,on方法可以為元素綁定事件,trigger方法可以手動觸發事件,圍繞這2個方法,我們來體驗jQuery中的觀察者模式(Observer Pattern)。
■ on方法綁定內置事件,自然觸發
比如,我們給頁面的body元素綁定一個click事件,這樣寫。
代碼如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$('body').on('click', function () {
console.log('被點擊了~~');
});
});
</script>
</head>
<body>
<h1>hello</h1>
</body>
以上,我們只有點擊body,才能觸發click事件。也就是說,當給頁面元素綁定內置事件後,事件的觸發是在內置事件發生的那刻。
■ on方法綁定內置事件,手動觸發
使用trigger方法,也可以手動觸發元素綁定的內置事件。
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$('body').on('click', function () {
console.log('被點擊了~~');
});
$('body').trigger('click');
});
</script>
以上,無需點擊body,在頁面加載完畢,body自動觸發了click事件。
■ on方法綁定自定義事件,手動觸發
我們知道,click是jquery內置的事件,那麼,是否可以自定義事件,並手動觸發呢?
代碼如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$('body').on('someclick', function () {
console.log('被點擊了~~');
});
$('body').trigger('someclick');
});
</script>
以上,我們自定義了一個someclick事件,得到的結果和上面一樣。
於是,我們發現:我們可以為元素綁定自定義事件,並且用trigger方法觸發該事件。
當然,自定義事件的名稱可以按照"命名空間.自定義事件名稱"的形式來寫,比如app.someclick,這在大型項目中尤其有用,這樣可以有效避免自定義事件名稱沖突。
如果從"發布訂閱"這個角度來看,on方法相當於訂閱者、觀察者,trigger方法相當於發布者。
■ 從"異步獲取json數據"來體驗jQuery觀察者模式
在根目錄下,有一個data.json的文件。
{
"one" : "Hello",
"two" : "World"
}
現在,通過異步的方式來獲取json數據。
代碼如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function () {
$.getJSON('data.json', function(data) {
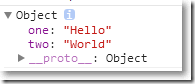
console.log(data);
});
});
</script>

如果用一個全局變量來接收異步獲取的json數據。
代碼如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function () {
var data;
$.getJSON('data.json', function(results) {
data = results;
});
console.log(data);
});
</script>

這次,我們得到的結果卻是undefined,這是為什麼?
--因為,當$.getJSON方法還在獲取數據的時候,就已經執行console.log(data),而此時data還沒有數據。
如何解決這個問題呢?
--如果在$.getJSON方法之外先定義好需要執行的方法,然後在$.getJSON方法的回調函數裡真正觸發這個方法,不就解決了嗎?
代碼如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function () {
$.getJSON('data.json', function(results) {
$(document).trigger('app.myevent', results); //相當於發布
});
$(document).on('app.myevent', function(e, results) { //相當於訂閱
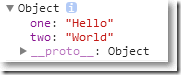
console.log(results);
});
});
</script>

以上,on方法就像一個訂閱者,它訂閱了自定義事件app.myevent;而trigger方法就像一個發布者,它發布事件和參數後,才真正讓訂閱者方法得以執行。
■ jQuery觀察者模式的擴展方法
為此,我們還可以為jQuery觀察者模式專門寫一個擴展方法。
代碼如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function () {
$.getJSON('data.json', function (results) {
$.publish('app.myevent', results);
});
$.subscribe('app.myevent', function(e, results) {
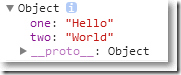
console.log(results);
});
});
(function($) {
var o = $({});//自定義事件對象
$.each({
trigger: 'publish',
on: 'subscribe',
off: 'unsubscribe'
}, function(key, val) {
jQuery[val] = function() {
o[key].apply(o, arguments);
};
});
})(jQuery);
</script>

以上,定義了全局的publish和subscribe方法,我們在任何時候都可以調用。
代碼如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function () {
$.getJSON('data.json', function (results) {
$.publish('app.myevent', results);
});
$.subscribe('app.myevent', function(e, results) {
$('body').html(
results.one
);
});
});

總結:jQuery的觀察者模式,實際上是讓on方法綁定的自定義事件先不執行,直到使用trigger方法來觸發事件。使用jQuery的觀察者模式的好處是:一次發布,多次訂閱。