很簡單的代碼,就不多廢話了。
代碼:
代碼如下:
/**
* 2014年11月13日
* 提示插件
*/
(function ($) {
$.fn.tips = function (text) {
var divtipsstyle = "position: absolute; left: 0; top: 0; background-color: #dceaf2; padding: 3px; border: solid 1px #6dbde4; visibility: hidden; line-height:20px; ";
$("body").append("<div class='div-tips' style='" + divtipsstyle + "'>" + text + "</div>");
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", top);
divtips.css("left", left);
$(document).mousemove(function (e) {
var top = e.clientY + $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
});
};
$.fn.removetips = function (text) {
$(".div-tips").remove();
};
})($);
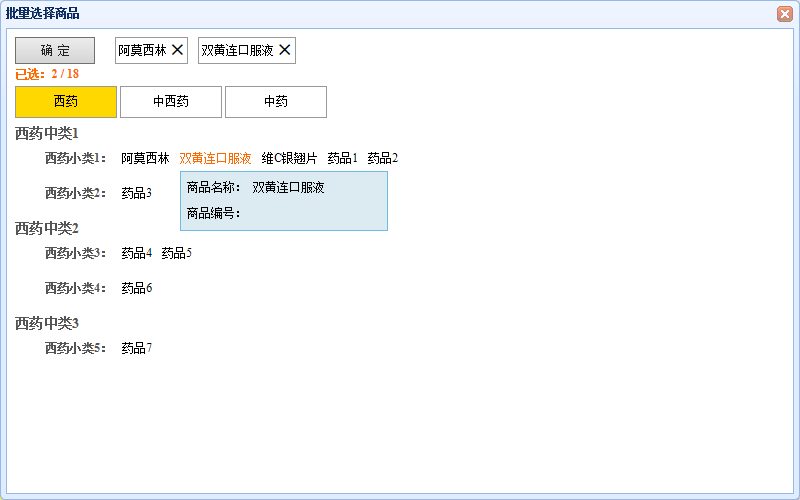
效果圖(鼠標移到商品上面,會在下面顯示一個方形的商品詳情框):

很實用吧,小伙伴們自由發揮下,結合到自己的項目中吧