在一個項目研發過程中,需要顯示賬戶的資金情況,為了給客戶良好的體驗我們采用了柱狀圖形展現,繪圖的過程如果使用原生態腳本繪制這樣比較麻煩,時間也會比較長,所以我們選擇了jqPlot插件進行繪制,這樣可以節省大量的時間,也能很快就能展示給用戶。
插件官方地址:http://www.jqplot.com/
具體實現如下:
引用JS文件:
代碼如下:
<link href="~/Scripts/asset/jqplot/jquery.jqplot.min.css" rel="stylesheet" />
<link href="~/Scripts/asset/jqplot/syntaxhighlighter/styles/shCoreDefault.min.css" rel="stylesheet" />
<link href="~/Scripts/asset/jqplot/syntaxhighlighter/styles/shThemejqPlot.min.css" rel="stylesheet" />
<script src="~/Scripts/asset/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/jquery.jqplot.min.js" class="include"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushXml.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/excanvas.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.barRenderer.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.categoryAxisRenderer.min.js"></script>
<script type="text/javascript" src="~/Scripts/asset/jqplot/plugins/jqplot.pointLabels.min.js"></script>
Html代碼
代碼如下:
<div id="chart1" class="box"></div>
Javascript腳本:
代碼如下:
var chartBar = function () {
var data={param1:param1,param2:param2};//傳遞參數
$("#chart1").html("");//繪圖DIV
var s1;
$.ajax({
type: "POST",
url: '../Home/AccountSum',
data: data,
datatype: "json",
async: false,
success: function (d) {
if (d.flag) {
s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat(d.data.Total6)];
} else {
s1 = [0.00, 0.00, 0.00, 0.00, 0.00, 0.00];
}
$.jqplot.config.enablePlugins = true;
var ticks = ['充值', '提款', '應收', '銷售', '退票', '驗證'];
var plot1 = $.jqplot('chart1', [s1], {
// Only animate if we're not using excanvas (not in IE 7 or IE 8)..
//animate: !$.jqplot.use_excanvas,
seriesDefaults: {
pointLabels: { show: true },
shadow: false,
showMarker: true, // 是否強調顯示圖中的數據節點
renderer: $.jqplot.BarRenderer,
rendererOptions: {
barWidth: 50,
barMargin: 50
}
},
axes: {
xaxis: {
show: true, //是否自動顯示坐標軸
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ticks,
showTicks: true, // 是否顯示刻度線以及坐標軸上的刻度值
showTickMarks: true, //設置是否顯示刻度
tickOptions: {
show: true,
fontSize: '14px',
fontFamily: 'tahoma,arial,"Hiragino Sans GB",宋體b8b體,sans-serif',
showLabel: true, //是否顯示刻度線以及坐標軸上的刻度值
showMark: false,//設置是否顯示刻度
showGridline: false // 是否在圖表區域顯示刻度值方向的網格
}
},
yaxis: {
show: true,
showTicks: false, // 是否顯示刻度線以及坐標軸上的刻度值
showTickMarks: false, //設置是否顯示刻度
autoscale: true,
borderWidth: 1,
tickOptions: {
show: true,
showLabel: false,
showMark: false,
showGridline: true,
formatString: '¥%.2f'
}
},
},
grid: {
drawGridLines: true,
drawBorder: false,
shadow: false,
borderColor: '#000000', // 設置圖表的(最外側)邊框的顏色
borderWidth: 1 //設置圖表的(最外側)邊框寬度
},
highlighter: { show: false }
});
},
error: function () {
alert("獲取圖形統計數據失敗!");
}
});
};
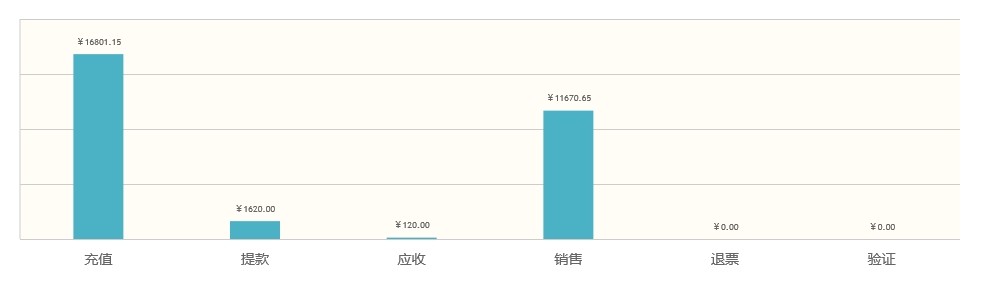
效果圖:

今天就寫到這裡吧,初步看了一下官方上的事例,功能還是蠻強大的,使用也很方便、容易,根據本項目的需求,後續可能還會增加一些。不過在使用過程中也發現了一些問題,部分實現不一定可以滿足。