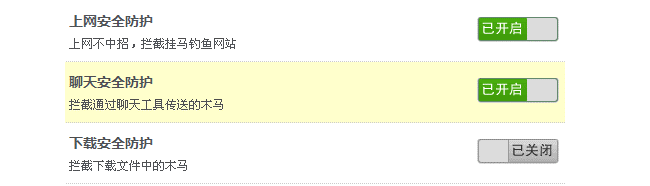
本文介紹了使用jQuery、PHP和MySQL實現類似360安全衛士防火牆開啟關閉的開關,可以將此功能應用在產品功能的開啟和關閉功能上。

准備工作為了更好的演示本例,我們需要一個數據表,記錄需要的功能說明及開啟狀態,表結構如下:
代碼如下:
CREATE TABLE `pro` (
`id` int(11) NOT NULL auto_increment,
`title` varchar(50) NOT NULL,
`description` varchar(200) NOT NULL,
`status` tinyint(1) NOT NULL default '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
你可以向表中pro插入幾條數據。
index.php
我們要在頁面顯示相關功能列表,使用PHP讀取數據表,並以列表的形式展示。
代碼如下:
<?php
require_once('connect.php'); //連接數據庫
$query=mysql_query("select * from pro order by id asc");
while ($row=mysql_fetch_array($query)) {
?>
<div class="list">
<div class="fun_title">
<span rel="<?php echo $row['id'];?>" <?php if($row['status']==1){ ?>
class="ad_on" title="點擊關閉"<?php }else{?>class="ad_off" title="點擊開啟"<?php }?>></span>
<h3><?php echo $row['title']; ?></h3>
</div>
<p><?php echo $row['description'];?></p>
</div>
<?php } ?>
連接數據庫,然後循環輸出產品功能列表。
CSS
為了渲染一個比較好的頁面外觀,我們使用CSS來美化頁面,使得頁面更符合人性化。使用CSS,我們只需用一張圖片來標識開關按鈕。

代碼如下:
.list{padding:6px 4px; border-bottom:1px dotted #d3d3d3; position:relative}
.fun_title{height:28px; line-height:28px}
.fun_title span{width:82px; height:25px; background:url(switch.gif) no-repeat;
cursor:pointer; position:absolute; right:6px; top:16px}
.fun_title span.ad_on{background-position:0 -2px}
.fun_title span.ad_off{background-position:0 -38px}
.fun_title h3{font-size:14px; font-family:'microsoft yahei';}
.list p{line-height:20px}
.list p span{color:#f60}
.cur_select{background:#ffc}
CSS代碼,我不想詳述,提示下我們使用了一張圖片,然後通過background-position來定位圖片的位置,這是大多數網站使用的方法,好處咱就不說了。
jQuery
我們通過單擊開關按鈕,及時請求後台,改變對應的功能開關狀態。這個過程是一個典型的Ajax應用。通過點擊開關按鈕,前端向後台PHP發送post請求,後台接收請求,並查詢數據庫,並將結果返回給前端,前端jQuery根據後台返回的結果,改變按鈕狀態。
代碼如下:
$(function(){
//鼠標滑向換色
$(".list").hover(function(){
$(this).addClass("cur_select");
},function(){
$(this).removeClass("cur_select");
});
//關閉
$(".ad_on").live("click",function(){
var add_on = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:1},function(data){
if(data==1){
add_on.removeClass("ad_on").addClass("ad_off").attr("title","點擊開啟");
}else{
alert(data);
}
});
});
//開啟
$(".ad_off").live("click",function(){
var add_off = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:2},function(data){alert(data);
if(data==1){
add_off.removeClass("ad_off").addClass("ad_on").attr("title","點擊關閉");
}else{
alert(data);
}
});
});
});
說明,代碼中,首先實現了鼠標滑向功能列表換色的功能(詳見demo),然後就是單擊開關按鈕,向後台action.php發送Ajax請求,提交的參數是對應功能的id和type,用於後台區分請求的是哪個功能和請求的類型(開啟和關閉)。其實,大家稍微留神,可以看出,根據Ajax請求成功返回結果後,開關按鈕動態改變樣式,實現改變開關狀態的功能。
action.php
後台action.php接收到前端的請求,根據參數執行SQL語句,更新對應功能的狀態,成功後將結果返回給前端,請看代碼:
代碼如下:
require_once('connect.php');
$id = $_POST['status'];
$type = $_POST['type'];
if($type==1){ //關閉
$sql = "update pro set status=0 where id=".$id;
}else{ //開啟
$sql = "update pro set status=1 where id=".$id;
}
$rs = mysql_query($sql);
if($rs){
echo '1';
}else{
echo '服務器忙,請稍後再試!';
}
結束語通過本文您可以熟練掌握ajax在WEB開發中的應用,並能快速的應用到您的項目中。將一如既往的為廣大開發者提供更具實用性的應用,致力於WEB前端技術的應用。