jQuery到目前為止還是非常流行,很多用戶喜歡使用jQuery插件加進自己的網站上提升界面及交互性能,這是好的,但我發現很多網站使用的插件還是比較舊,而這點就不太好了,是應該要換換“新款”啦!
隨便Web技術不停的進步,很多新鮮、創新並且實用的jQuery插件已經開發出來,大家應該多點關注這方面的資訊。
今天為大家整理20個提升網站界面的體驗的jQuery插件,這些都是比較“新款”的代碼,喜歡的請用到你的網站項目上吧!
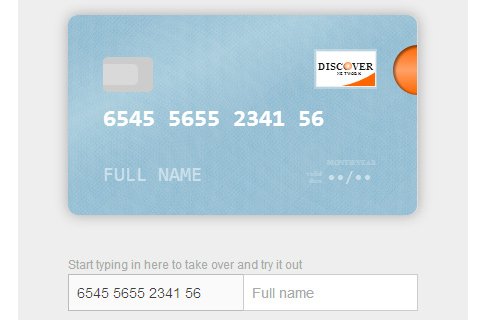
Card
友好的信用卡表單插件,模擬真實的信用卡界面,不僅如此,在你輸入下面和背面的內容時,信用卡也會同時翻轉,大家可以試試,體驗真不錯的。

DEMO & 下載插件
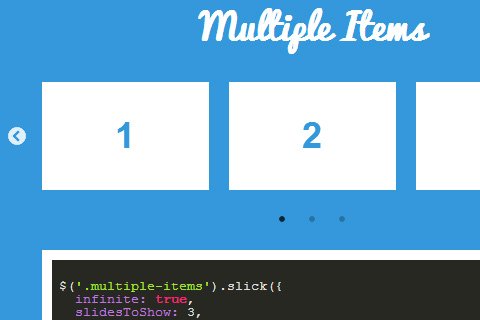
Slick
功能強大而實用的響應式幻燈片(燈箱)jQuery插件,支持單個圖像或多個圖標,並帶有焦點、觸屏、左右按鈕切換方式,十分喜歡!

DEMO & 下載插件
FlyLabel.Js
這又是一個創新的input表單交互,最早在dribbble看到有,後來google的Material Design好像也用這個方式了。

DEMO & 下載插件
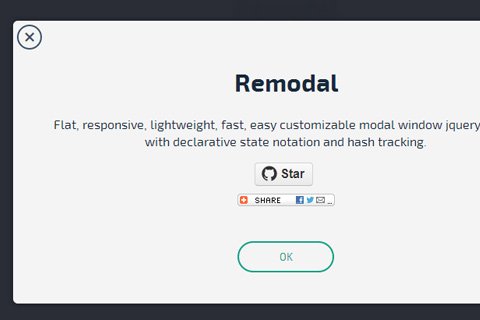
Remodal
響應式jQuery彈窗插件,扁平化設計、兼容響應式、輕便、容易定制,Nice!

DEMO & 下載插件
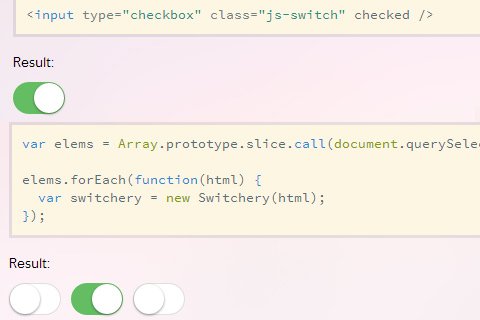
Switchery
蘋果iOS風格的開關按鈕。

DEMO & 下載插件
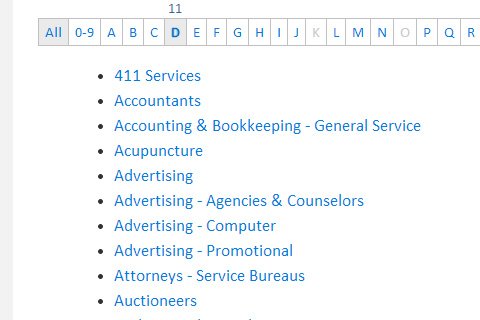
ListNav
原來列表展示還能這樣子的。像tab選項卡,不同的是,可以顯示list數。

DEMO & 下載插件
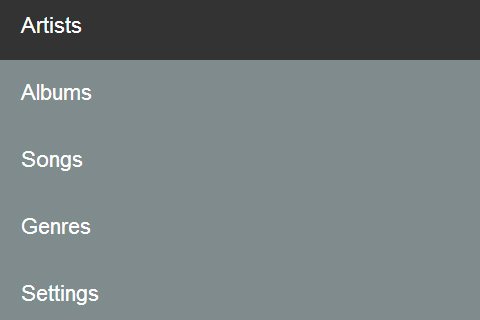
Sliding Menu
豎式左右滑動多級菜單插件,很流暢。使用響應式設計。

DEMO & 下載插件
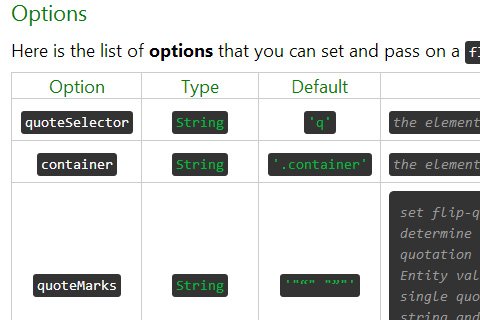
Flip-Quote
引用類的插件,類似於高亮、突出展示使用。

DEMO & 下載插件
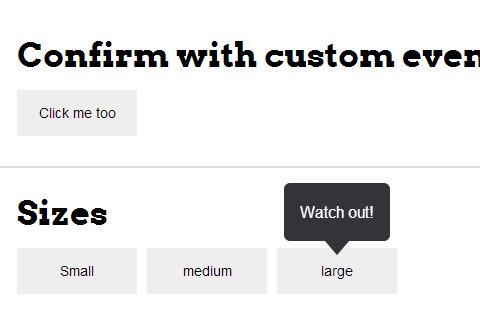
Dark Tooltip
可以說是Tooltips提示信息加強版,左右上下展示,文字、圖案、像彈出確認框方式、多層提示等等,很好用,具體看Demo。

DEMO & 下載插件
Fort.Js
這個我們之前已經介紹過《微創新 帶進度條的登陸界面 – Fort.js》

DEMO & 下載插件
Wholly
解發表格插件。

DEMO & 下載插件
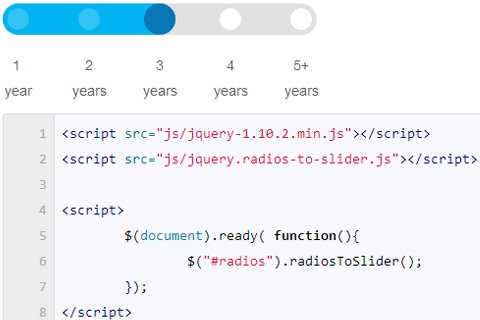
RadiosToSlider
單選按鈕的新玩法。

DEMO & 下載插件
CLNDR.Js
一個可自定義事件日歷插件。

DEMO & 下載插件
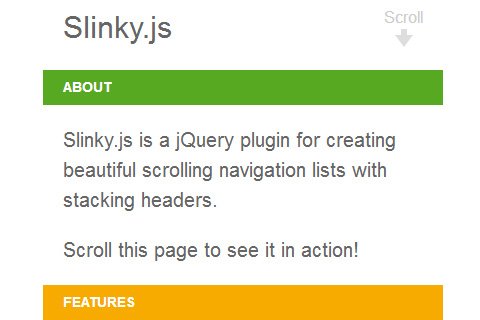
Slinky.Js
有點像scroll to top的原理,就是你向下滑動超出可視范圍後,菜單會自動固定在上面不會消失。

DEMO & 下載插件
TourTip
類似於我們之前介紹的Intro.js插件一樣,用於界面引導的作用。

DEMO & 下載插件
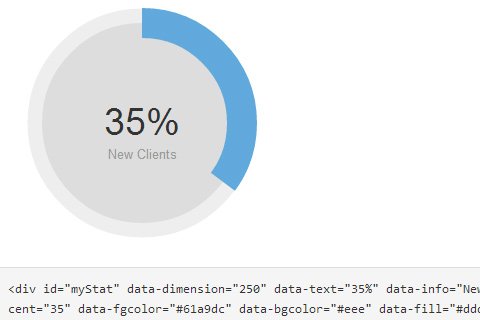
Circliful
看圖大家也知道是什麼了吧,圓形風格的數據表、圖表插件。

DEMO & 下載插件
Powerange
一個滑塊控制條,iOS7風格,使用CSS編寫樣式,所以很容易於修改它的風格。
兼容:IE 9+,Chrome 14+, Mozilla Firefox 6.0+, Opera 11.6+, Safari 5+

DEMO & 下載插件
Image Lightbox
一個lightbox圖片展示插件,左右切換很好看哦,圖像可以根據浏覽器大小來自適應尺寸。

DEMO & 下載插件
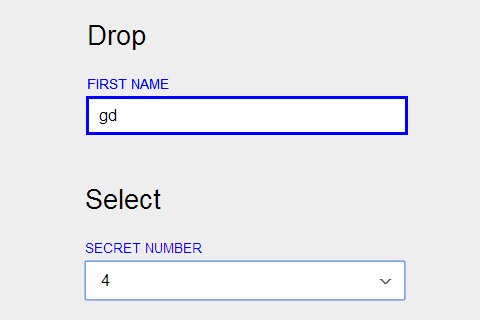
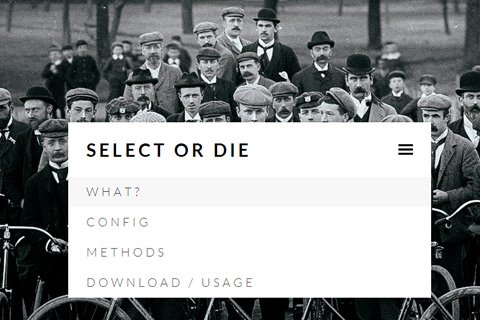
Select Or Die
漂亮的下拉選擇框插件,自帶的樣式都很好看。當然不僅是樣式好看這麼簡單,還有很多實用的功能,比如支持多級菜單組、禁止選擇組、跳轉菜單等等。

DEMO & 下載插件
Headhesive
一個固定頂部導航的特效插件。也類似於scroll to top。

DEMO & 下載插件
中文編譯:設計達人
原文出處:webresourcesdepot