有用的jQuery庫是設計師和開發者之間一個非常熟悉的短語。這是現在互聯網中最流行的JavaScript函數庫之一。每個設計師和開發人員都應該知道它的重要性,而且熟悉它的功能和特點。

jQuery幾乎可以解決一個網站所有的問題它可以從做一個有吸引力和創意的網站解決所有那些阻礙你的問題如果你想解決任何跨浏覽器的問題,那就必須收藏使用JavaScript函數庫
jQuery庫是Web開發人員的重要來源。你會發現很多互聯網的jQuery插件都是免費使用的,但發現這些優秀的jQuery插件,需要你花費許多時間,經過許多個站點來了解最新和最流行的jQuery庫。
所以,在今天的文章中,我們收集了許多最適合應用在網站中的jQuery庫。你可以使用它們來為自己的網站添加很酷的效果。
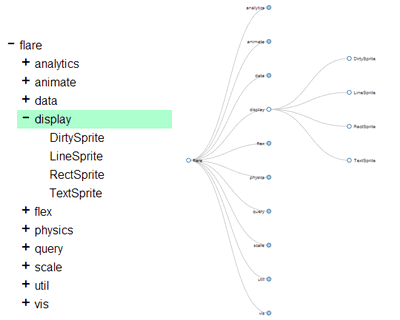
1. Treed

Treed 可以用在你網站上的樹形編輯。它是可擴展的,可定制的,功能強大且非常易於使用的插件。
2. jQuery Vibrate

這是專門為移動設備建立的。它允許開發者在一個特定的時間周期的對任何設備進行振動操作。
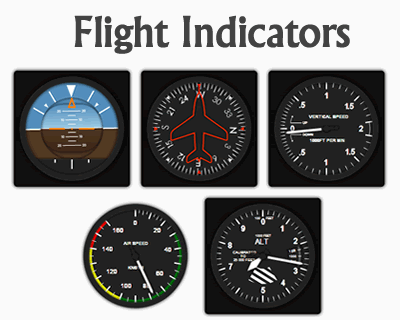
3. Flight Indicators

這是一個非常容易使用的插件。您可以使用HTML,CSS3,jQuery和SVG圖像顯示高品質的飛行指標。.
4. jQuery LightSlider

Lightslider可以為你網站提供自適應和可觸摸的內容滑塊。帶滑動和淡入淡出效果,它與所有主流浏覽器兼容。
5. jQuery GoUp!

這是一個非常簡單而且易於使用的插件。它可以讓您的網站訪問者直接返回到頁面的頂部點擊。
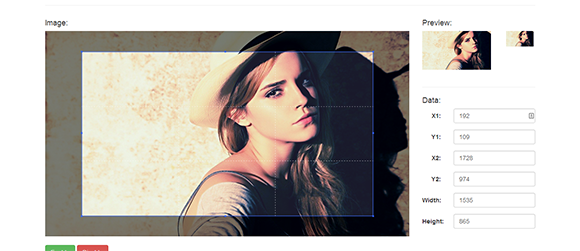
6. Image Cropper

這個jQuery插件允許你裁剪網站上的圖像。它還提供了一些選項和預覽。還可以設置高度和寬度。
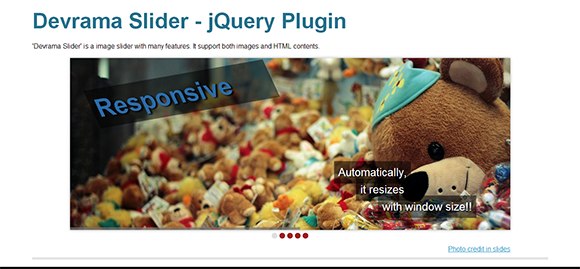
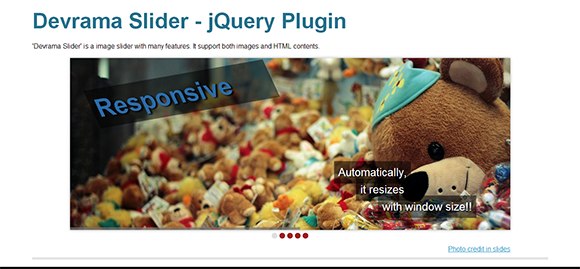
7. Devrama Slider

Devrama是一個自適應圖像滑塊插件。支持圖片和HTML內容。而且帶有各種過渡效果。
8. jQFader

jQFader是一個非常簡單的插件,可以讓網站的元素在實現淡出效果。風格樸素而且簡單易用,非常適合在您的網站。
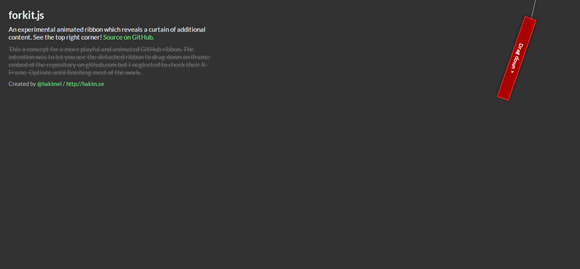
9. Forkit

Forkit.js是一個展示動畫絲帶的jQuery插件,可以為訪客帶來額外的驚喜內容。它通常被放置在右上角。
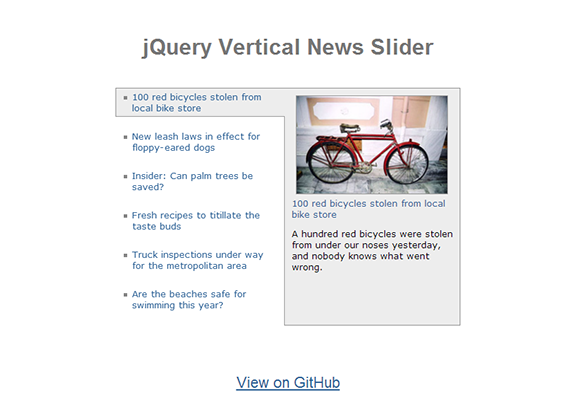
10. Vertical News Slider

正如其名稱所暗示的,是一個基於jQuery和CSS3的滑塊,顯示新聞標題左側同時預覽的選項,並簡要總結。
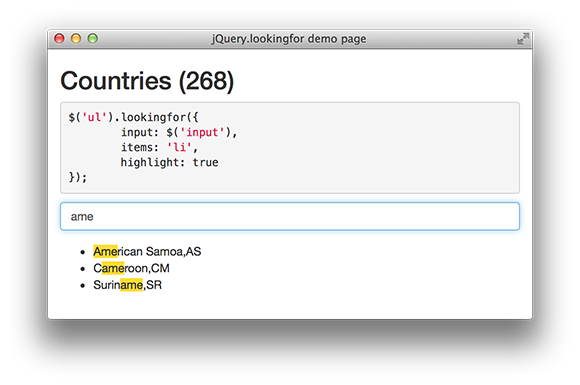
11. Looking For

這是一個允許在頁面上的列表項搜索文本的jQuery插件,它同時也隱藏了那些不匹配的項目。
12. Browser Swipe

這個插件允許你滾動時禁用在網站上觸控板刷卡事件。根據鼠標滾輪和上下滾動控制它的反應。
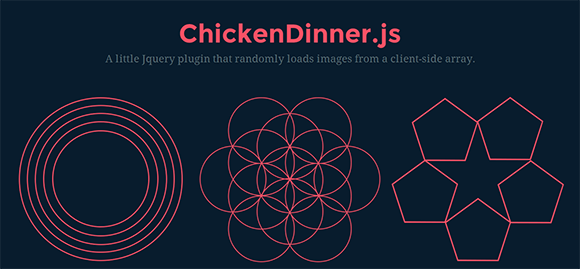
13. Chicken Dinner

ChickenDinner是一個獨特的jQuery插件。它允許隨機從客戶端陣列通過圖像標記或背景加載圖像。
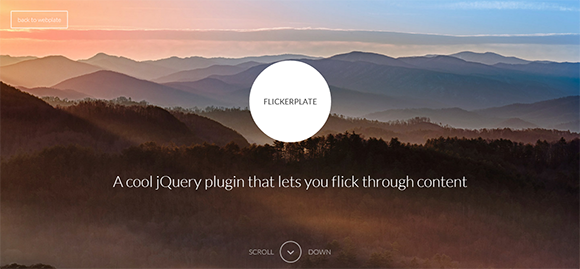
14. Flicker Plate

這是一個自適應和易於使用的jQuery插件。它可以讓你在一個頁面上翻頁浏覽網頁上的內容。
15. SVGMagic

要SVG圖像轉換成PNG?使用這個簡單的jQuery庫。如果你浏覽器不支持SVG格式,它可以搜索你網站上SVG圖像,並將其轉換為PNG圖片。
16. lazyYT

這個jQuery插件是用來延遲加載YouTube視頻的。在第一次加載時,格將被替換的視頻預覽圖片,點擊後,將自動播放。
17. ScrollMagic

有了這個插件,當內容向下滾動到一個特定的位置,你可以控制與用戶不同的交互元素,動畫炫酷,等等,。
18. RowGrid

RowGrid是一個把圖片或者其他元素在一條直線排在您的網站的jQuery插件。這是一個小而易用的工具。
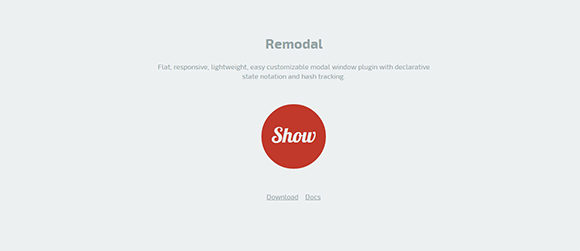
19. Remodal

這個jQuery插件用於散列跟蹤和聲明式狀態符號。它是自適應,扁平化,易於定制的插件。
20. Panorama Viewer

這是一個非常有用的jQuery插件。它允許你在網站插入全景照片展示更多的獨特的感覺。
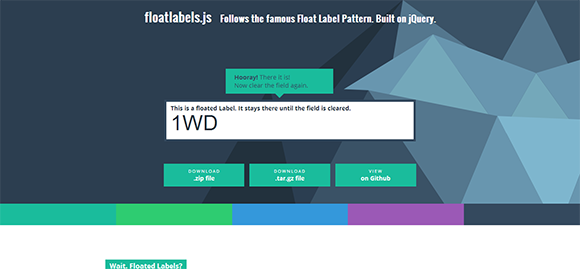
21. Floatlabels

這是一個對開發者非常熟悉的jQuery插件。當用戶相互關聯的任何文本,占位符值向上移動時會顯示在上面鍵入的文本。
22. Fluidbox

這是一個非常有用的jQuery插件。它復制並提高了在它鏈接到更大的分辨率圖像的方式看到介質流體燈箱模塊。
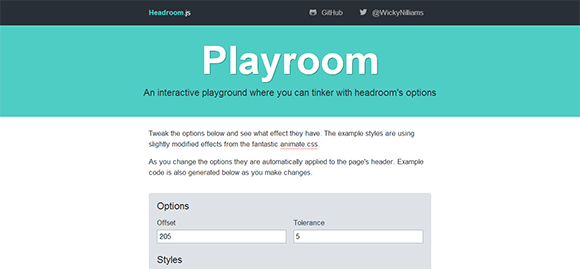
23. Headroom

Headroom.js可以幫助你保持網站主內容貼近用戶的主導航。當網站向下滾動時,它自動縮回;當向上滾動時,它自動顯示。
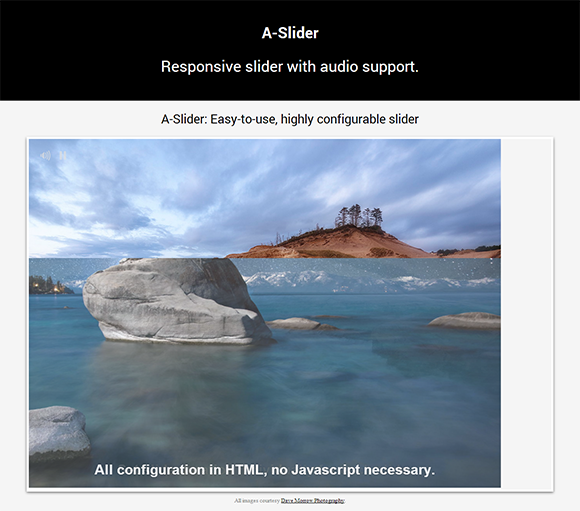
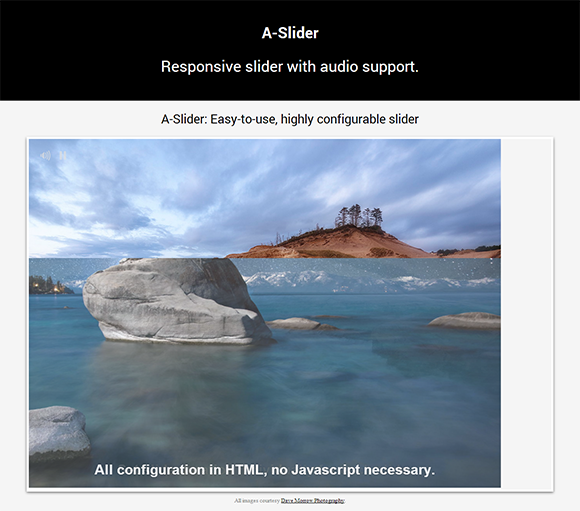
24. A-Slider

A-Slider 是一個自適應的簡單滑塊,它也支持音頻,而且非常容易使用,可以高度可配置的使用HTML的功能。
25. CoverflowJS

這是的CoverFlow項目,允許你通過結合jQuery的UI組件和CSS3樣式的來創建一個功能齊全的“CoverFlow”的效果。
注:cover flow是蘋果首創的將多首歌曲的封面以3D界面的形式顯示出來的方式。
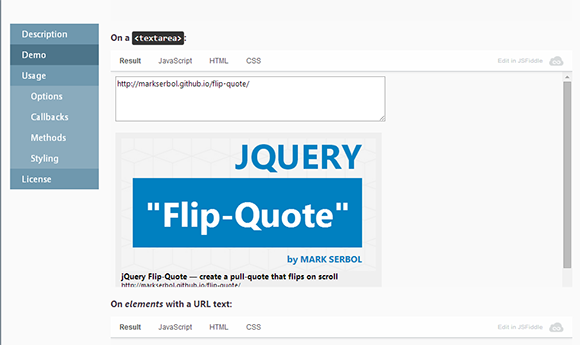
26. jQuery URLive

這個jQuery插件非常類似於Facebook帖子的附件功能。它允許你創建任意URL的基於其開放式圖形屬性實時預覽。
27. BttrLazyLoading

這個插件允許Web應用程序只加載那些視窗內的圖像。可以有不同版本的圖像在四個不同的屏幕尺寸。
28. jQuery Collapser

這個jQuery插件可以讓你用文字,字符和線條來靈活的折疊元素的文本。它具有多種函數來實現一個段落的折疊功能。
29. Parallax ImageScroll

這個插件可以創建一個圖像的視差效果。它使用簡單,並提供了許多選項進行修改。還可以使用動畫和CSS3樣式。
30. Block Scroll

這個jQuery插件打破了頁面中一小部分內容的更好展示。通過一次顯示的元素作為一個屏幕,使整個頁面自動適應。
31. Full Page Image Slideshow

整個頁面的允許自動擴展圖像幻燈片的jQuery插件,自動填補顯示器。圖像可以放大和縮小進入視野。
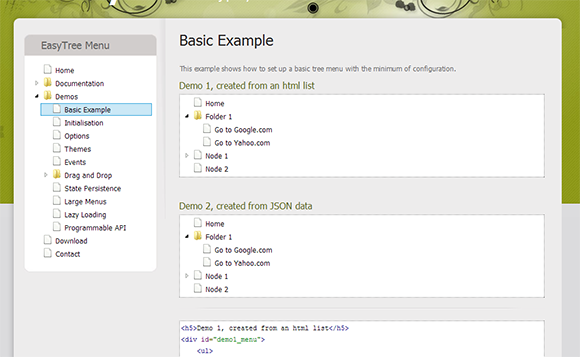
32. EasyTree

EasyTree是一個用來在你的網站上設計轉換UL列表或JSON的一個樹形菜單的jQuery插件。它是非常容易使用,並且對所有人完全免費。
33. Mapsed

Mapsed可以讓你在地圖上選擇地方變得很容易。您還可以添加和編輯自定義的地方,可以彌補 Google Places API。
34. Radiant Scroller

有了這個jQuery插件,你可以使用網格和水平布局創建一個具有自動響應的滾動效果。它可以與各種選項和一些API方法來修改。
35. Image Lightbox

這是一個僅供圖像燈箱效果的小插件。它在沒有標題和導航按鈕的情況下極其簡單。它反應靈敏,觸摸友好的,並在適用於所有主要的移動操作系統。
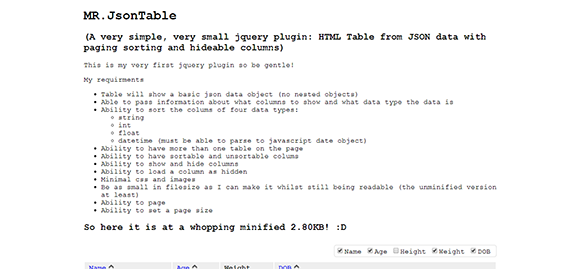
36. Mr.JsonTable

這個jQuery插件非常簡單易用。你可以從JSON數據中使用分頁和排序的優勢來建立HTML頁面。你還可以隱藏列。
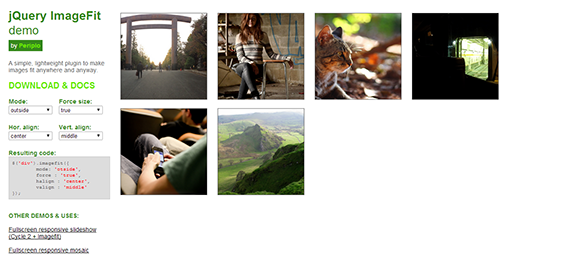
37. ImageFit

這是一個對開發者來說非常方便的jQuery插件。它簡單,輕便。它允許你在網站上用任何方式把圖像適用在任何地方。
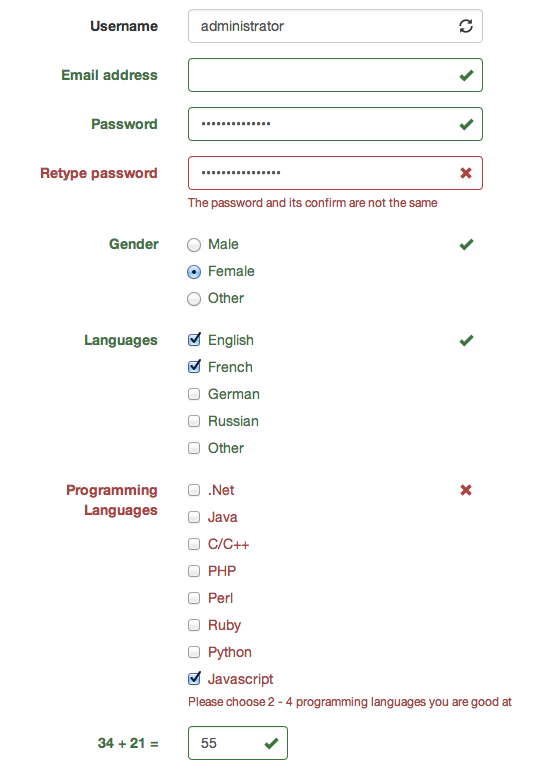
38. Bootstrap Validator

當你想用驗證選項來創建一個網站時,這個jQuery插件是非常有用的。它有許多內置選項。很容易使用和理解。
39. Resize End Plugin

這是用於加載後調整浏覽器窗口大小的有用插件。你可以輕松地處理或調整完成後的事件。
40. Adaptive Backgrounds

這是個用來從圖像中提取最適合的顏色的jQuery插件,並將其應用到它的父元素的背景總。
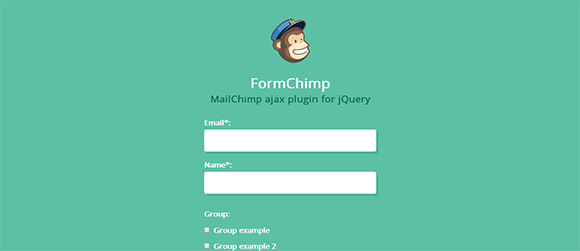
41. FormChimp

這是個可以自定義定制的MailChimp 的jQuery插件。使用ajax為用戶登錄Mailchimp列表提供了一種簡單的方法。
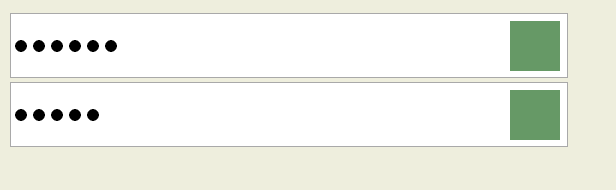
42. Password Peekaboo

這個jQuery插件用來暫時顯示密碼字段,如果用戶想看到它。用戶可以看到自己的密碼與躲貓貓功能。
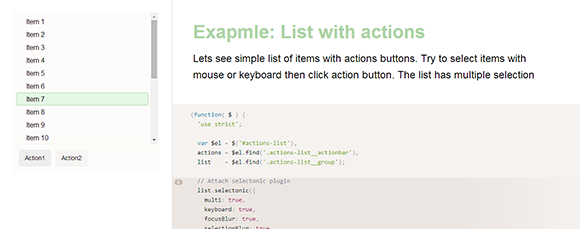
43. Selectonic

這個jQuery插件通過鼠標和鍵盤來實現可選的項目清單。你可以在不同的網絡應用程序使用一個像菜單窗口小部件和下拉菜單等。
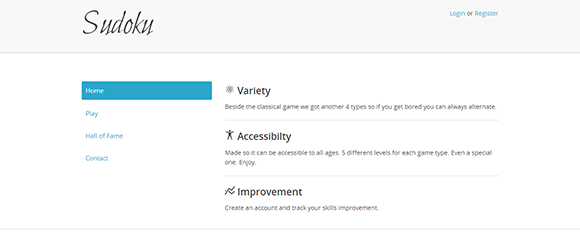
44. Sudoku

這個jQuery插件用於播放或演示創建自定義的數獨布局。它是自適應的。主題顏色也非常漂亮。
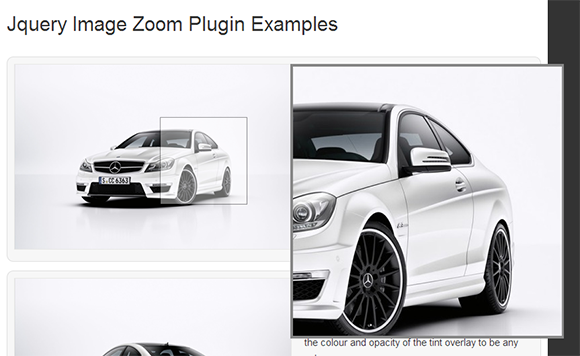
45. Elevate Zoom

這個jQuery插件允許你創建圖像縮放界面。它是高度可定制的,很容易在你的網站使用。為了獲得最佳效果,請使用兩個圖像。
46. Wanker.js

這個插件在設計你的公共服務公告會非常有用。你可以顯示你的工作,並使用這個插件讓你的訪客專注於你的工作。
47. Form Autofill

這個jQuery插件對Web開發人員來說非常有用。這是一個簡單的自動填寫數據的空白表單。對程序員來說也是非常容易使用的。
48. Image Map Resize

這個插件可以讓你保持縮放到圖像的尺寸的HTML圖像映射。當窗口大小改變時,它會更新圖像映射的坐標,。
49. jQuery Full Screen Nav

這個jQuery插件會實現一個<nav>菜單覆蓋整個屏幕,同時它會計算頁面加載的時候窗口的大小從而調整鏈接的大小。
50. SuzhouKada

這個jQuery插件可以讓你填寫你的網站鏈接後點擊一下就可以看到的鏈接所指的網站預覽圖片。
總結
在這篇文章中,我們分享了一些有用的jQuery庫,你可以用在你的網站上來解決任何問題。我們希望所有的這些插件可以增強你的網站性能,並給用戶帶來一個良好的體驗。所有這些jQuery插件是非常有用的,能創造性的讓您的網站變得更加好看。
如果您認為我們已經錯過了一些優秀的插件,當然你可以隨意添加自己喜歡的jQuery插件的到這個列表中,這樣所有其他的設計師和開發人員也可以使用在他們的網站上面。你可以通過簡單地在下面的評論中提供你收藏的jQuery插件做到這一點。
注:原文參考自:50 Most Useful jQuery Libraries 。本文由欲思原創編譯,部分翻譯刪改或有誤請諒解。轉載請注明出處。
轉載請注明:欲思博客