在 web 頁面上使用 jQuery 圖像 360 度旋轉插件是最美也是最方便的顯示圖像的方式。這些超級棒的 360° 圖像選擇插件允許用戶更詳細的分析產品或者文章。jQuery 圖像旋轉插件可以讓用戶從各種角度進行 360 度的圖像展示,經常在電子商務網站上使用,幫助消費者更好的了解產品,從任意的一個角度觀察欣賞。
在這篇文章中,我們收集了 13 款最佳的 jQuery 圖像 360 度旋轉插件,這些插件都能進行 360 度圖像旋轉展示。希望大家能從中找到自己喜歡的,並應用在自己的網站上。
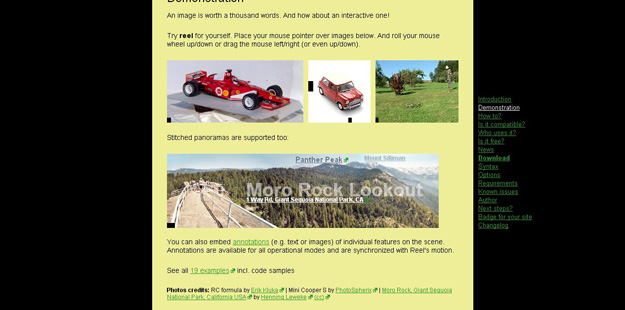
1. Reel

Reel 是個已完成的項目,是個功能非常齊全的 jQuery 圖像 360 度旋轉插件。它利用新的技術使普通的圖像標記變成一個全方位 360 度交互的對象電影,全景或者定格動畫。
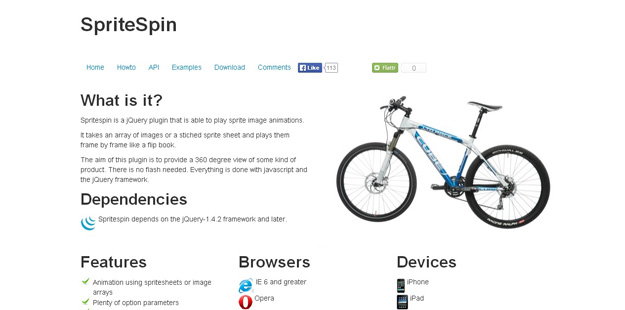
2. SpriteSpin

Spritespin 是個 jQuery 插件,允許在網頁上顯示 sprite 動畫。只需要用戶提供一組圖像,或者一系列無縫的 sprite 列表,就可以逐幀顯示這些圖像,然後生成動畫。在線演示
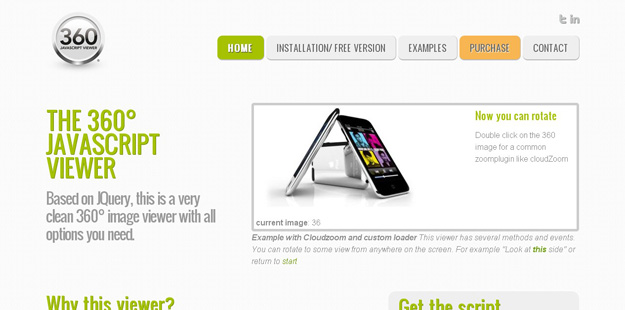
3. The 360 Degree JavaScript Viewer

The 360 degree Javascript viewer 是個 jQuery 插件,用來展示一個漂亮的 360 度圖像旋轉效果。在線演示
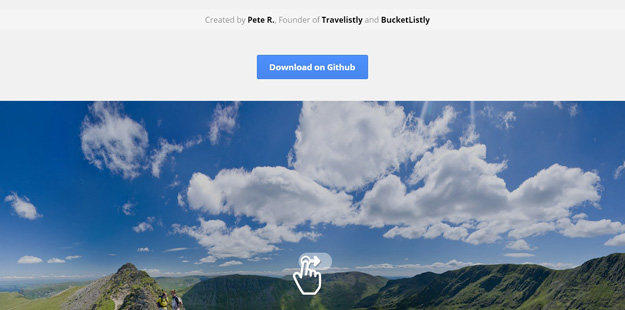
4. jQuery Panorama Viewer

jQuery Panorama Viewer 能幫助用戶嵌入全景圖片到用戶的網站上。需要達到這個效果,第一,用戶需要包括最新的 jQuery 庫,包括 jquery.panorama_viewer.js 和 panorama_viewer.css,然後把圖片加入到 HTML 的“panorama”類中。支持的現代主流的浏覽器:Chrome, Firefox 和 Safari (桌面和移動端)。在線演示
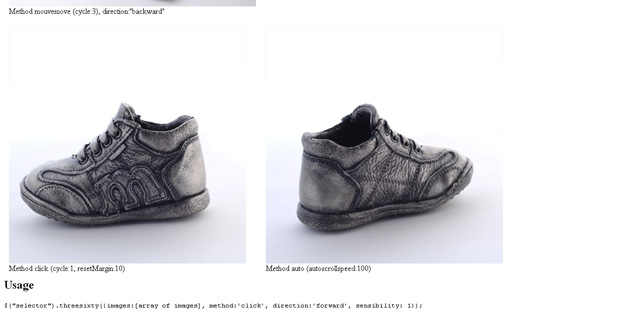
5. jQuery Threesixty

jQuery Threesixty 是個很小的插件,用來構建類似 flash 的全景圖像,或者是很自然的圖像的 360 ° 視圖展示。在線演示
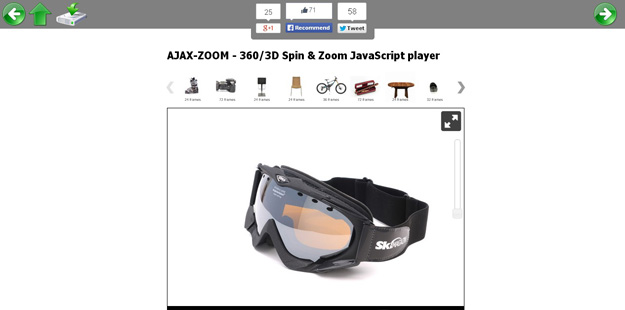
6. Ajax Zoom

AJAX-ZOOM 是個獨特的“Flash” 免費工具來進行 360 度產品照片。用戶可以 360 度旋轉圖像,同時可以顯示 3D 效果,進行深度縮放。這個插件采用圖像塊技術(圖像堆積)來制作高分辨率的圖像。
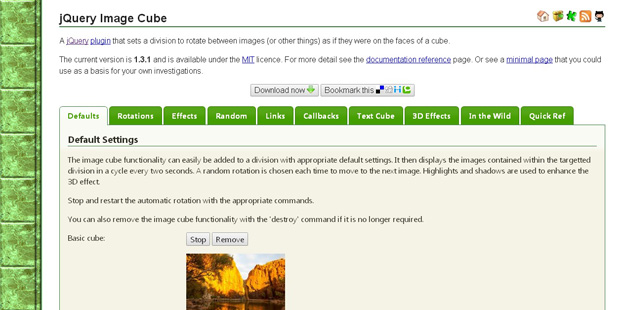
7. jQuery Image Cube

jQuery Image Cube 是個 jQuery 插件,可以在圖像中分開旋轉,達到 360 ° 旋轉的效果。
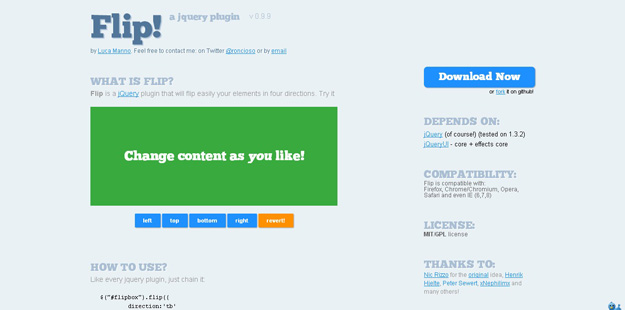
8. Flip

Flip 是個 jQuery 插件,允許從四個方向翻轉圖像。
9. Super Tiny jQuery 360 Degree Product Viewer

Super Tiny jQuery 360 Degree Product Viewer 是個超輕量級的(只有 27 行 javaScript 代碼,約為 1 kb)。這是個非常容易使用的 jQuery 插件,允許用戶通過移動鼠標來從 360 度來展示圖像。
10. 3dEye.js

3dEye.js 是個輕量級的,快速的 jQuery 插件,允許用戶通過圖像來創建對象的 3D 視圖。它對移動端設備和觸摸設備都非常友好,支持各種主流的浏覽器。使用這個插件,用戶可以使用鼠標在網站上進行 360 度展示圖像。
11. Dopeless Rotate

Dopeless Rotate 是款 jQuery 插件,用來進行圖像的 360 度旋轉展示,它包括縮放功能,支持觸摸設備,允許在同一個頁面使用多個插件。
12. 360 Degree Image Slide

360 Degree Image slider 是使用 JS ,CSS 和預渲染圖像序列創建的,允許用戶使用簡單的鼠標或者觸摸事件來拖拽和圍繞 y 軸來旋轉 3D 對象。
13. 360 Slider

ThreeSixty Image Slider Plugin 是 jQuery 360 度圖像旋轉插件。這個插件可以使用數字選項來進行自定義,可以顯示圖像任意方位的 360 旋轉效果。
以上就是這13款jQuery圖像旋轉插件的簡單介紹了,小伙伴根據自己的項目需求,自由選擇吧,點擊圖片可以進入到官方網站,有詳細的介紹說明以及使用方法,這裡就不多廢話了。