jQuery 網格插件可以讓你創建各種各樣的表格布局,網格布局是報紙和雜志中最常見的布局,現在的網站中也很常見,在這篇文章中,我向大家推薦25個jQuery的網格插件,你可以任意控制網格的行和列,用文本和圖片進行填充。我用了頂級的來形容這個些插件,我可以肯定你了解它們之後會覺得很酷。
1. Gridify

Gridify是輕量級的 jQuery 插件,用來創建一個類似 Pinterest 圖片加載網格插件。支持圖像加載事件,支持窗口縮放事件,支持非常長的高度項,支持動態項寬度,支持動畫 (CSS3 transition)。
2. Freewall

Freewall是一個跨浏覽器和響應式的jQuery插件,以幫助您創建多種類型的網格布局:靈活布局,圖像布局,嵌套網格,流體網格,Metro風格布局,類似於pinterest的布局...。此外還擁有漂亮的CSS3動畫效果和回調事件。 Freewall是所有功能於一身的解決方案。可以為桌面,移動和平板創建動態的網格布局。
3. Responsive Equal Height Blocks

Responsive Equal Height Blocks是用JavaScript和CSS實現的。 它實際上是把一上列表按每一行來展示,通過每一行中最高的條目來設置和其它條目的位置。
4. MatchHeight.js

MatchHeight.js能使所有選定元素的高度正好相等。這是一個更強大的相同高度的插件,正確處理混合填充,邊距,邊框,框的大小,行,組。 它通過在需要的時候自動更新圖像處理和響應式布局。
5. Gridmanager.js

Gridmanager允許你在表格布局中創建、記錄、更新、刪除行和列,創建可編輯區域的網格布局,每一個網格可編輯定義大小和數量以及調整它的位置。GridManager需要jQuery、jQueryUI和Bootstrap 3.x,可選TinyMCE CKeditor。
6. S Gallery

S Gallery是一個jQuery圖片集的插件,它在響應式的表格中展示這你的圖片。它的靈感來自於Sony的產品,當一個條目被選中,界面中會出現選擇前一個/後一個的按鈕,你也可以通過點擊其它位置回到整體的表格布局中。
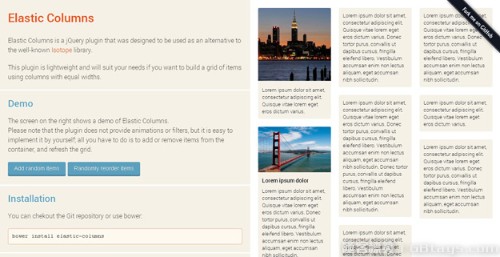
7. Elastic Columns

Elastic Columns是一個輕量級響應式網格布局插件,可以非常容易的按照寬度值來定義網格,監測浏覽器的大小自適應網格顯示。
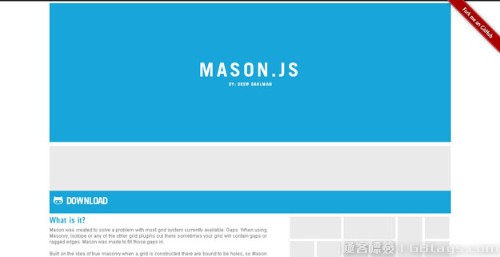
8. Mason.js

Mason.js是一個jQuery插件,巧妙地填充了網格的間隙。當創建一個網格時候,插件就開始計算這些間隙,然後就使用預定義的元素或是在網格中復制的內容來填充這些間隙。可以定義用於元素的大小,列/行的大小,斷點的大小,或者布局是流動還是固定的。
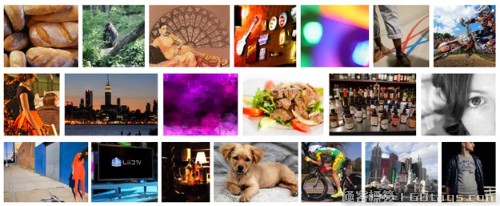
9. rowGrid.js

RowGrid.js 是個非常小的,輕量級的 jQuery 插件,可以對圖像進行直排,而且是響應式的,可以無限滾動閱覽。
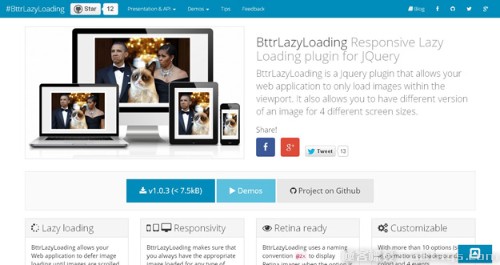
10. BttrLazyLoading

BttrLazyLoading是一款響應式圖像延遲加載的 jQuery 插件,允許用戶的 web 應用延遲圖片的加載直到圖像滾動。BttrLazyLoading 提供四種不同的屏幕大小版本: 手機 (<768px), 平板 (≥768px), 桌面 (≥992px) 和大型的桌面 (≥1200px)。
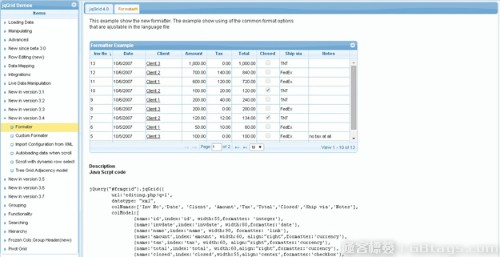
11. jqGrid

jqGrid 是一個用來顯示網格數據的jQuery插件,通過使用jqGrid可以輕松實現前端頁面與後台數據的ajax異步通信。
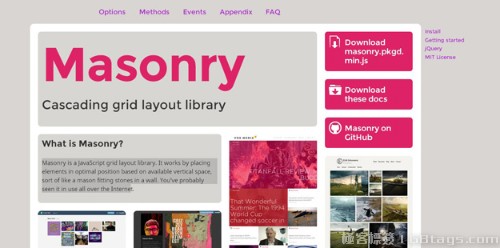
12. Masonry

Masonry是一款很好用的jquery網頁布局插件,它可以去掉不同高度div之間的空白,讓你的網頁看上去更加的整齊、漂亮!
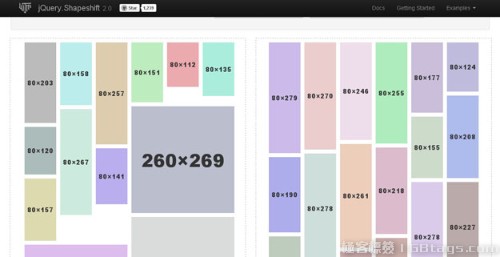
13. jQuery Shapeshift

jQuery拖拽插件Shapeshift,拖放可以重新排列在一個容器或甚至將在多個物品使容器變形。拖動元素周圍可以改變他們的索引位置在它們的父容器。
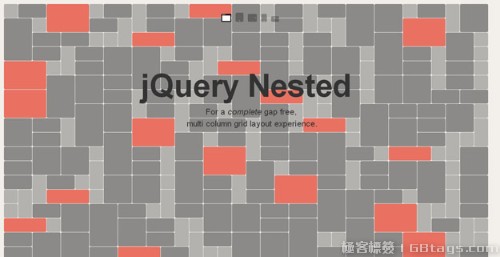
14. jQuery Nested

Nested是一個幫助你創建多列的,動態的網格布局,和其它的類似的類庫或者jQuery插件不一樣,它幫助你去掉所有的間隙。使用這個插件它將幫助你掃描所有的間隙的尺寸,以便重新排序元素,這和其它的類庫或者插件類似,但是Nested最後一步會幫助你縮放元素,以便消除所有的間距。
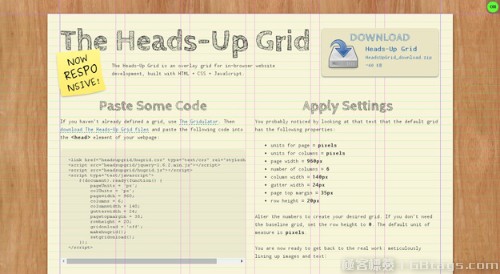
15. Headsup Grid

Headsup Grid的特點是它可以在不同的平台上顯示出不同的風格。
16. Wookmark jQuery Plugin

Wookmark jQuery plugin 是一個用來實現現在很流行的瀑布流的網頁布局效果的 jQuery 插件。
17. jQuery Waterfall

jQuery Waterfall是用li標簽制作多列瀑布流布局鼠標滾動頁面圖片無限加載效果。
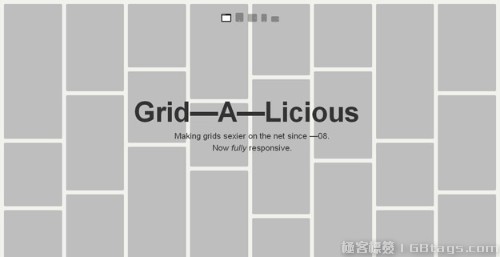
18. Grid –A-Licious

Grid-A-Licious 是一個簡單易用的 jQuery 插件,可用於創建響應式瀑布流布局,針對不同設備可自動適應寬度。你可以通過參數設置它的寬度以及動態顯示時的速度、延遲等等,定制性是比較高的。
19. Gridster

gridster.js 是一個 jQuery 插件用來構建直觀的可拖放的布局,支持多列布局,你還可以動態的添加和刪除表格中的元素。
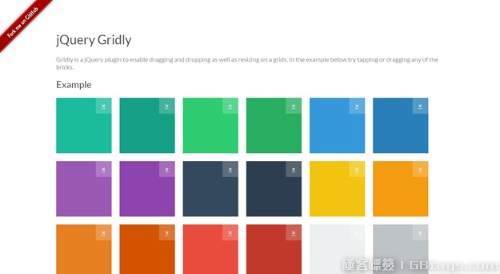
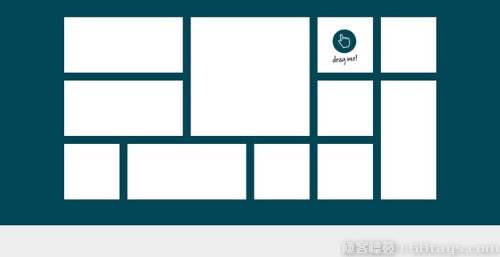
20. Gridly

Gridly是個網格式的拖放移位jQuery插件,這個插件交互不錯,我們在拖動的時候會顯示一些移動動畫,效果很好看。
此插件還有其它特色功能,比如關閉、點擊放大、增加模塊等等。
21. College Plus

CollagePlus是一個jQuery表格插件,你可以定義圖片之間的距離,通過CSS給它們加邊框。
22. Griddy

Griddy是一個輕量級的插件,但是它能實現幾乎所有的效果,很多屬性是可選的,比如行數、行高、列數、列高、顏色等等……
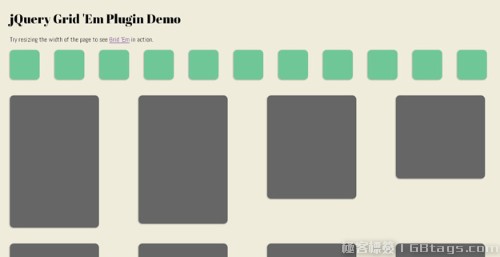
23. jQuery Grid'Em Plugin

jqGridView是新的,富客戶端的,基於XML , Ajax網格插件的jQuery庫。 jqGridView提供專業的解決方案,代表和編輯表格數據在網絡上。精心設計的,具有強大的腳本API的,這可編輯網格是很簡單的DHTML與XML 的配置,並顯示出令人信服的成果與大量數據。 jqGridView可以輕松地執行好期待(管理通過的CSS ) 。 jqGridView並不平台根據插件,它可用於不同的網絡編程平台,如: ASP技術.NET /的ASP , PHP中,爪哇島, CGI腳本等jqGridView已高度鮑澤兼容性。
24. Ingrid

Ingrid在數據填充的操作上做了很多的簡化,看上去更接地氣一些。
25. Jui_datagrid

jui_datagrid 是一個 Ajax 的 jQuery 表格插件,可用於操作表格數據,通過簡單和強大的 API 進行主題定制、本地化支持等。
via:gbtags
以上25款jQuery網格布局插件,能夠讓開發者和設計師在創建響應式布的網格布局時,同時擁有迷人的視覺效果,以及一個兼容所有浏覽器和手持設備的響應式的外觀。希望你們能夠喜歡!