jQuery實現Twitter的自動文字補齊特效
編輯:JQuery特效代碼

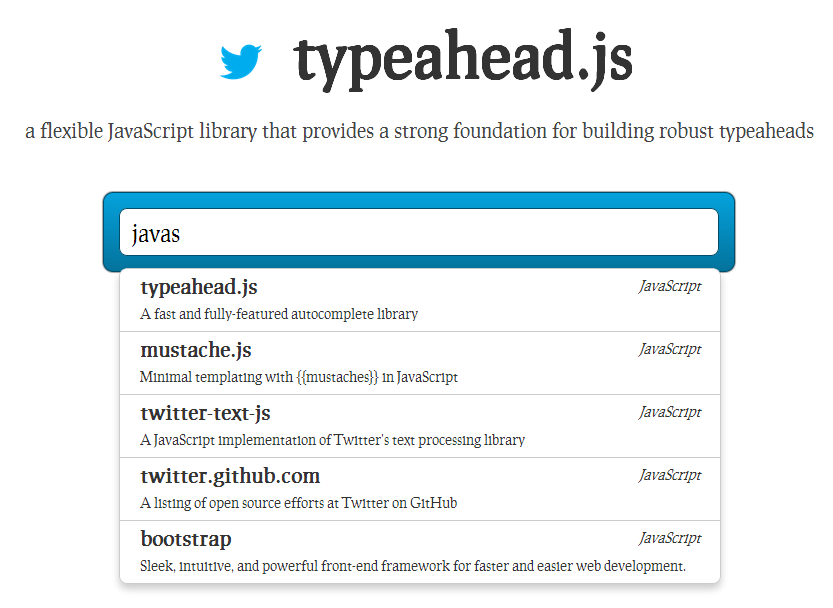
上圖效果可以使用jQuery插件Typeahead.js來實現,這款jQuery插件來自於Twitter的一個新的項目,支持遠程和本地的數據集。比較有特色的地方在於你可以將數據集使用本地存儲(local storage)來保存在本地,有效的提高用戶體驗。同時也擁有很多遠程數據集的處理選項,例如(請求頻率,最大的並發請求數,等等)。
主要特性
支持數據本地保存,客戶端加載,優化加載速度
支持多語言,並且支持阿拉伯文
支持Hogan.js模板引擎整合
支持多數據集拼裝
支持本地和遠程的數據集
項目地址
http://twitter.github.io/typeahead.js
如何使用
首先在網頁 head 中引入 jQuery 框架和 Typeahead.js 插件的相關 JS 和 CSS 文件
代碼如下:
<link href= "typeahead.min.css" rel= "stylesheet" >
<script src= "jquery-1.9.1.min.js" ></script>
<script src= "typeahead.min.js" ></script>
然後添加要想實現動畫的 HTML 元素,如
代碼如下:
<input id= "demo" class = "typeahead" type= "text" placeholder= "test" >
最後初始化
代碼如下:
view source
$( '#demo' ).typeahead({
name: 'test' ,
local: [ "Site518" , "Lwolf" ],
limit: 10
});
小編推薦
熱門推薦