CSS3,HTML5和jQuery搜索框集錦
編輯:JQuery特效代碼
添加搜素框或網站搜索功能是為了方便用戶能夠輕松、快捷地找到自己需要的信息。因此,在網站中添加一個搜索框已經成為網頁設計的主流元素之一。添加一個搜索框到網站會使得用戶界面更加友好,也能幫助用戶輕松愉快地浏覽。
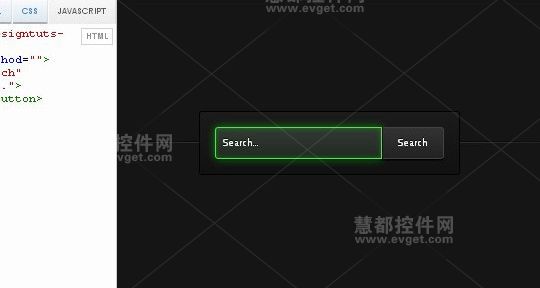
脈動的CSS3輸入搜索框
輸入搜索框帶有邊框和類似脈沖的陰影跳動。

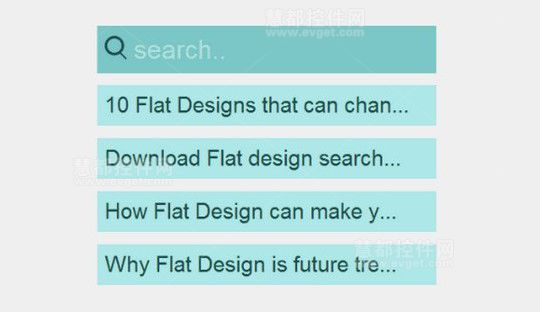
純CSS的建議搜索框
這是一個使用純CSS構建擴展建議搜索框的簡單教程。

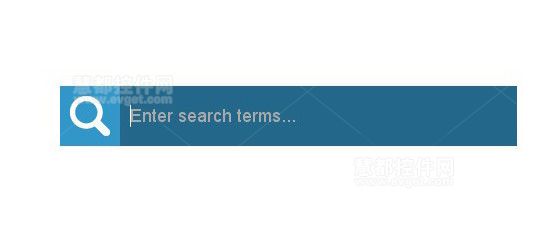
CSS的擴大搜索框
擴大搜索框是一個點擊或輸入東西時會變寬的一個簡單搜索框。

使用CSS轉換擴大搜索欄
我們將利用CSS轉換擴展了的搜索欄。搜索欄最初在視圖中隱藏的,當點擊搜索標簽時它能順利地擴展到視圖。

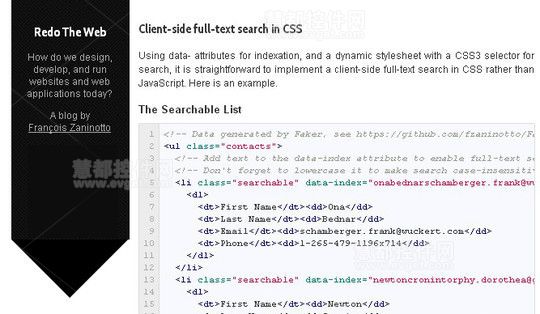
在CSS客戶端全文檢索
使用指數化數據屬性、動態樣式和CSS3選擇器的搜索功能,可以直接實現在CSS的全文檢索,而不是JavaScript客戶端。

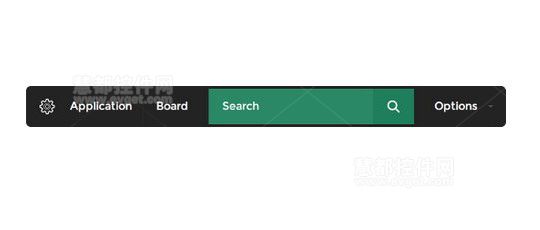
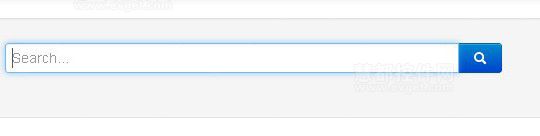
用CSS3和HTML創建搜索框下拉菜單
在本教程中,我們將創建一個平面式的導航和Square UI的搜索下拉菜單。

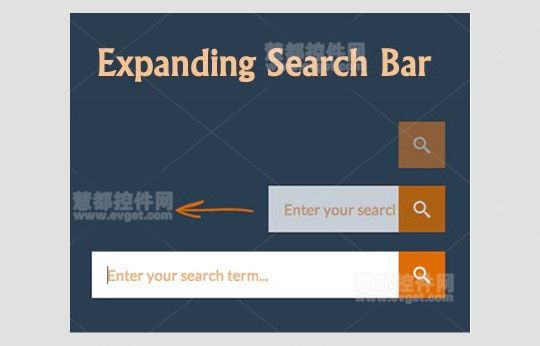
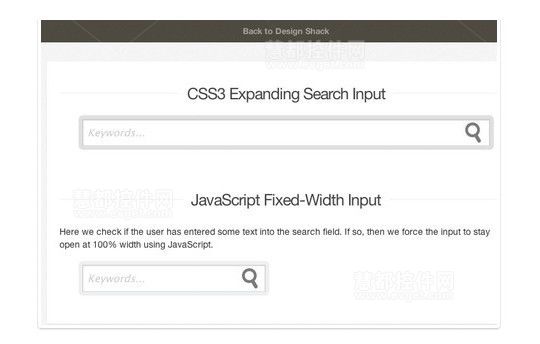
如何編寫一個擴展HTML5/ CSS3的搜索輸入字段
在本教程中我們使用兩種不同的方法來構建一個擴大搜索字段。

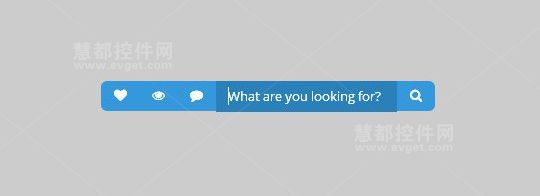
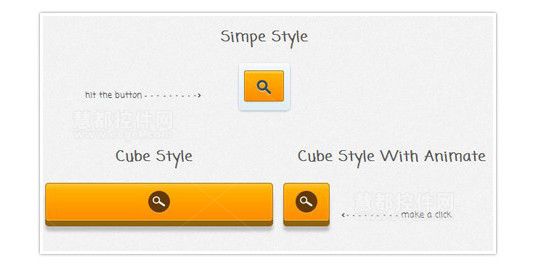
花式搜索框
這是一個奇特的搜索框,非常有意思!

搜索欄動畫

CriteriaSearchBox
一種提示選擇搜索,像商店類別的搜索框。

jQuery和CSS3的"下一步級別"動畫搜索表單

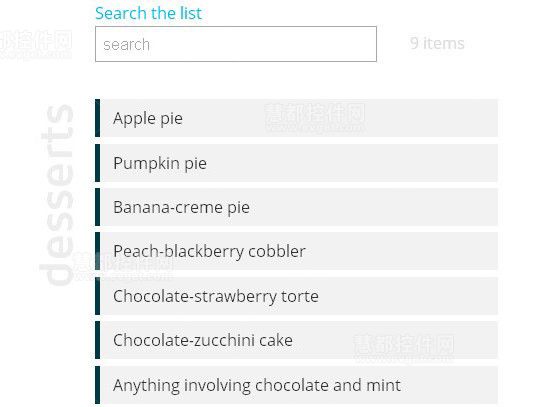
基本的jQuery搜索/過濾器

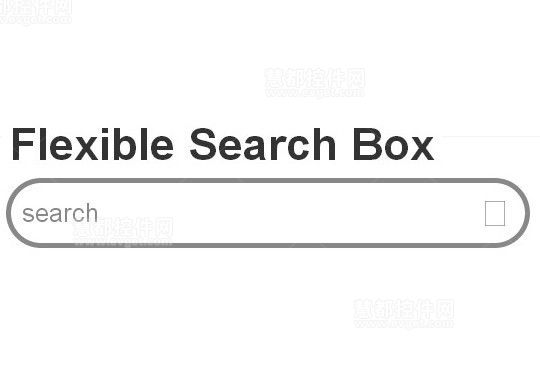
靈活的搜索框
一個靈活的搜索輸入和內部固定寬度的提交按鈕來固定邊界的寬度。

小編推薦
熱門推薦