選擇器是jQuery最基礎的東西,本文中列舉的選擇器基本上囊括了所有的jQuery選擇器,也許各位通過這篇文章能夠加深對jQuery選擇器 的理解,它們本身用法就非常簡單,我更希望的是它能夠提升個人編寫jQuery代碼的效率。本文配合截圖、代碼和簡單的概括對所有jQuery選擇器進行 了介紹,也列舉出了一些需要注意和區分的地方。
一、基本選擇器
1. id選擇器(指定id元素)
將id="one"的元素背景色設置為黑色。(id選擇器返單個元素)
$(document).ready(function () {
$('#one').css('background', '#000');
});
2. class選擇器(遍歷css類元素)
將class="cube"的元素背景色設為黑色
$(document).ready(function () {
$('.cube').css('background', '#000');
});
3. element選擇器(遍歷html元素)
將p元素的文字大小設置為12px
$(document).ready(function () {
$('p').css('font-size', '12px');
});
4. * 選擇器(遍歷所有元素)
$(document).ready(function () {
// 遍歷form下的所有元素,將字體顏色設置為紅色
$('form *').css('color', '#FF0000');
});
5. 並列選擇器
$(document).ready(function () {
// 將p元素和div元素的margin設為0
$('p, div').css('margin', '0');
});
二、 層次選擇器
1. parent > child(直系子元素)
$(document).ready(function () {
// 選取div下的第一代span元素,將字體顏色設為紅色
$('div > span').css('color', '#FF0000');
});
下面的代碼,只有第一個span會變色,第二個span不屬於div的一代子元素,顏色保持不變。
<div>
<span>123</span>
<p>
<span>456</span>
</p>
</div>
2. prev + next(下一個兄弟元素,等同於next()方法)
$(document).ready(function () {
// 選取class為item的下一個div兄弟元素
$('.item + div').css('color', '#FF0000');
// 等價代碼
//$('.item').next('div').css('color', '#FF0000');});
下面的代碼,只有123和789會變色
<p class="item"></p>
<div>123</div>
<div>456</div>
<span class="item"></span>
<div>789</div>
3. prev ~ siblings(prev元素的所有兄弟元素,等同於nextAll()方法)
$(document).ready(function () {
// 選取class為inside之後的所有div兄弟元素
$('.inside ~ div').css('color', '#FF0000');
// 等價代碼
//$('.inside').nextAll('div').css('color', '#FF0000');});
下面的代碼,G2和G4會變色
<div class="inside">G1</div>
<div>G2</div>
<span>G3</span>
<div>G4</div>
三、 過濾選擇器
1. 基本過濾選擇器
——1.1 :first和:last(取第一個元素或最後一個元素)
$(document).ready(function () {
$('span:first').css('color', '#FF0000');
$('span:last').css('color', '#FF0000');
});
下面的代碼,G1(first元素)和G3(last元素)會變色
<span>G1</span>
<span>G2</span>
<span>G3</span>
——1.2 :not(取非元素)
$(document).ready(function () {
$('div:not(.wrap)').css('color', '#FF0000');
});
下面的代碼,G1會變色
<div>G1</div>
<div class="wrap">G2</div>
但是,請注意下面的代碼:
<div>
G1 <div class="wrap">G2</div>
</div>
當G1所在div和G2所在div是父子關系時,G1和G2都會變色。
——1.3 :even和:odd(取偶數索引或奇數索引元素,索引從0開始,even表示偶數,odd表示奇數)
$(document).ready(function () {
$('tr:even').css('background', '#EEE'); // 偶數行顏色
$('tr:odd').css('background', '#DADADA'); // 奇數行顏色
});
A、C行顏色#EEE(第一行的索引為0),B、D行顏色#DADADA

<table width="200" cellpadding="0" cellspacing="0">
<tbody>
<tr><td>A</td></tr>
<tr><td>B</td></tr>
<tr><td>C</td></tr>
<tr><td>D</td></tr>
</tbody>
</table>
——1.4 :eq(x) (取指定索引的元素)

$(document).ready(function () {
$('tr:eq(2)').css('background', '#FF0000');
});
更改第三行的背景色,在上面的代碼中C的背景會變色。
——1.5 :gt(x)和:lt(x)(取大於x索引或小於x索引的元素)
$(document).ready(function () {
$('ul li:gt(2)').css('color', '#FF0000');
$('ul li:lt(2)').css('color', '#0000FF');
});
L4和L5會是紅色,L1和L2會是藍色,L3是默認顏色

<ul>
<li>L1</li>
<li>L2</li>
<li>L3</li>
<li>L4</li>
<li>L5</li>
</ul>
——1.6 :header(取H1~H6標題元素)
$(document).ready(function () {
$(':header').css('background', '#EFEFEF');
});
下面的代碼,H1~H6的背景色都會變

<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
2. 內容過濾選擇器
——2.1 :contains(text)(取包含text文本的元素)
$(document).ready(function () {
// dd元素中包含"jQuery"文本的會變色
$('dd:contains("jQuery")').css('color', '#FF0000');
});
下面的代碼,第一個dd會變色

<dl>
<dt>技術</dt>
<dd>jQuery, .NET, CLR</dd>
<dt>SEO</dt>
<dd>關鍵字排名</dd>
<dt>其他</dt>
<dd></dd>
</dl>
——2.2 :empty(取不包含子元素或文本為空的元素)
$(document).ready(function () {
$('dd:empty').html('沒有內容');
});

上面第三個dd會顯示"沒有內容"文本
——2.3 :has(selector)(取選擇器匹配的元素)
$(document).ready(function () {
// 為包含span元素的div添加邊框
$('div:has(span)').css('border', '1px solid #000');
});
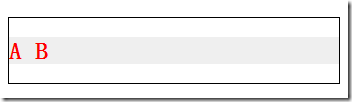
即使span不是div的直系子元素,也會生效

<div>
<h2>
A <span>B</span>
</h2>
</div>
——2.4 :parent(取包含子元素或文本的元素)
$(document).ready(function () {
$('ol li:parent').css('border', '1px solid #000');
});
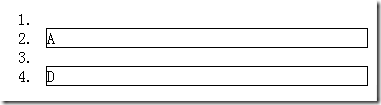
下面的代碼,A和D所在的li會有邊框

<ol>
<li></li>
<li>A</li>
<li></li>
<li>D</li>
</ol>
3. 可見性過濾選擇器
——3.1 :hidden(取不可見的元素)
jQuery至1.3.2之後的:hidden選擇器僅匹配display:none或<input type="hidden" />的元素,而不匹配visibility: hidden或opacity:0的元素。這也意味著hidden只匹配那些“隱藏的”並且不占空間的元素,像visibility:hidden或 opactity:0的元素占據了空間,會被排除在外。
參照:http://www.jquerysdk.com/api/hidden-selector
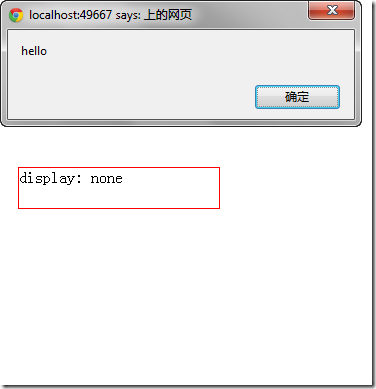
下面的代碼,先彈出"hello"對話框,然後hid-1會顯示,hid-2仍然是不可見的。

<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<style type="text/css">
div
{
margin: 10px;
width: 200px;
height: 40px;
border: 1px solid #FF0000;
display:block;
}
.hid-1
{
display: none;
}
.hid-2
{
visibility: hidden;
}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('div:hidden').show(500);
alert($('input:hidden').val());
});
</script>
</head>
<body>
<div class="hid-1">display: none</div>
<div class="hid-2">visibility: hidden</div>
<input type="hidden" value="hello"/>
</body>
</html>
——3.2 :visible(取可見的元素)
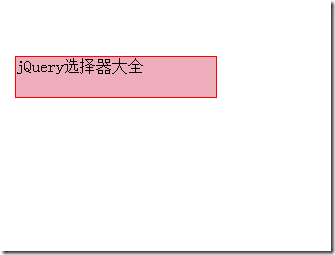
下面的代碼,最後一個div會有背景色

<script type="text/javascript">
$(document).ready(function() { $('div:visible').css('background', '#EEADBB'); });</script>
<div class="hid-1">display: none</div>
<div class="hid-2">visibility: hidden</div>
<input type="hidden" value="hello"/>
<div>
jQuery選擇器大全</div>
4. 屬性過濾選擇器
——4.1 [attribute](取擁有attribute屬性的元素)
下面的代碼,最後一個a標簽沒有title屬性,所以它仍然會帶下劃線

<script type="text/javascript">
$(document).ready(function() { $('a[title]').css('text-decoration', 'none'); }); </script>
<ul>
<li><a href="#" title="DOM對象和jQuery對象" class="item">DOM對象和jQuery對象</a></li>
<li><a href="#" title="jQuery選擇器大全" class="item-selected">jQuery選擇器大全</a></li>
<li><a href="#" title="jQuery事件大全" class="item">jQuery事件大全</a></li>
<li><a href="#" title="基於jQuery的插件開發" class="item">基於jQuery的插件開發</a></li>
<li><a href="#" title="Wordpress & jQuery" class="item">Wordpress & jQuery</a></li>
<li><a href="#" class="item">其他</a></li>
</ul>
——4.2 [attribute = value]和[attribute != value](取attribute屬性值等於value或不等於value的元素)
分別為class="item"和class!=item的a標簽指定文字顏色

<script type="text/javascript">
$(document).ready(function() {
$('a[class=item]').css('color', '#FF99CC');
$('a[class!=item]').css('color', '#FF6600');
});</script>
——4.3 [attribute ^= value], [attribute $= value]和[attribute *= value](attribute屬性值以value開始,以value結束,或包含value值)
在屬性選擇器中,^$符號和正則表達式的開始結束符號表示的含義是一致的,*模糊匹配,類似於sql中的like '%str%'。

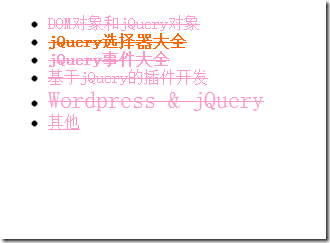
<script type="text/javascript">
// 識別大小寫,輸入字符串時可以輸入引號,[title^=jQuery]和[title^="jQuery"]是一樣的
$('a[title^=jQuery]').css('font-weight', 'bold');
$('a[title$=jQuery]').css('font-size', '24px');
$('a[title*=jQuery]').css('text-decoration', 'line-through');</script>
——4.4 [selector1][selector2](復合型屬性過濾器,同時滿足多個條件)
將title以"jQuery"開始,並且class="item"的a標簽隱藏,那麼<a href="#" title="jQuery事件大全" class="item">jQuery事件大全</a>會被隱藏
<script type="text/javascript">
$(document).ready(function() {
$('a[title^=jQuery][class=item]').hide();
});
</script>
5. 子元素過濾選擇器
——5.1 :first-child和:last-child
:first-child表示第一個子元素,:last-child表示最後一個子元素。
需要大家注意的是,:fisrst和:last返回的都是單個元素,而:first-child和:last-child返回的都是集合元素。舉個 例子:div:first返回的是整個DOM文檔中第一個div元素,而div:first-child是返回所有div元素下的第一個元素合並後的集 合。
這裡有個問題:如果一個元素沒有子元素,:first-child和:last-child會返回null嗎?請看下面的代碼:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var len1 = $('div:first-child').length;
var len2 = $('div:last-child').length;
});
</script>
</head>
<body>
<div>
<div>
<div></div>
</div>
</div>
</body>
</html>
也許你覺得這個答案,是不是太簡單了?len1 = 2, len2 = 2。但實際確並不是,它們倆都等於3。
把上面的代碼稍微修改一下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var len1 = $('div:first-child').length;
var len2 = $('div:last-child').length;
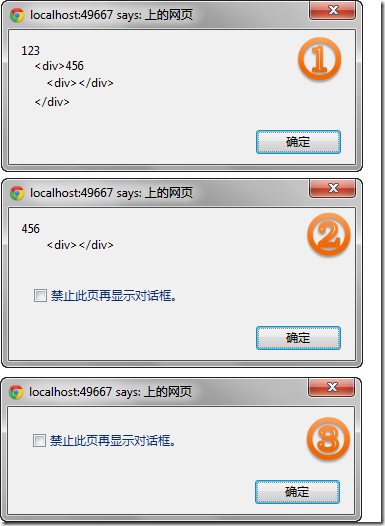
$('div:first-child').each(function() {
alert($(this).html());
});
});
</script>
</head>
<body>
<div>123
<div>456
<div></div>
</div>
</div>
</body>
</html>
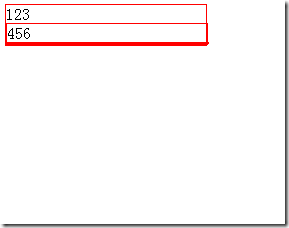
結果卻是彈出三個alert,只不過最後一個alert裡面是空白的。

——5.2 :only-child
當某個元素有且僅有一個子元素時,:only-child才會生效。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('div:only-child').css('border', '1px solid #FF0000').css('width','200px');
});
</script>
</head>
<body>
<div>123
<div>456
<div></div>
</div>
</div>
</body>
</html>
這裡:only-child也是三個元素,從最後一個很粗的紅色邊框(實際是兩個元素的邊框重疊了)也可以看出來。

——5.3 :nth-child
看到這個就想起英文單詞裡的,fourth, fifth, sixth……,nth表示第n個,:nth-child就表示第n個child元素。要注意的是,這兒的n不像eq(x)、gt(x)或lt(x)是從 0開始的,它是從1開始的,英文裡好像也沒有zeroth這樣的序號詞吧。
:nth-child有三種用法:
1) :nth-child(x),獲取第x個子元素
2) :nth-child(even)和:nth-child(odd),從1開始,獲取第偶數個元素或第奇數個元素
3) :nth-child(xn+y),x>=0,y>=0。例如x = 3, y = 0時就是3n,表示取第3n個元素(n>=0)。實際上xn+y是上面兩種的通項式。(當x=0,y>=0時,等同於:hth- child(x);當x=2,y=0時,等同於nth-child(even);當x=2,y=1時,等同於:nth-child(odd))
下面的兩個例子是針對2)和3)的,1)的例子我就不列舉了。
例2:

<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<style type="text/css">
td {
width: 200px;
height: 32px;
line-height: 32px;
}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 偶數行背景紅色
$('tr:nth-child(even)').css('background', '#FF0000');
// 奇數行背景藍色
$('tr:nth-child(odd)').css('background', '#0000FF');
});
</script>
</head>
<body>
<table>
<tr><td>1. NBA 2012季後賽</td></tr>
<tr><td>2. NBA 2011季後賽</td></tr>
<tr><td>3. NBA 2010季後賽</td></tr>
<tr><td>4. NBA 2009季後賽</td></tr>
<tr><td>5. NBA 2008季後賽</td></tr>
<tr><td>6. NBA 2007季後賽</td></tr>
</table>
</body>
</html>
例3(html代碼和例2是一樣的):

<script type="text/javascript">
$(document).ready(function() {
$('tr:nth-child(3n)').css('background', '#0000FF');
});</script>
6. 表單對象屬性過濾選擇器
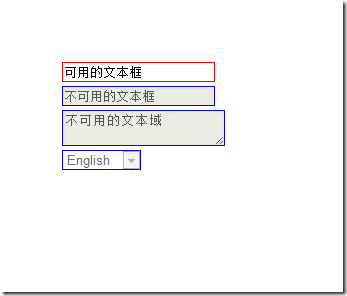
——6.1 :enabled和:disabled(取可用或不可用元素)
:enabled和:diabled的匹配范圍包括input, select, textarea。

<script type="text/javascript">
$(document).ready(function() {
$(':enabled').css('border', '1px solid #FF0000');
$(':disabled').css('border', '1px solid #0000FF');
});
</script>
<div>
<input type="text" value="可用的文本框" />
</div>
<div>
<input type="text" disabled="disabled" value="不可用的文本框" />
</div>
<div>
<textarea disabled="disabled">不可用的文本域</textarea>
</div>
<div>
<select disabled="disabled">
<option>English</option>
<option>簡體中文</option>
</select>
</div>
——6.2 :checked(取選中的單選框或復選框元素)
下面的代碼,更改邊框或背景色僅在IE下有效果,chrome和firefox不會改變,但是alert都會彈出來。

<script type="text/javascript">
$(document).ready(function() {
$(':checked').css('background', '#FF0000').each(function() {
alert($(this).val());
});
});</script>
<div>
<input type="checkbox" checked="checked" value="must"/>必須勾選</div>
<div>你現在工作的企業屬於:
<input type="radio" name="radio" checked="checked" value="外企"/>外企
<input type="radio" name="radio" value="國企"/>國企
<input type="radio" name="radio" value="民企"/>民企</div>
——6.3 :selected(取下拉列表被選中的元素)

<script type="text/javascript">
$(document).ready(function() {
alert($(':selected').val());
});</script>
<select>
<option value="外企">外企</option>
<option value="國企">國企</option>
<option value="私企">私企</option>
</select>
四、表單選擇器
1. :input(取input,textarea,select,button元素)
:input元素這裡就不再多說了,前面的一些例子中也已經囊括了。
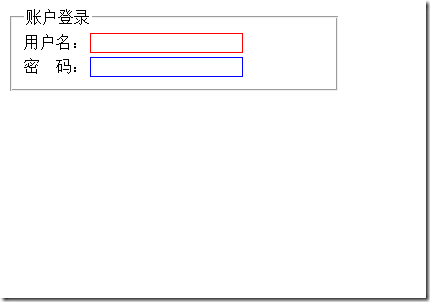
2. :text(取單行文本框元素)和:password(取密碼框元素)
這兩個選擇器分別和屬性選擇器$('input[type=text]')、$('input[type=password]')等同。

<script type="text/javascript">
$(document).ready(function() {
$(':text').css('border', '1px solid #FF0000');
$(':password').css('border', '1px solid #0000FF');
// 等效代碼
//$('input[type=text]').css('border', '1px solid #FF0000');
//$('input[type=password]').css('border', '1px solid #0000FF');
});</script>
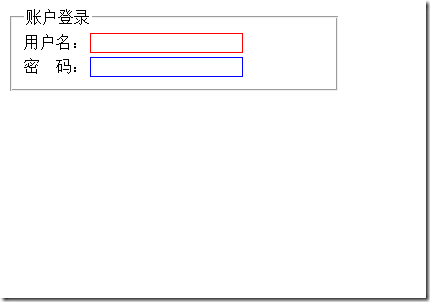
<fieldset style="width: 300px;">
<legend>賬戶登錄</legend>
<div>
<label>用戶名:</label><input type="text"/>
</div>
<div>
<label>密 碼:</label><input type="password"/>
</div>
</fieldset>
3. :radio(取單選框元素)
:radio選擇器和屬性選擇器$('input[type=radio]')等同
<script type="text/javascript">
$(document).ready(function() {
$(':radio').each(function() {
alert($(this).val());
});
// 等效代碼
/*
$('input[type=radio]').each(function() {
alert($(this).val());
});
*/
});</script>你現在工作的企業屬於:
<input type="radio" name="radio" checked="checked" value="外企"/>外企
<input type="radio" name="radio" value="國企"/>國企
<input type="radio" name="radio" value="民企"/>民企
4. :checkbox(取復選框元素)
:checkbox選擇器和屬性選擇器$('input[type=checkbox]')等同
<script type="text/javascript">
$(document).ready(function() {
$(':checkbox').each(function() {
alert($(this).val());
});
// 等效代碼
/*
$('input[type=checkbox]').each(function() {
alert($(this).val());
});
*/
});</script>
您的興趣愛好:
<input type="checkbox" />游泳
<input type="checkbox" />看書
<input type="checkbox" checked="checked" value="打籃球"/>打籃球
<input type="checkbox" checked="checked" value="電腦游戲"/>電腦游戲
上面的代碼,會將所有額checkbox的value輸出出來。若你想選擇選中項,有三種寫法:
$(':checkbox:checked').each(function() {
alert($(this).val());
});
$('input[type=checkbox][checked]').each(function() {
alert($(this).val());
});
$(':checked').each(function() {
alert($(this).val());
});
5. :submit(取提交按鈕元素)
:submit選擇器和屬性選擇器$('input[type=submit]')等同
6. :reset(取重置按鈕元素)
:reset選擇器和屬性選擇器$('input[type=reset]')等同
7. :button(取按鈕元素)
:button選擇器和屬性選擇器$('input[type=button]')等同
8. :file(取上傳域元素)
:file選擇器和屬性選擇器$('input[type=file]')等同
9. :hidden(取不可見元素)
:hidden選擇器和屬性選擇器$('input[type=hidden]')等同
以上就是jQuery選擇器的全部內容了,是不是很全面?如有遺漏的,請告之一下,本文持續更新。
- 上一頁:常見的jQuery選擇器匯總
- 下一頁:jQuery簡單實現網頁選項卡特效