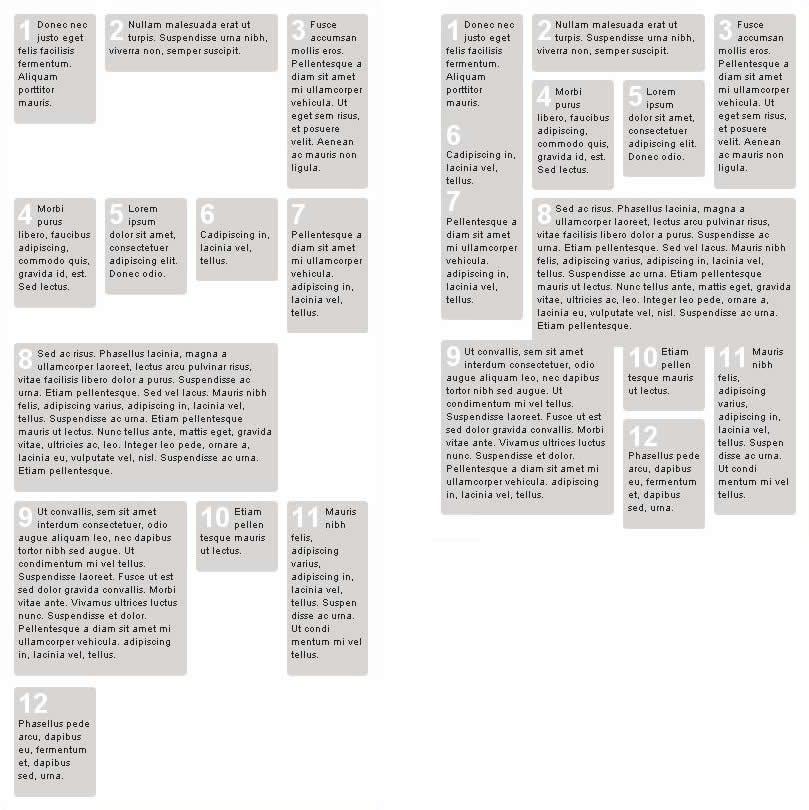
Masonry是 一款非常強大的jQuery動態網格布局插件,可以幫助開發人員快速開發類似剪貼畫的界面效果。和CSS中float的效果不太一樣的地方在 於,float先水平排列,然後再垂直排列,使用Masonry則垂直排列元素,然後將下一個元素放置到網格中的下一個開發區域。這種效果可以最小化處理 不同高度的元素在垂直方向的間隙。如下:

在上圖中大家可以看到,在網格布局中使用float來處理不同高度的元素會使得垂直方向的元素間間隔比較大,而使用Masonry處理後,間隔變小。
用法
首先倒入類庫,如下:
代碼如下:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js">
</script><script src="/path/to/jquery.masonry.min.js"></script>
然後,針對元素容器執行masonry,如下:
代碼如下:
$(function(){
$('#container').masonry({
// options
itemSelector : '.item',
columnWidth : 240
});
});
html代碼
代碼如下:
<div id="container">
<div class="item">...</div>
<div class="item">...</div>
<div class="item">...</div>
...
</div>
css
代碼如下:
.item {
width: 220px;
margin: 10px;
float: left;
}
如果你加載的元素中有圖片的話,那麼需要確保Masonry在所有圖片都加載完後才執行,需要調用如下代碼:
代碼如下:
var $container = $('#container');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.item',
columnWidth : 240