超棒的響應式布局jQuery插件Freetile.js
編輯:JQuery特效代碼

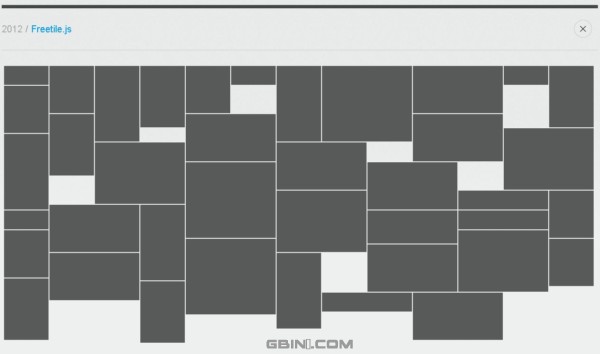
在線演示
我們曾經介紹過倆款知名的響應式布局插:isotope和masonary,今天我們這裡再介紹一款相當不錯的響應式布局插件 –Freetile.js,使用它同樣可以生成超酷的動態布局效果。相信大家一定會喜歡!
主要特性
Freetie來自於Assemblage和Assemblage Plus的內建布局引擎,設計靈感來自於Masonry,VGrid和Wookmark,但是和他們相比較,擁有以下獨特的地方:
允許包含任何尺寸的元素,並且不要求一個固定的列寬度,因此你不需要指定列寬度來迎合你的元素大小內建算法允許你很容易的自定義插入的位置,滿足不同喜好的展示方式。例如,向左或者向右對齊,或者接近特定元素。智能的動畫方式能夠很好的判斷是否需要動畫特效。例如,剛加入的元素和不可見的元素。只要使用Assemblage 和 Assemblage Plus模板的網站都在使用它,所以說非常穩定。如何使用
基本使用方式:
Js代碼
代碼如下:$('#container').freetile();
啟用動畫特效:
Js代碼 代碼如下:$('#container').freetile({animate:true,elementDelay:30});
指定一個自定義的元素選擇器:
Js代碼 代碼如下:$('#container').freetile({selector:'.thumbs'});
是不是很簡單,有需要的話可以直接拿走哈,千萬別跟我客氣。
小編推薦
熱門推薦