前言: 由於這幾天在學習Jquery的一些知識,比以前的感覺就是Jquery太強大了,很多很簡單的功能以前在JavaScript要寫幾十行的代碼而在Jquery中只用幾行代碼就搞定了,所以我決定好好學習學習Jquery,支持我吧,呵呵,這幾天的學習Jquey使我感覺到其實Jquery的使用並不是很難,就我感覺Jquery只要把選擇器學的差不多,其他的基本都可以迎刃而解,多了解一些方法,事件等等。所以我在這裡實現了一個Jquery實現仿騰訊微薄的廣播發表。
1. 首先新建HTML頁面和介紹我要實現什麼功能
(1) 新建HTML頁面如下

(2)第一個功能,當鼠標滑動到廣播圖片上面的話會變成另一副顏色淺點的圖片,離開的時候恢復原始狀態
(3)第二個功能,當往輸入文字的框裡面輸入文字的時候沒輸入一個字,底下提示字數的地方減1,如果超過的話,將提示用戶超過了多少字
(4)第三個功能,單擊話題按鈕,如果文本框為空的話將輸入#請輸入話題信息#,並且請輸入話題信息高亮顯示,如果文本框不為空的話就什麼都不輸入
(5)第四個功能,當單擊朋友的話會在底下生成一個層,顯示用戶的朋友,當用戶單擊朋友的時候就會將名字顯示在文本框中
(6)第五個功能,當用戶單擊表情的時候,會顯示QQ的常用表情,然後用戶可以選擇表情單擊顯示在文本框中,這個和第四個功能基本上一樣,下面一個一個的功能說以下
2.第一個功能
(1) 功能展示圖
由於這個只是一個簡單的滑動效果,所以截圖看起來不明顯,就只貼代碼了
(2) 代碼
代碼如下:
//實現圖片的移動上去和下來的變化反應
$("#sendBox :button.sendBtn").mouseover(function () {
$(this).css("backgroundPosition", "0 -196px");
}).mouseout(function () {
$(this).css("backgroundPosition", "-117px -165px");
});
3.第二個功能
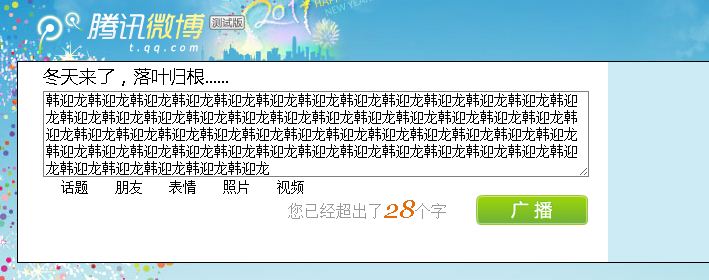
(1) 功能截圖

(2) 代碼
代碼如下:
//實現輸入字數的變化
$("#msgTxt").change(function () {
var world = $("#msgTxt").val();
var length = 140 - world.length;
if (length < 0) {
$("#sendBox span.countTxt").html("您已經超出了<em style='color:#E56C0A;'>" + Math.abs(length) + "</em>個字");
}else {
$("#sendBox span.countTxt").html("您還能輸入<em>" + length + "</em>字");
}
});
setInterval(function () {
$("#msgTxt").change();
}, 20);
4.第三個功能
(1)功能截圖

(2)代碼
代碼如下:
//確認輸出的信息的文字(請輸入話題信息顯示紅色)
/*
為jQuery擴展一個選擇文本呢的方法
*/
$.fn.selectRange = function (start, end) {
var curObj = $(this).get(0);
if (!curObj) return;
else if (curObj.setSelectionRange) {
curObj.focus();
curObj.setSelectionRange(start, end);
} /* WebKit */
else if (curObj.createTextRange) {
var range = curObj.createTextRange();
range.collapse(true);
range.moveEnd('character', end);
range.moveStart('character', start);
range.select();
} /* IE */
else if (curObj.selectionStart) {
alert('aaaaaaaa');
curObj.selectionStart = start;
curObj.selectionEnd = end;
}
};
//單擊話題輸出#請輸入話題信息#
$("#funBox a.creatNew").click(function () {
if ($.trim($("#msgTxt").val()).length == 0) {
$("#msgTxt").val("#請輸入話題信息#").selectRange(1, 8);
}
});
5.第四個功能
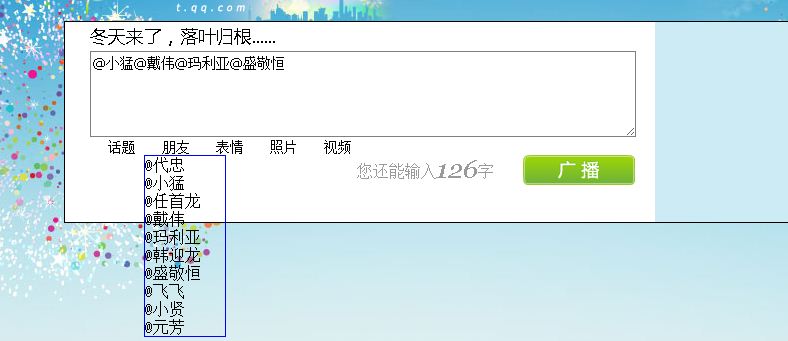
(1)功能截圖

(2)代碼
代碼如下:
//實現單擊朋友按鈕的時候顯示出朋友的信息
var friendList = ["代忠", "小猛", "任首龍", "戴偉", "瑪利亞", "韓迎龍", "盛敬恆", "飛飛", "小賢", "元芳"];
$("#funBox a.atSome").click(function () {
//在上面定義id為level的div層是position:absolution
$("<div id='level'><ul id='ul' style='margin:0;padding:0;list-style-type:none'></ul></div>").appendTo("#funBox");
//使用$.each循環遍歷數組的值加入到層中
if ($("#level").text() == "") {
$.each(friendList, function () {
//遍歷給層中加入li樣式變換
$("<li>@" + this + "</li>").css("cursor", "pointer").mouseover(function () {
$(this).css("backgroundColor", "yellow").siblings().css("backgroundColor", "white");
}).appendTo($("#ul")).click(function () {
//實現單擊樣式的時候講值寫入到
$("#msgTxt").val($("#msgTxt").val() + $(this).text());
})
})
};
//如何判斷一個用戶是否點擊了一個按鈕
$("#level").mouseleave(function () {
$("#level").remove();
})
//擺放創建好的模塊的位置
$("#level").css("top", $(this).offset().top + $(this).height + "px").css("left", $(this).offset().left + "px");
});
6.第五個功能
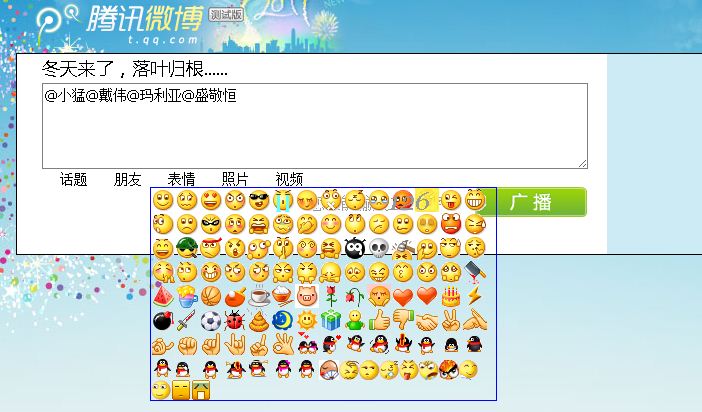
(1)功能截圖

(2)代碼
代碼如下:
//實現QQ表情的功能
var userFaces = { '0.gif': '微笑', '1.gif': '撇嘴', '2.gif': '色', '3.gif': '發呆', '4.gif': '得意', '5.gif': '流淚', '6.gif': '害羞', '7.gif': '閉嘴', '8.gif': '睡', '9.gif': '大哭', '10.gif': '尴尬', '11.gif': '發怒', '12.gif': '調皮', '13.gif': '呲牙', '14.gif': '驚訝', '15.gif': '難過', '16.gif': '酷', '17.gif': '冷汗', '18.gif': '抓狂', '19.gif': '吐', '20.gif': '偷笑', '21.gif': '可愛', '22.gif': '白眼', '23.gif': '傲慢', '24.gif': '饑餓', '25.gif': '困', '26.gif': '驚恐', '27.gif': '流汗', '28.gif': '憨笑', '29.gif': '大兵', '30.gif': '奮斗', '31.gif': '咒罵', '32.gif': '疑問', '33.gif': '噓', '34.gif': '暈', '35.gif': '折磨', '36.gif': '衰', '37.gif': '骷髅', '38.gif': '敲打', '39.gif': '再見', '40.gif': '擦汗', '41.gif': '摳鼻', '42.gif': '鼓掌', '43.gif': '糗大了', '44.gif': '壞笑', '45.gif': '左哼哼', '46.gif': '右哼哼', '47.gif': '哈欠', '48.gif': '鄙視', '49.gif': '委屈', '50.gif': '快哭了', '51.gif': '陰險', '52.gif': '親親', '53.gif': '嚇', '54.gif': '可憐', '55.gif': '菜刀', '56.gif': '西瓜', '57.gif': '啤酒', '58.gif': '籃球 ', '59.gif': '乒乓', '60.gif': '咖啡', '61.gif': '飯', '62.gif': '豬頭', '63.gif': '玫瑰', '64.gif': '凋謝', '65.gif': '示愛', '66.gif': '愛心', '67.gif': '心碎', '68.gif': '蛋糕', '69.gif': '閃電', '70.gif': '炸彈', '71.gif': '刀', '72.gif': '足球', '73.gif': '瓢蟲', '74.gif': '便便', '75.gif': '月亮', '76.gif': '太陽', '77.gif': '禮物', '78.gif': '擁抱', '79.gif': '強', '80.gif': '弱', '81.gif': '握手', '82.gif': '勝利', '83.gif': '抱拳', '84.gif': '勾引', '85.gif': '拳頭', '86.gif': '差勁', '87.gif': '愛你', '88.gif': 'NO', '89.gif': 'OK', '90.gif': '愛情', '91.gif': '飛吻', '92.gif': '跳跳', '93.gif': '發抖', '94.gif': '怄火', '95.gif': '轉圈', '96.gif': '磕頭', '97.gif': '回頭', '98.gif': '跳繩', '99.gif': '揮手', '100.gif': '激動', '101.gif': '街舞', '102.gif': '獻吻', '103.gif': '左太極', '104.gif': '右太極', '105.gif': '淡定', '106.gif': '暈', '107.gif': '不滿', '108.gif': '睡覺', '109.gif': '小調皮', '110.gif': '咒罵', '111.gif': '發怒', '112.gif': '偷笑', '113.gif': '微笑', '114.gif': '震驚', '115.gif': '囧' };
$("#funBox a.insertFace").click(function () {
$("<div id='Userfaces'></div>").appendTo("#funBox");
$.each(userFaces, function (key, value) {
$("<img src='faces/" + key + "' title=" + value + ">").css("cursor", "pointer").appendTo("#Userfaces").click(function () {
$("#msgTxt").val($("#msgTxt").val() + "[" + $(this).attr("title") + "]");
});
});
//和上面的一樣,如何判斷一個用戶是否單擊了一個按鈕
$("#Userfaces").mouseleave(function () {
$("#Userfaces").remove();
});
//擺放位置
$("#Userfaces").css("top", $(this).offset().top + $(this).height + "px").css("left", $(this).offset().left + "px");
});
好了該有的功能都有了,美化的事情,小伙伴們自己來吧